想做好卡片设计,原来要注意这么多细节
编辑导读:卡片式设计对付我们来说并不生疏,从设计类网站上或市场上的一些APP中也会看到许多的卡片式设计的案例,卡片式设计也是UI设计中最常用的 *** 之一。本文作者从自身履历出发,团结案例平分享了卡片设计进程中需要留意的一些细节,供各人一同参考和进修。

卡片设计在界面中已经长短经常见的一种设计形式,各人做设计时险些城市用到。关于卡片设计的文章网上已经有许多了,本日我想从我本身的履向来总结卡片设计的细节要点,期望能给各人总结一些快速晋升卡片设计结果的要领。
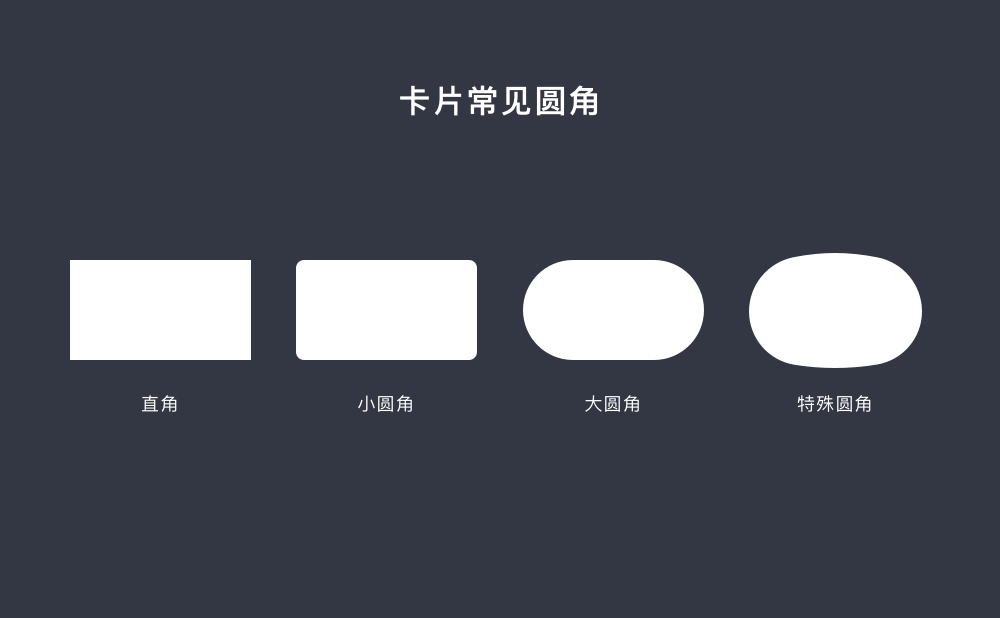
01 卡片的造型 1. 圆角差异的圆角,所带来的气质是差异的。圆角很小,视觉印象是硬朗,高冷,具有进攻性的,多用于严肃、高端、斗嘴感强烈的设计中;而更大的圆角给人的感受是有亲和力,柔软,安详的,多用于儿童产物、娱乐性强的设计中。
在设计的时候,按照本身的产物属性选择气质相符的圆角设计很有须要。

常见的卡片弧度形式有4类:直接、小圆角、大圆角、非凡圆角
我一般喜欢用4的倍数来配置圆角,好比圆角巨细为4px、8px、12px之类的。要留意的是,圆角越大,可用面积会越小,需要按照实际场景举办均衡,以视觉上舒服为宜。
2. 比例卡片的比例,我习惯遵循一些美感纪律,好比黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。虽然,实际设计需求中的比例,照旧要团结内容的几多详细阐明。
我的履历是,当较量靠近这些美感比例个中之一时,就直接优化到这个比例。好比做了一个卡片,宽高比是1.5,较量靠近于黄金比例,我就爽性让它便是黄金比例。

除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉攻击力,所以会较量多的用在游戏可能运营相关的界面中,吸引用户的留意力。缺点是批量化设计本钱略高且因为过于气势气魄化而不足耐看。

