Axure教程:实现光标移动切换图片的效果
编辑导读:本文跟各人分享,如何用Axure实现光标移动切换图片的结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。

本日小鱼在腾讯大数据网站上搜查数据的时候找到了一个很是好玩的图片交互结果(如下图),大概之一眼看到的时候会以为坚苦,可是实际上建造的时候长短常简朴的,下面小鱼就来教各人如何建造这样的交互结果吧。

Axure PR 9.0
两张图片(小鱼偷懒用差异颜色的取代,蓝色A,赤色B)
03 建造步调1、首先我们先筹备把两张图片中的个中一张(图片A)给放在底层作为网页加载时首先看到的图片,然后我们需要把同样巨细的图片B重叠在图片A上面,因为凭据交互逻辑,鼠标移动的时候图片B是一点点跟从光标展开的。


2、可是如何实现让图片B跟从光标一点点展开呢,我们需要把图片B给配置为动态面板,取名屏幕。
动态面板的浸染实际上可以领略为给一张照片添加了一个相框,不管你的照片多大相框的面积巨细抉择了你的照片的可视面积, 所以此时我们需要把这个屏幕的宽度给拉到最小,这里只能设为1,安排在图片A的最左侧。


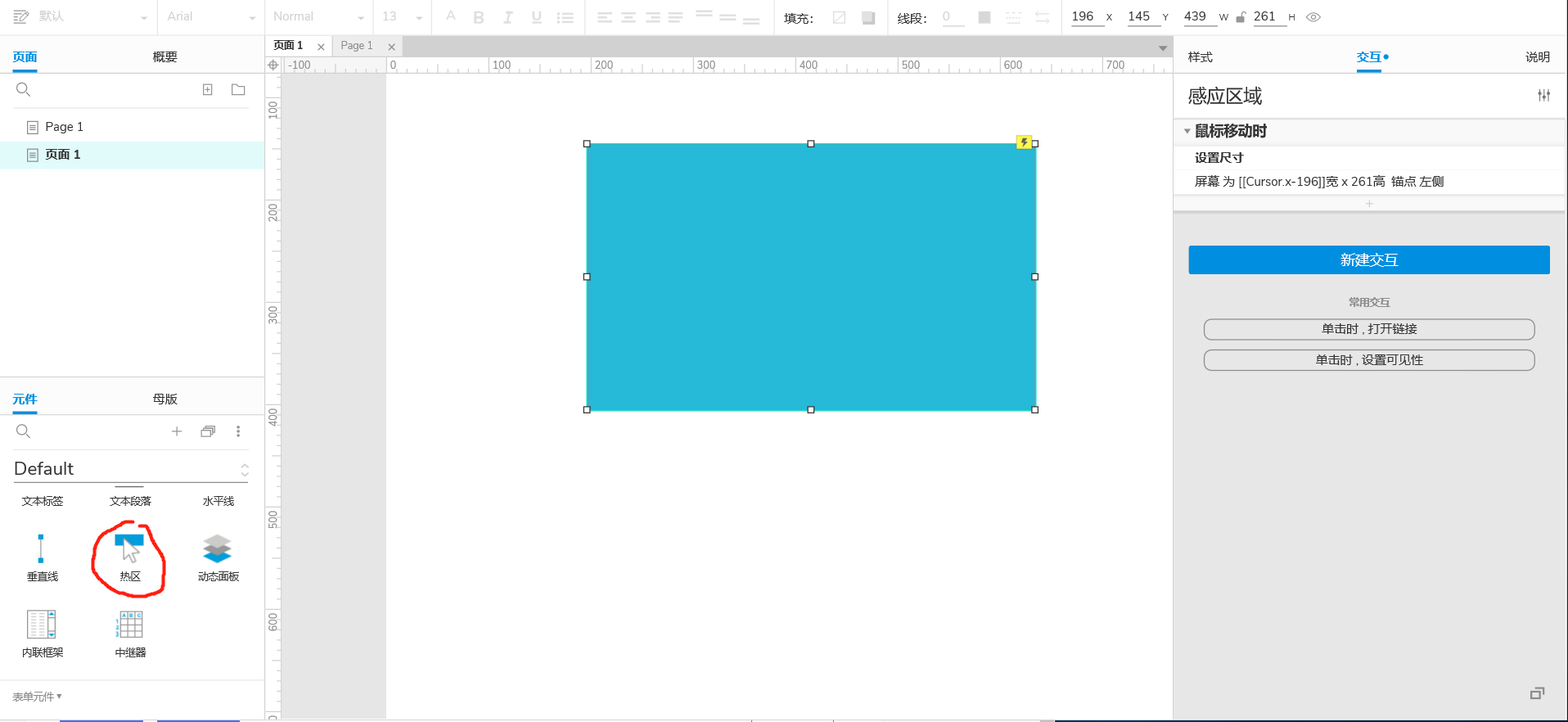
3、最要害的步调来了,我们需要配置一个感到区域,这样光标在移入这内里的时候,动态面板可以按照光标的横坐标X值展开。
于是我们添加一个与图片A沟通长宽的热区而且置于顶层,对热区配置的交互结果为当鼠标移动时,配置动态面板的尺寸。
留意这里的锚点应该配置为左侧,因为需要它从左侧展开, 我们只需要改变换态面板的宽度为光标的X坐标减去动态面板它的X的坐标就能得出它展开的宽度,结果图如下,一个简朴的交互小结果就出来了。

