Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果?
如何在原型图上实现「知乎」问答卡片交互效果呢?来文中看看~

当我们在使用别人产品时,遇到一些觉得比较好的设计或是一些交互体验上比较舒适的设计时,我们想要将其借鉴过来,但又苦于低保真原型无法将交互效果完全复刻。可能在大公司因为配备了交互设计师,产品同学们只需将想法以说明文本形式呈现在原型上即可。
但公司缺乏交互设计师这一角色时,产品同学可能不得不 *** 一些高保真的原型图,一方面是减少与开发同事之间的沟通成本,一方面是可以让老板直接知晓某个功能的最终效果,特别是某些很难用文字表述的交互效果。
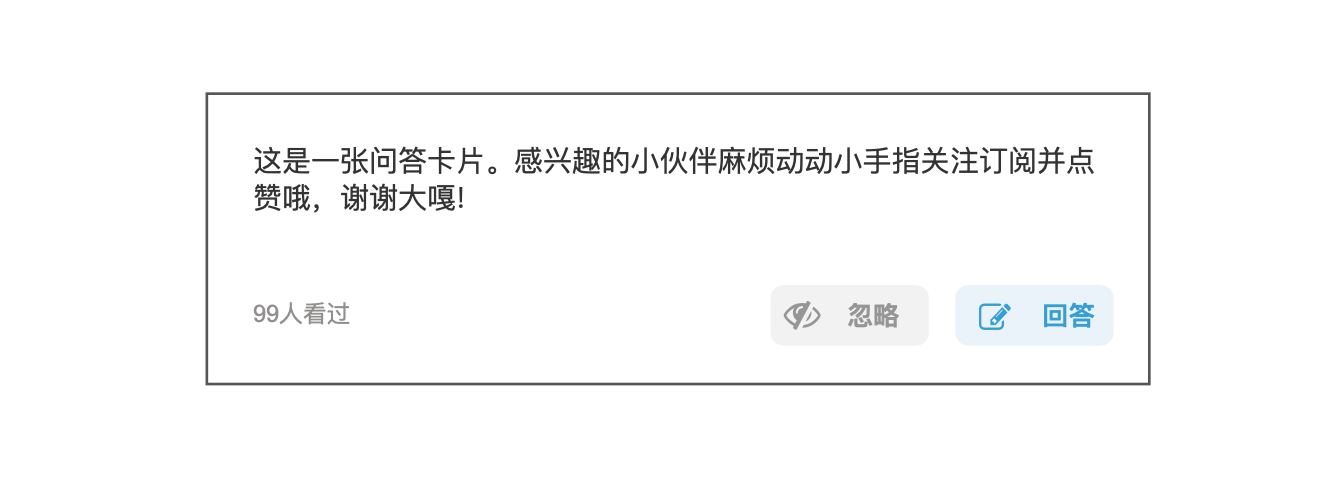
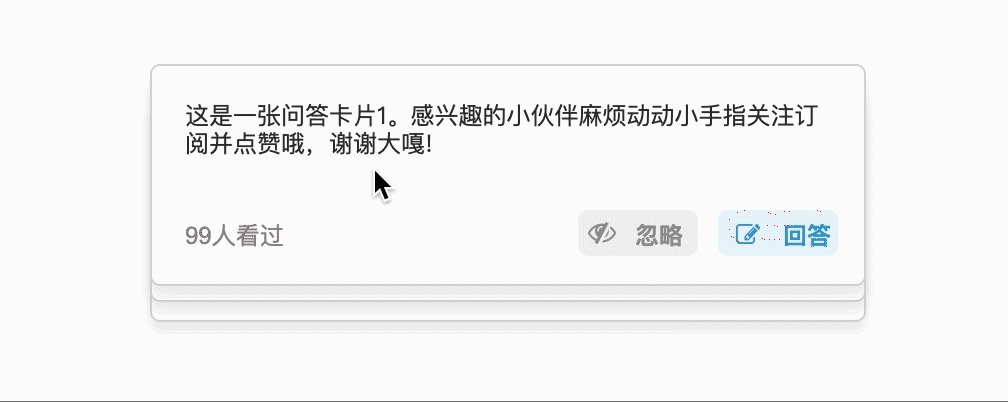
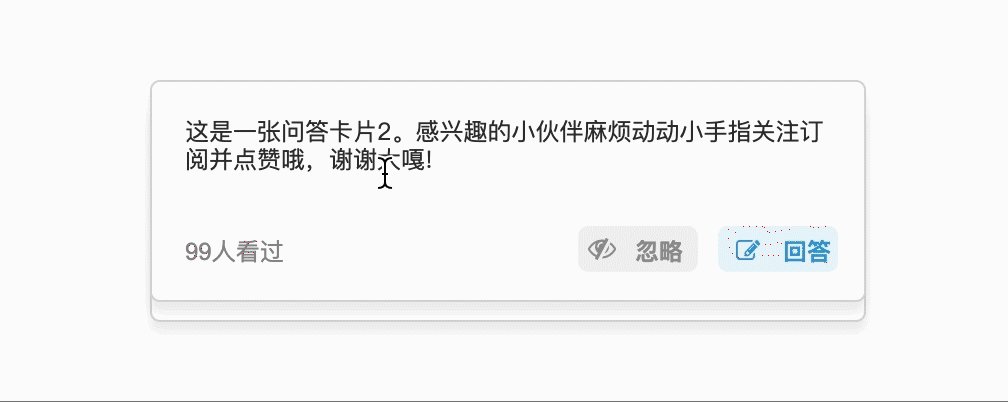
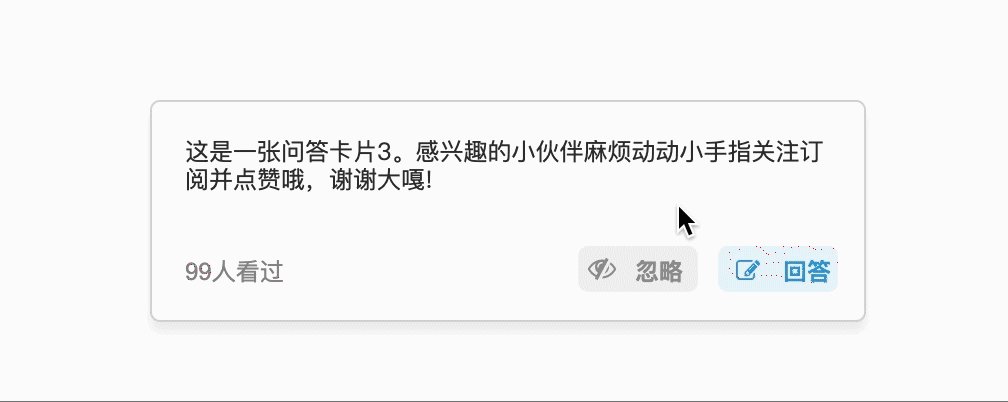
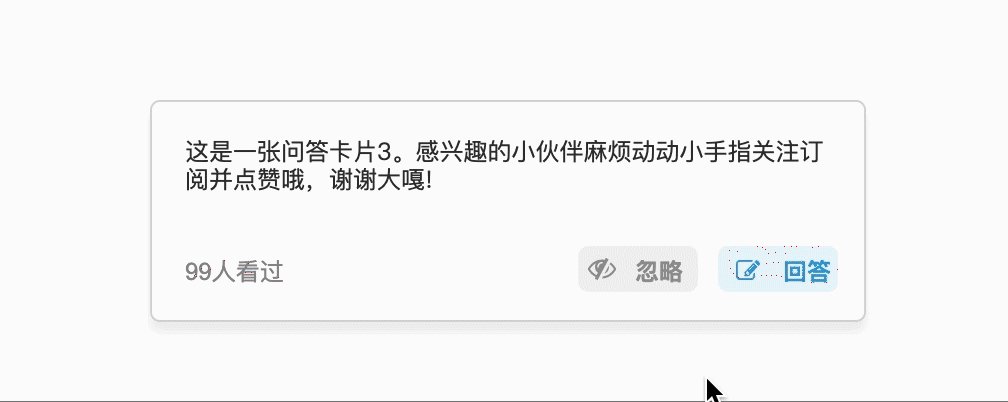
比如,笔者最近注意到的「知乎」上的问答卡片交互效果(下图所示),如若我们直接用文字表述予同事或老板:多张卡片叠加在一块,左右滑动时最上方卡片左右滑出,下一张卡片放大至之一张卡片大小并展示,再次滑动继续切换……

