textarea换行_在textarea中如何换行的实现总汇
html的textarea内容显示的时刻怎么换行?输入的时刻换了行,然则读取出来的时刻是连在一起的,要怎么才可以显示换行?
方式一:行使pre
1、在textarea输出的div中添加如下css样式:
.content {
white-space: pre;
}
2、行使<pre>标签来输出textarea的内容:
<pre>这是textarea中的内容....</pre>
该方式的优瑕玷:
优点:
不需要区别浏览器, 正则校验替换, 保留输入的符号
瑕玷:
然则超出长度部门不会折行显示, 在偕行显示, 需要添加 white-space的样式
white-space: pre-wrap || pre-line;
pre 标签样式, 可能会改变预期样式 字体大小, 颜色, 字体类型等, 需要全局设置初始值
方式二:将 \n\r 替换成 br 标签
行使正则,写法如下:
input.replace(/\r/ig, '').replace(/\n/ig, '<br/>')
注重: 需要 dangerouslySetInnerHTML: { \_\_html: text} 剖析。
该方式的优瑕玷:
优点:
可设置自动换行,可不修改样式, 若是统一处置包裹标签有可能会影响
瑕玷:
dangerouslySetInnerHTML 有 XSS 破绽, 建议使用 html escape 处置
import _ from 'lodash';
const createHtml = encodedHtml => ({
__html: encoded(createHtml)
});
function encoded(html) {
return _.escape(html).replace(/\r/g, '').replace(/\n/g, '<br/>')
}
export function newlineReplaceBr(input) {
if (input) {
return h.span({
dangerouslySetInnerHTML: createHtml(input)
})
}
else {
return ''
}
}
方式三:直接在渲染标签米素上添加 white-space: pre-wrap | pre-line | pre
所有浏览器都支持 white-space 属性。white-space 属性设置若何处置米素内的空缺, 换行
pre-wrap 保留空缺符序列,然则正常地举行换行pre-line 合并空缺符序列,然则保留换行符
pre: 空缺会被浏览器保留, 在遇到换行符或者<br>米素时才会换行, 类似 HTML 中的 <pre> 标签
1.阿里云: 本站现在使用的是阿里云主机,平安/可靠/稳固。点击领取2000米代金券、领会最新阿里云产物的种种优惠流动点击进入
相关文章
优酷获互联网出版许可证 可发布音像出版物内容
4月5日信息,优酷网公布,已于前不久得到 国家新闻出版总署授予的《互联网出版许可证》。 这代表着优酷视频将得到 音像制品出版发行內容在互联网技术、手机上媒体传播这种內容的资质证书。优酷视频的经...
开宾馆记录多久消失( 怎么查老公在哪开过房
“网银大盗”变种(TrojanSpy.Banker.gj)木马病毒昨天被截获。该病毒可以盗取多家网上银行及支付宝等系统的交易账户号和密码,同时,在中毒电脑中安装“灰鸽子”木马,黑客通过“灰鸽子”可以进...
短袖衣服配什么裙子( 这四类搭配简约清爽又显
夏季里肯定是T恤的主会场了,相信每个女生的衣柜里面肯定都有至少一件T恤吧!而能够与它相提并论的,我想应该就只有裙装了。款式多样的裙装,不管怎么穿都能够展现出你独特的女人味。那么何不将这两样在夏季里...
90后负债数据“真相”背后,是残酷的现实!
90后负债额是月收入的18.5倍,人均负债高达12万 这个数据值得引起每个人的重视, 90后年轻群体有两个典型标签:一是“爱花钱”,二是“穷”。 所以透过数据来看看90后负债背后的“真相”是什么...
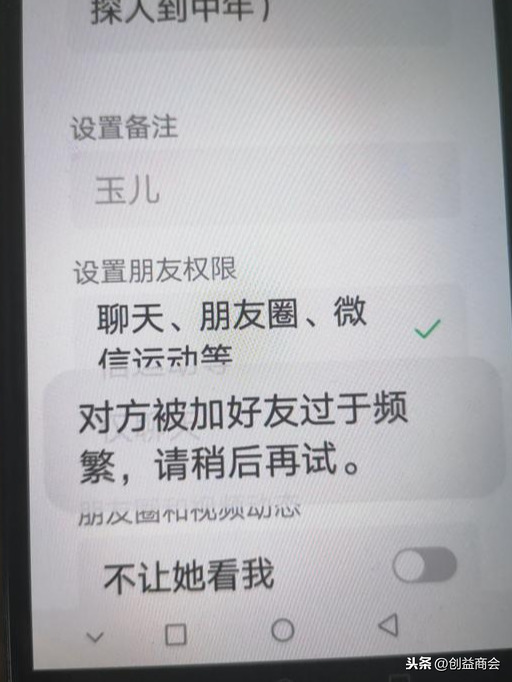
微信加人频繁多久解除(微信附近人永久限制了)
最近两天跑粉或者微商都知道,微信上个二三十人就开始频繁后面的人加不进来,小编反反复复的试试了 微信被加好友太频繁 首先先看上面这个图这种情况就是被加好友太频繁,说明你微信号一家有30人添加了,你还...
家兴旺鱼府火锅加盟热线?加盟成功指日可待
跟着经济程度的不绝的晋升,越来越多的来时想要创业加盟来改变糊口条件获得更多的成长,改进上质量,晋升糊口品质。各人对付好品牌好项目标加盟是翘首以待的,可是此刻的各行各业的成长繁荣无比,各人都但愿可以通过...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!