卡片的颜色搭配可以利用纯色和渐变色。这些颜色与文字之间的比拟要切合界面比拟度尺度( https://contrast-grid.eightshapes.com/,这个网站可以直接查到可用性数值,只要不是DNP就是可以用的配色),以免影响内容自己的阅读。假如拿禁绝的话,可以多用一些白色,较量不容易堕落。
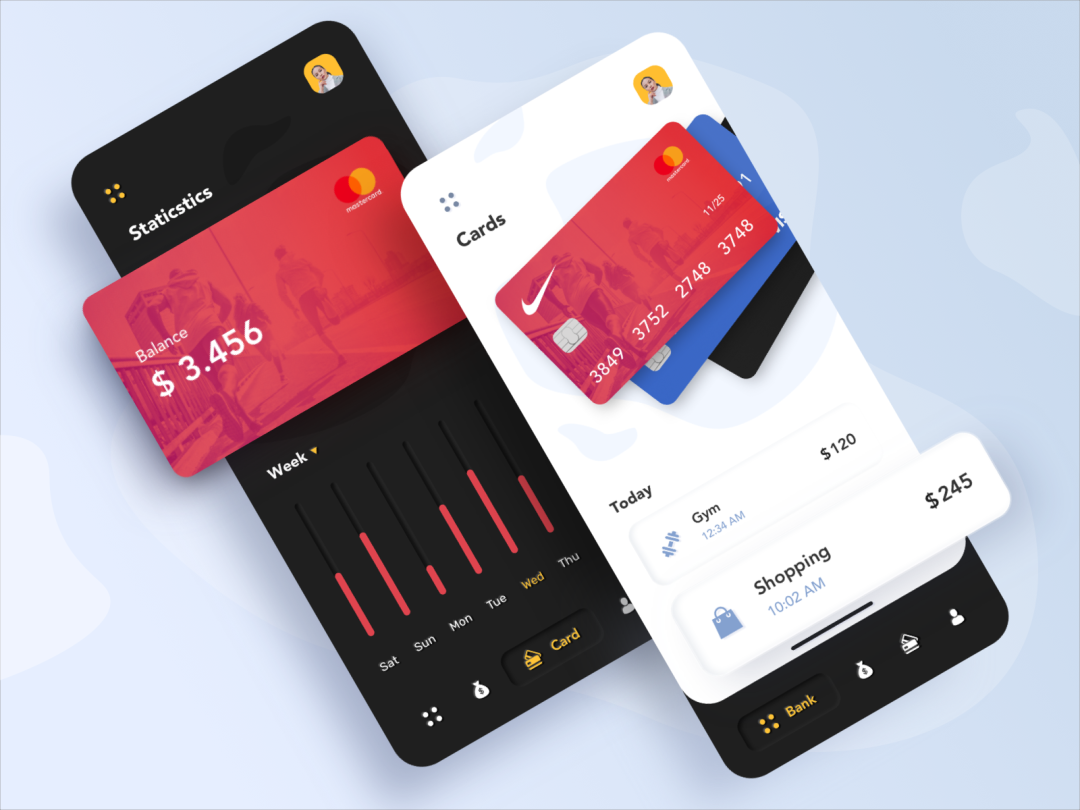
纯色卡片设计会让界面显得沉着高级,但对配色的要求相对较高,用欠好的话会显得单调,沉闷。假如你僵持要用这种卡片配色的话,发起搭配一些图形纹理,会更容易把控,还能晋升画面细节。

