关于一次测试中的加密算法解读
前言
在一次渗透测试过程中,偶然发现了返回包里面出现了加密算法,在查询诸多资料之后,费劲千辛万苦,又使用编码后的密码进行反推,最终写下这篇文章,本人实在是没有取标题的天赋,只能将for循环作为代码的分界来取标题,文章写出不易,感谢各位师傅的观看。
一、追踪加密函数
打开测试网站,仔细观察返回包中发现username和password两个参数调用了getBase64Data函数。
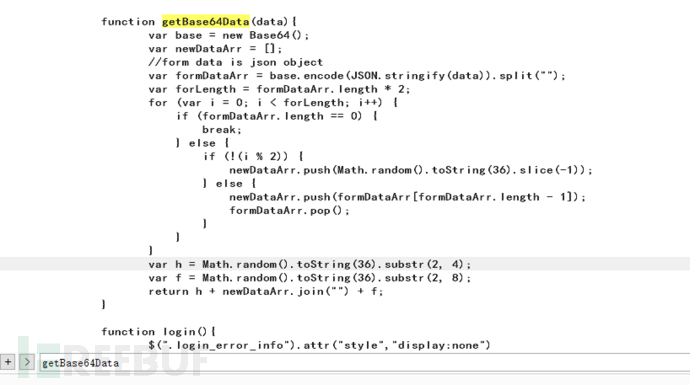
 在返回包下面使用搜索getBase64Data函数,发现对应的加密算法。
在返回包下面使用搜索getBase64Data函数,发现对应的加密算法。

二、for循环之前的函数解读
代码为:
function getBase64Data(data){
var base=new Base64();
var newDataArr=[];
//form data is json object
var formDataArr=base.encode( *** ON.stringify(data)).split("");
var forLength=formDataArr.length * 2;
for (var i=0; i < forLength; i++) {
if (formDataArr.length==0) {
break;
} else {
if (!(i % 2)) {
newDataArr.push(Math.random().toString(36).slice(-1));
} else {
newDataArr.push(formDataArr[formDataArr.length - 1]);
formDataArr.pop();
}
}
}
var h=Math.random().toString(36).substr(2, 4);
var f=Math.random().toString(36).substr(2, 8);
return h + newDataArr.join("") + f;
}首先我们来解读一下这段代码,其中创建了两个数组对象,分别为newDataArr和formDataArr,我们看看结尾return返回了newDataArr,说明newDataArr才是我们要注意的变量,fromDataArr是中间过渡需要用的变量。
其中var formDataArr=base.encode( *** ON.stringify(data)).split(""),这段代码首先对传过来的参数使用了 *** ON.stringify() *** ,该 *** 用于将 JavaScript 值转换为 *** ON 字符串,这个只是对传过来的值做了引号引起来,然后使用base()来做base64编码,最后使用了split(separator,limit) *** 将base64编码后的字符串拆分成一个数组,如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
也就是说我们从前端输入一个账号user10,先是对user10做了双引号引起来成了"user10",然后在做base64编码成了InVzZXIxMCI=,这个等号在加密后没看出来,在加密算法也没看出去除等号,查了base64编码资料发现=可忽略。
参照资料:
Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可能会出现1或2个'='。
三、for循环的解读
继续往下看代码,var forLength=formDataArr.length * 2,这段代码定义了数组的长度,用于后面的for循环,乘以2也是让循环能够执行完,因为for循环里面有个break跳出终止,如果formDataArr.length==0的话,循环会终止。
for (var i=0; i < forLength; i++) {
if (formDataArr.length==0) {
break;
} else {
if (!(i % 2)) {
newDataArr.push(Math.random().toString(36).slice(-1));
} else {
newDataArr.push(formDataArr[formDataArr.length - 1]);
formDataArr.pop();
}
}
}接下来再查看for循环执行了什么内容,for循环使用forLength为循环更大值,而且formDataArr.length==0时会跳出,如果不跳出的情况下执行一个条件语句,这个条件语句为:如果i是奇数的话生成一个随机数插入到newDataArr数组里面,其中slice(-1)意思是截取最后一个字符,push() *** 是向数组的末尾添加一个或多个元素,意思是说i是奇数的话会往newDataArr里面输入一个随机字符,而i是偶数的情况下,会将formDataArr[formDataArr.length - 1]也就是formDataArr的最后一位字符输入newDataArr,由于使用了pop() *** ,这个 *** 是删除最后一个字符,也就是说下一次循环就会得到formDataArr里面的倒数第二个字符了,以此类推,将formDataArr数组里面的字符全部写进去newDataArr里面。