显然,面对如此繁琐的文字,如果能直接在原型上呈现效果是更加合适的。那这个问答卡片的切换,我们如何去实现呢?
我们先来分析这个交互事件可大致分为几个:
左右滑动
隐藏滑动的卡片
放大下一张卡片
移动展示出下一张卡片
明确交互事件之后,我们便可以开始 *** 。
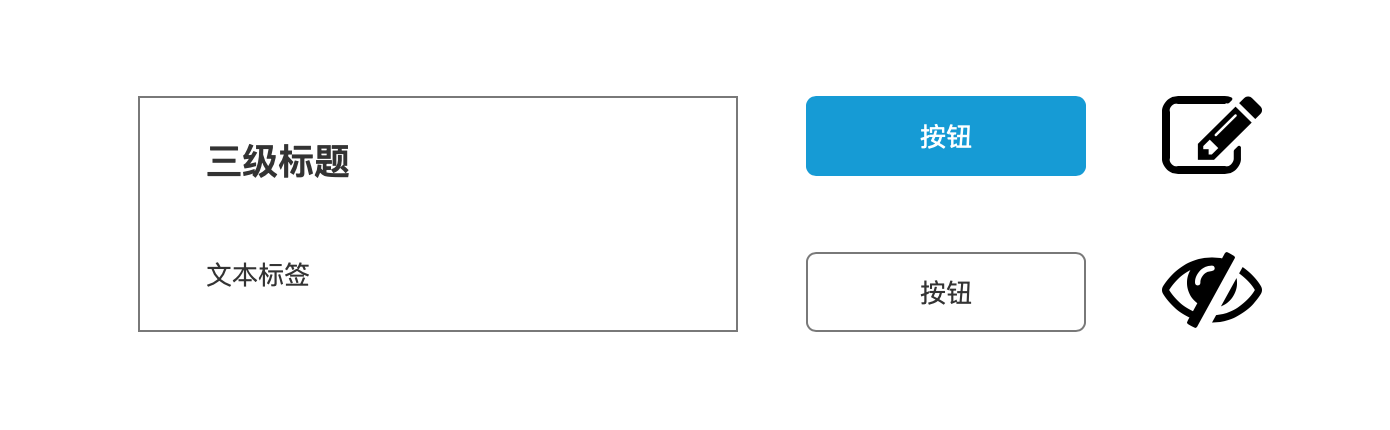
之一步:素材准备我们先将整体卡片素材准备好,仔细观察我们可知,卡片设计的素材控件有:文本、矩形、编辑icon、不可见icon、2个button。我们在「左侧功能栏-元件」中找到对应的元件拖拽到画布区,按照对应位置调整,并调整相关字体大小与颜色:


调整完毕之后,我们会发现卡片除了颜色与大小有出入以外,还需调整其他样式。我们选中矩形,打开「右侧功能栏-样式」继续调整边框、圆角与阴影,完毕之后我们将其组合并命名为卡片1(个人建议大家在 *** 相关控件与素材时,保持命名这个习惯,方便在素材较多的页面搜索相关素材),最终素材效果如下:

熟悉Axure的朋友都知道,如果涉及左右滑动动作交互,我们一般都会用到动态面板,如果是用面板状态切换这一动画效果进行设计,显然是达不到我们想要的效果的,所以我们需要多个面板进行交互。
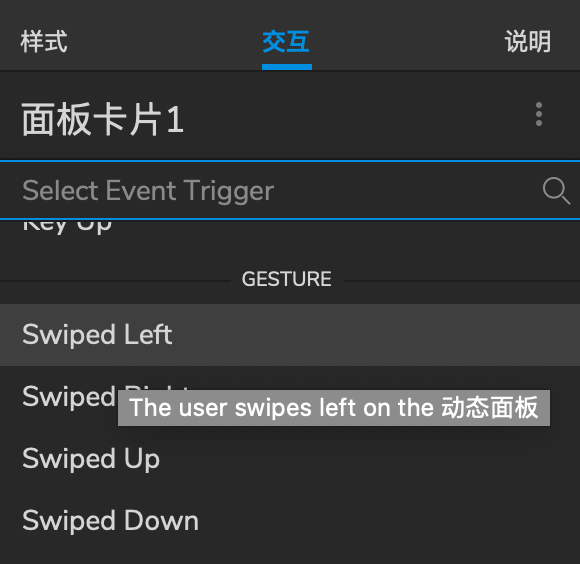
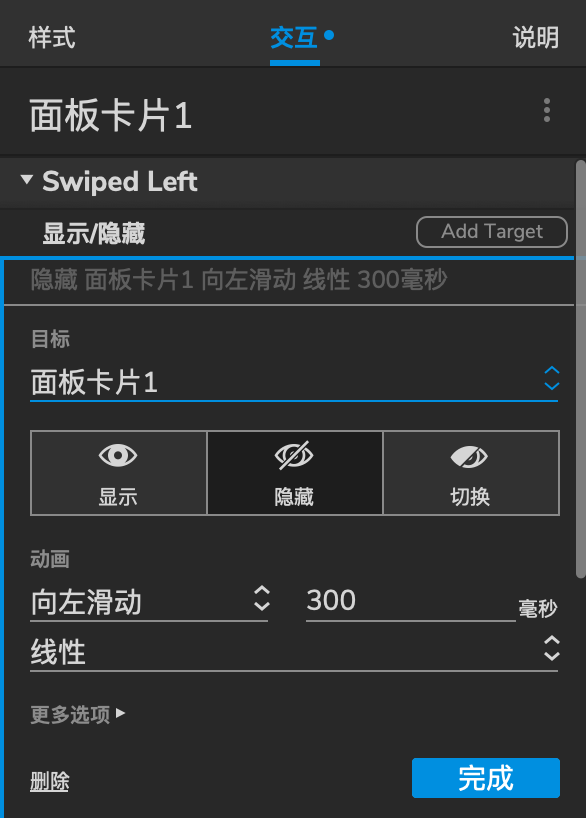
我们先将素材卡片1转化为动态面板,取名面板卡片1,之后我们在「右侧功能栏-交互」中点击「新建交互」,找到「手势-向左滑动」,并添加相应元件工作「显示/隐藏」,将元件进行隐藏,并加入向左滑动动画,即可得到向左滑动的效果:


同理,我们对面板卡片1新建交互,复制粘贴之前的滑动交互,将向左统一改成向右,即可得到一个可以左右滑动的素材面板卡片1:

我们再讲面板卡片1复制粘贴,得到面板卡片2与面板卡片3,效果如下:

我们已经简单实现了左右滑动切换的效果,不过这个效果和我们需要的还是有所差距。我们进一步实现——切换时下一张卡片进行放大并移动展示出来的效果。
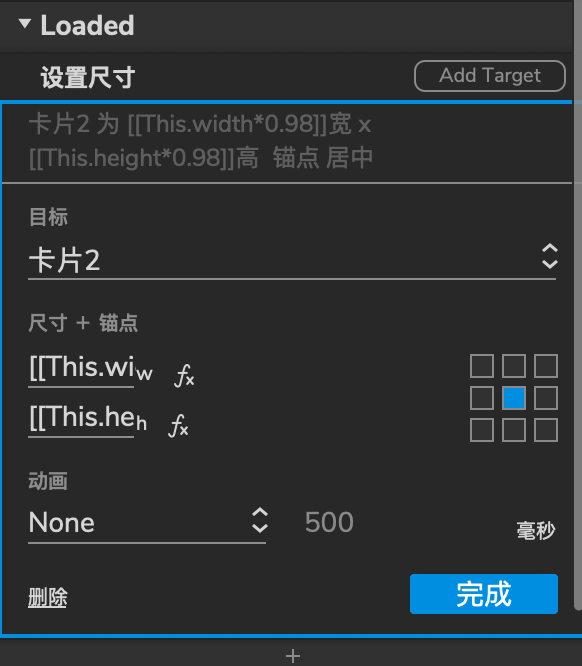
首先,我们需要将卡片2,3(注意是卡片23而非面板卡片23)进行等比例缩放。这里要注意,如果我们是手动将两者缩放,后续的放大移动上像素与坐标调整会比较麻烦,故我们可以保持三张卡片大小不变,而是在面板卡片2,3新增交互「载入」交互事件并插入动作「设置尺寸」


相关文章
咕咚产品分析报告 | 让运动不再孤独
作为全国首款GPS运动+社交手机软件,它是如何从一个简单的跑步工具蜕变为一个具有精准的运动记录、丰富的赛事活动、同城活动、达人社区、种类齐全的运动装备以及专业训练课程的一站式智能运动健康生活平台呢?...
关于反馈,你需要知道这些……
在尼尔森十大可用性原则中,第一个原则说的就是系统状态的可见性,即系统状态需要反馈给用户。所有的产品设计中,反馈是都是重要的一环。 ATM机在取款的时候会发出“刷刷”的数钱声音,即使只取一百元也会“刷...
基于B端产品,如何分析业务?
本文围绕B端产品,阐述了如何从几大关键点入手分析业务,了解业务背后的设计意图和价值,可以尽快地上手产品工作。希望对大家可以有所启发,也欢迎随时一起探讨产品心得。 对于刚入职新公司的产品新人,有些企业...
2020中国新型泛娱乐视频行业专题分析 | 新形势、新挑战、新机遇
新型泛娱乐视频行业进入融创期,各类直播平台与短视频平台在内容、功能、用户等多个维度已经融合,短视频平台开辟了游戏、秀场直播等内容,直播平台同样接入了短视频的流量入口。在各个平台间进行垂直细分已经无法真...
从用户方、建设方、运营方谈谈:B端和C端产品
本文结合之前在移动、平安的工作经历,及目前在平安与腾讯一起合作项目的经历,从“三方”,即用户方、建设方、运营方来谈谈B端产品和C端产品。 移动互联网的下半场,风口正在从消费互联网到产业互联网转变,不...
产品生命周期,领导者该怎样做?
产品周期有四个阶段,分别是投入期、成长期、成熟期、衰退期,不同时期领导者应该有不同战略,才能使产品在生命周期当中,走的更长久。 (1)投入期 这个时期,企业家需要面临很多不确定性,并且需要投入大量金...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!