纯色卡片设计
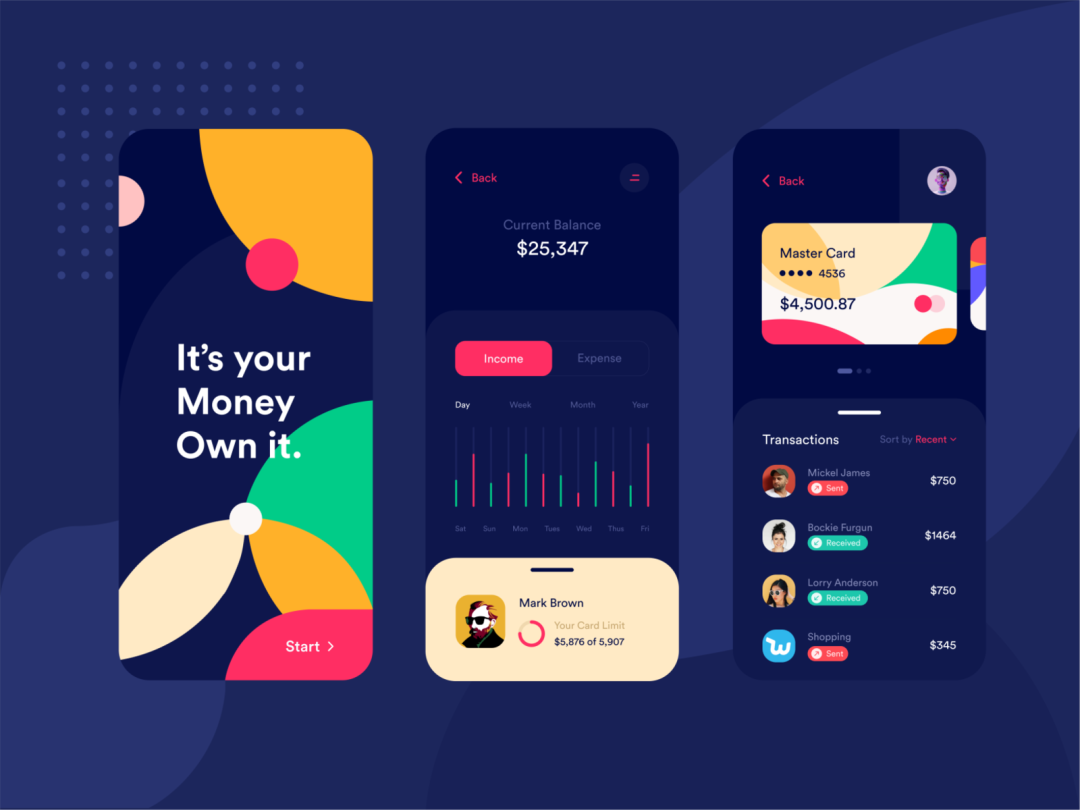
渐变色的卡片设计今朝较为常见,条理细节越发富厚,画面也显得更生动一些。

渐变色卡片设计https://dribbble.com/shots/12284120-Wallet-Design-App
有些伴侣常常因为配色欠好而发愁,其实是需要多去找一些参考来看的,实在担忧配色欠好,直接去吸优秀的配色方案也是OK的,但要留意搭共同理。
教各人一个要领,去dribbble上搜color或直接打开https://dribbble.com/search/color这个链接,就可以看到很是多的优秀配色方案了。