考虑到栈入栈出的问题,push() *** 会在栈顶(数组的尾部)添加指定的元素,也就是说即使是从后往前添加formDataArr的字符串(formDataArr也就是前端传进来的做了base64编码的字符串使用split() *** 形成的数组),push() *** 也是先加到newDataArr的尾部从后往前添加,加密后的顺序没有改变的。
四、for循环之后的函数解读
var h=Math.random().toString(36).substr(2, 4);
var f=Math.random().toString(36).substr(2, 8);
return h + newDataArr.join("") + f;
最后我们看这段代码Math.random().toString(36).substr(2, 4),这个参考了文章,里面没提到toString(36)是什么意思,这个是输出36进制的意思,然后使用了substr() *** 从第2位截取4个长度的字符赋值给h,截取8个长度的字符赋值给f,这个Math.random()是一个随机数,其实这些都不用太过考虑,参考文章中这个Math.random().toString(36)说明它可以输出16或者17个随机字符串,也就是说不管是4个还是8个字符串都是够截取的。看最后一串代码是return h + newDataArr.join("") + f,也就是说加密后的密码只要去掉前面的4位和后面的8位就可以得到newDataArr.join("")了,join(separator)用于把数组中的所有元素转换一个字符串,其中separator指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
接下来我使用了burpsuite对目标抓取前端输入了用户名user10之后,得到了以下3组加密后的字符串:
7kv5bIvndVczhZcXhIfxsMuCwI121wwl12 fuh7jIinkVpztZ6XxI5x9MtC6In0zobdxj awjwhI4n8VwzdZeXqIvxkM3CeI9pvs94cc
获得多组字符串是为了验证这个结果是否正确,去掉前面4位和后面的8位随机数之后得到:
bIvndVczhZcXhIfxsMuCwI jIinkVpztZ6XxI5x9MtC6I hI4n8VwzdZeXqIvxkM3CeI
根据循环得出奇数只是随机数,偶数才是编码后的字符串,去掉奇数位之后得到了lnVzZXlxMCl,再使用base64解码之后即可得到"user10",因为这个是使用了 *** ON.stringify() *** ,该 *** 用于将 JavaScript 值转换为 *** ON 字符串,所以去掉双引号之后即可得到user10了。
后续
其实javascript很多 *** 我也不是很懂,文章是从前面分析,解密的思路却是我一步步逆推回去的,首先是看到Math.random().toString(36)这个函数,因为这个函数影响了最后的return输出的值,然后查了文章才发现是一个随机数而已,加密后的字符串在前面和后面的加上了同等数量的字符串,那么减去就可以了,然后再去思考for循环的内容了,这里还是可以看出for循环想要执行的内容的,奇数为随机数,偶数才要用到formDataArr,所以最终加密的去掉奇数位的数字就可以了,可是最终得到的结果是lnVzZXlxMCl,然后我去查了这个 *** ON.stringify(),才知道是对输入的内容加了双引号,当时还因为循环的执行思考了半天,因为这个push() *** 的栈入栈出问题,从formDataArr里面由后往前取字符,然后往newDataArr里面也是由后往前放,所以加密后的字符串顺序没有变化。
相关文章
什么样的文章符合seo
做seo就必须和文章内容打交道,什么样的文章才符合seo是seo工作者不断探求的问题,从更细化的角度来看没有一五一十的标准,从大多数的经验来看,遵循部分文章写作规范是符合seo的,对搜索引擎也是更为有...
不用对方点开直接定位怎么弄 怎么样强制定位对方手机位置
关于不用对方点开直接定位怎么弄相信你肯定是很想知道的,那么怎么样强制定位对方手机位置呢,说到手机,我们每天都不会放开手,无论走到哪里都随身携带,但是在使用了这么长时间之后,您知道手机具有定位功能吗?只...
岳麓书院对联(岳麓书院13副经典对联欣赏)
长沙岳麓书院春联(长沙岳麓书院13副經典对联欣赏) 私塾是中国历史上的一种与众不同的教育培训机构,是中国高等教育发展历程上的一颗灿烂的耀眼明珠,对我国中国封建社会文化教育与文化艺术的发展趋势造成了关...
腰果的功效与作用以禁忌,女人吃腰果最合适了
很多人都爱吃坚果,但有谁了解各种坚果呢?此前为大家介绍了女人吃核桃仁的好处,今天就为大家介绍腰果这种坚果,腰果顾名思义就是长的像人肾的一种食物,因为人们通常把肾脏成为腰子,所以,这个食物也被称为腰果。...
抖音筷子拍照怎么设置 筷子拍照方法教程
全自动洗衣机和毛领照相爆火以后,现在可以试着木筷照相,一双筷子插头顶再加上ps滤镜能够拍出各种各样大面积的设计风格,随意选择色调,赶紧试着一下吧,抖音短视频木筷照相如何设置?木筷照相方式实例教程,下边...
如何训练出一条优秀猎狗(猎狗训练基础方法)
训狗是门学问,包含的也和多,由于工作类型不同,使用方法和使用目的的不同,就有不同的训练方向和训练方法。就训猎狗而言,尤其是土猎狗,由于工作性质比较特殊,在很多方面要与训练工作犬分清楚。训工作犬的话,训...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!