4、别的假如想要添加线段作为翻页支解线,配置一条线段放在图片的最左侧,在感到区配置线段的交互结果。
这里我们需要留意,由于软件对线段横纵坐标的识别会差异于图形,所以不能简朴地用光标的横坐标来配置线段移动进程中的横坐标坐标。
好比小鱼这里显示的是线段的坐标实际上是(68,273),而与线段左侧对齐的图形的坐标确是(196,145。
什么意思呢?就是当你预览的时候,纵然视觉上看,所识此外坐标点固然重合可是坐标却不是沟通的。
这里可以调查到,线段的横坐标与图形相差了128个单元,所以配置线段移动时候我们需要配置它的横坐标为[[cursor.x-128]],纵坐标配置与线段的本来纵坐标沟通即可等于273. 虽然假如你这里用了从网站上下载的图形,就不会呈现这样的环境,配置移动坐标时横坐标凭据光标的坐标即可。

最终预览链接:https://s2r02p.axshare.com
04 优缺点阐明 利益这样的交互结果可以节减用户切换图片时候的点击次数,只需要将光标放入图片阁下移动就可以举办切换图片。
假如两张图片之间有比拟可能其他接洽更容易让用户将两张图片举办视觉比拟操纵,不需要频繁地切换。
不需要将图片分隔安排,节减网页建造的空间, 给用户简捷的交互体验感。
缺点交互结果大概只合用于对图片的展示,交互成果的延展性较弱,好比对差异图片内的icon配置单击跳转链接的交互结果.
该交互结果图片切换的数量有限,交互体验跟着图片的增加大概会下降,究竟用户不想一直通过移动光标的 *** 来切换到本身想要的图片,这样的环境更合用鼠标点击和banner轮播的殽杂切换结果.
05 总结现如今,我们在互联网上看到的图片的切换结果是层出不穷的,譬喻:点击切换,滑动切换,自动轮播切换等等。每一种切换结果的存在都有它的来由,其目标都是为增加用户的搜寻效率和交互体验,设计师需要团结详细环境给出差异的切换交互结果。
这就是本日小鱼给各人带来的光标移动切换结果,赶紧动手试一下吧。
相关文章
黑客游戏密码是多少(黑客通过什么获取密码)
本文导读目录: 1、黑客设置的密码一般会是什么? 2、黑客帝国密码是多少 3、戴威尔黑客游戏第二关的密码是多少? 4、黑客一般是通过什么来盗取网络游戏帐号密码的? 5、关于黑客破密码的...
黑客帝国3 在线播放,谁知道怎么找黑客呢,哪里找黑客破解
相当于:这一关便是不断运用cat ./-file0x然后调查,最终发现在-file07里边。 -z zero-I/O mode [used for scanning] 标准端口和扫描序列:...
自学点什么可以赚钱,首推这三种!
针对很多人而言,如今的挣钱是我必须钱,那就要想办法挣钱。可是这类方法是迫不得已挣钱的,许多 厉害的人全是在不知不觉就顺带赚钱了。实际上从赚钱的视角而言,很多人全是较为要想在短期内内挣一笔钱的,沒有惦记...
一键盗微信密码软件,盗微信神器下载安装手机
林心如点赞霍建华聚会动态 近日,陶晶莹晒出老公李李仁和霍建华修杰楷的聚会合影,照片中,霍建华反戴帽子,一手搂李李仁、另一手则搂着修杰楷,开心露出笑容。林心如虽没...
电脑配置怎么看高低(教你如何辨别电脑配置高
电脑配置怎么看高低(教你如何辨别电脑配置高低)配置高低区分:硬件方面 CPU:主要取决于频率和二级缓存,频率越高,二级缓存就越大越快,未来的CPU有三级缓存、四级缓存等之分,这些都是影响着响应速度的...
钛钢是什么(钛钢是什么颜色)
钛以其优质的耐蚀性,被很多作为各种各样化学变化器皿、换热器原材料,在石油化工、产盐、电力工程、海水淡化设备、海洋技术等行业都获得了广泛运用。但钛有一个缺陷,便是生产加工艰难造成 成本费较高,尤其是做为...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!