卡片的设计还可以团结帮助图形,以图案的形式与卡片举办团结。这些帮助图形可以来历于品牌标记的延伸,让品牌有更多的暴露时机。

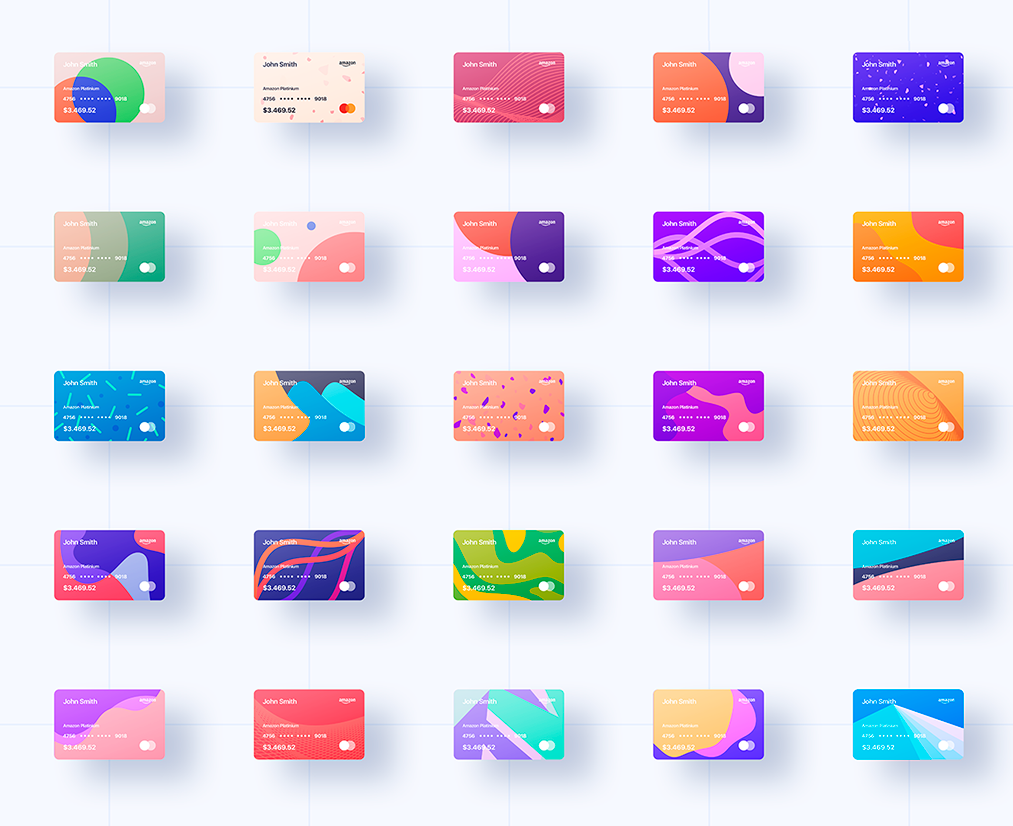
也可以是运用一些简朴的图形,晋升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有警惕参考的代价,本身平时有时间的话,也可以多做一些作为图形的储蓄。强烈发起保藏,真的可以很有用。

来历:https://dribbble.com/shots/10513966-Gradient-Bank-cards

来历:https://dribbble.com/shots/10498737-Dark-Bank-Application-Design

来历:https://dribbble.com/shots/11313260-Finance-App-Exploration


来历:https://www.behance.net/gallery/84029601/100-Financial-Virtual-Design-Cards-PSD-XD
这里彩云给各人找了很是多的卡片设计形式,可以从中参考进修配色和纹理造型。
3. 图片、视频卡片配景也可以用图片和视频的形式举办设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


来历:https://dribbble.com/shots/5717917-Travel-Article-Application
03 卡片的内容 1. 文字相关文章
电商订单是如何生成的?它有何奥秘?
生意业务系统一直是电商的焦点模块,险些所有业务都环绕其展开,看似简朴的下单流程,实际涉及的模块、内容也很错乱。这次就把订单下单的整体链路抽象出来,与各人分享。 说到下单,对付用户而言就是选择商品-下...
没有数据支撑,怎样驱动运营工作落地?
运营是一个强数据驱动的工种。不能全信数据,但也不能没有数据。当数据不完整或没有数据时,我们千万不要‘坐以待毙’,比及有了相应的数据支持后,再推进项目。假如可以或许找到一种思路,间接去支持你的方案,给出...
弹幕缘何产生,又该如何活跃?
本文按照梳理了弹幕发生的原因,并对如何提高弹幕产物潜力和用户活泼度以及黏度举办阐明,推荐给想相识弹幕产物的童鞋阅读。 弹幕作为一种亚产物,已经越来越被音视频产物所遍及利用。 有像B站一样从右至左快速...
如何让用户更开心地付钱?
编辑导读:在一些付费产物中,显着我们耗费了许多心思和精神建造的商品却被用户嫌弃,付钱的时候不情不肯。这是什么原因造成的呢?本文将从三个方面展开阐明,但愿对你有辅佐。 有一位煤老板看到抖音很红火,于是...
用产品的思维开蛋糕店
编辑导语:创业可没有那么简朴,创业需要投入大量的款子和自身的精神,所以在前期的筹备筹谋上必然要审慎为主;本文是作者将本身创业的经验分享出来,用产物的思维教你开蛋糕店需要留意哪些问题,我们一起来进修一下...
产品管理流程及规范4——PRD文档撰写
对产物司理来说,必备的一项技术就是写出逻辑清晰可以实施的PRD。本文作者就从why,what,how三个层面临PRD文档撰写展开了阐明,供各人参考进修。 上一篇文章已经具体讲授了产物原型的保真度区别...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!