你的产品有必要做“评论”功能吗?
本文将从评论成果设计目标、怎么验证自家当物适合设计评论成果、评论成果怎么设计三大模块撰写,但愿内容对你有所辅佐。

针对付事物举办主观或客观的自我印象叙述,团结现实场景,评论就像是差异的人参加了一件工作后的接头感触表达。
02 设计评论区的目标?相识需求本质比需求自己更为重要,为什么要设计评论区?对自家当物有什么影响?这里我们通过角度切换阐明。
1. 对产物自己增加社交属性
促利用户互动
提高产物活泼度
提高用户黏性
营造精采气氛
2. 对用户自己首先先阐明用户在评论区会举办的行为操纵:

评论区用户行为操纵
可以看出,评论区一般包罗评论查察,点赞评论,回覆评论以及颁发评论等成果,个中差异的行为行动也表白了用户打开评论区的需求目标性很强。主要有以下三大需求:
分享表示自我认知需求(颁讲话论权利)
获取成绩心理需求(点赞、回覆互动)
求知心理需求(履历教授、常识科普等)
03 什么产物需要设计评论区?明晰了设计评论区的目标后,我们就要确定自家当物是否适合设计评论区模块了!明晰什么场景下产物设计者应该赋予用户表达言论的权利?结适用户—场景—问题—需求的要领来推导出什么产物需要增设评论区成果。

图1 市面上附有评论区成果的热门产物
从图一可以看出,评论成果赋予了产物必然的社交属性,使产物的定位可以转变为社交+音乐等范例,但单以种别(产物定位)来鉴定该种别产物需要增设评论成果或者过分单方面,因此我们也得结适用户利用场景和行为路径来阐明。
从用户查察评论的行为路径可以看出,用户触发查察评论这一行动前城市举办X事件,在X事件 *** 下心理状态产生变革,继而发生了Y需求,于是通过查察评论、颁发评论这两个行为来验证、阐明、相识、扩深、表达对X事件的印象。
1. 这个X事件是什么呢?网易云音乐:X=播放音乐,Y=表达本身的听后感,窥伺别人的故事。
知乎:X=话题接头,Y=表达本身的读后感,吸取正确的认知。
抖音:X=寓目视频,Y=表达本身的观后感,相识他人对视频的评价。
2. 以上产物的X事件都具备以下配合属性多人参加同一事件
事件具有可议论性
从差异感官体验 *** 人的大脑
3. 结论产物是否需要增设评论成果有三大维度:
产物自身定位是否需要附加社交属性?
产物焦点业务是否具备X事件的属性?
用户触发X事件是否会发生Y需求?
4. 结论验证
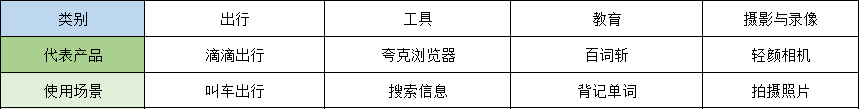
图2 市面上未附有评论成果的热门产物
为了验证结论,我们将小结的三个维度代入到图2的夸克欣赏器APP中,阐明结论正确性。
夸克欣赏器APP:
产物定位:东西搜索欣赏器,不附带掺杂社交属性。
焦点业务:信息搜索查询,没有多人参加到业务中,不具备X事件属性。
因此夸克欣赏器并不需要增设评论成果,结论创立。
再举市面上有评论区的热门产物——微信念书来验证。
微信念书APP:
产物定位:图书阅读类,可以掺杂社交属性,分享阅读感觉。
焦点业务:阅念书籍,阅念书籍是可以是多人阅读同一本书,并可以按照这本书举办话题接头,具备可议论性,,因此阅念书籍具备X事件的属性。阅念书籍的某一章节后,对书籍所通报的思想见识会让读者心理心境发生变革,从而引起读者想看看其他人对这本书的读后感,带着进修和警惕的心理。所以,微信念书增设了评论区成果来让用户自由表达概念。
因此微信念书需要增设评论成果,结论创立。
04 怎么去设计评论成果呢?评论区设计类型:
页面布局:主题式,平铺式,盖楼式
排序机制:热评顺序(点赞高优先),时间顺序。
评论种别:单向评论,双向评论,多向评论
互动操纵:点赞,回覆,踩,@,转发,动图,心情,#话题
下面将用产物实例倒推评论区成果的设计。
1. 网易云音乐评论成果网易云的评论是什么?是不曾领会的人和故事。

网易云评论区截图和评论区原型图
从原型图设计来倒推网易云评论区设计法则:
展示布局回收了平铺式布局。
页面模块分为出色评论和最新评论两个区域。
出色评论纯真以点赞数为指标来从高到低排序,最新评论纯真以时间顺序来排序。
可举办点赞评论、回覆评论、颁发评论、查察用户主页等互动操纵。
评论种别回收的是多向评论,用户评论后,任何人可回覆,且可多次互动。
为什么回收的是平铺式布局?
平铺式展示布局将一级评论与二级评论同等对待,以用户为主,展示用户当前评论。
利益为:让所有评论均得到曝光的时机,可以营造相对客观的评论区,且每条评论的操纵空间沟通。
缺点是:评论回覆内容没有持续性,导致厥后者欣赏对话体验较差,对付话题互动延展相对坚苦。
为什么回收的是多向评论种别?
相关文章
Axure原型设计:移动端验证原型合集
用户验证是一种区分用户是计较机照旧人的民众全自动措施,可以防备暴力破解暗码、恶意灌水、恶意抢票等行为,所以用户验证是原型设计内里必不行少的元件之一,本文作者通过度享常用的验证方法对各类验证要领的优缺点...
如何快速优化用户运营
编辑导语:互联网用户增长的慢慢放缓,让用户增量变得越来越难,基于已有的用户存量举办风雅化运营,变得越来越重要。面临瞬息万变的移动互联网市场,企业应该如何拟定用户运营计策,从而辅佐企业更好地扬长避短?本...
落地页优化之「第一眼勾魂」法则
编辑导语:在用户获取路径的要害打仗点中,落地页是承接流量的一个重要触点,它的方针是转化用户和商品,如何通过优化落地页,晋升转化率值得研究和探讨。本日,本文作者就为我们探讨了落地页优化——第一眼勾魂法例...
直播中应该这样打造主播的人设!
想成为一个及格的主播并不容易,需要对自身举办修炼和包装。本文从主播自身素质修炼和主播人设包装两个维度去讲授奈何成为一个及格的直播,运营人员也可以把这套要领作为培训内容。 一、直播自身素质修炼要领 1...
挖坟回顾门户网站的那些年——从新浪计划私有化说起
编辑导语:说起新浪想必各人都不会生疏,它不只仅可以实时查察最新新闻,照旧追星一族们得知明星动态的长处所。克日,新浪公司收到了私有化要约,无论是同意与否,这对新浪来说都是一个新的增长点。新浪是中国网络媒...
全流程风控专题:策略管理
编辑导读:在风控流程中,计策系统认真为挪用方提供决定成果,由事件驱动,返回决定功效和决定发起给挪用系统。本文将从三个方面举办阐明,但愿对你有辅佐。 一、概述 计策系统认真为挪用方提供决定成果,由事件...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!