手把手教你做规范:布局规范(栅格)
许多几何小同伴对栅格都是迷模糊糊的,知道栅格的观念却不知道怎么用、为什么用,每次提到都很头疼。其实栅格没那么难,栅格是是为了帮助设计、淘汰设计事情量、使设计更理性、更纪律的一种要领。屏幕端对差异尺寸页面响应式时更省时省力对一种要领,是让减轻我们事情量对要领,看到这里是不是心动了,那就往下看看~

栅格就是网格,就是这种有纪律的格子。

哈哈,这样一说是不是就很接地气了。英文翻译过来就是网格,至于此刻为什么叫栅格就不得而知道。

栅格最早是应用于平面设计中,发生于二十世纪初的欧美,完善于五十年月的瑞士,通过有纪律的网格来指导版面机关。
栅格设计的在屏幕端的应用也十分遍及,不仅为设计处事,对响应式开拓也起到了很大的浸染。固然开拓小哥说的栅格和我们领略的不太一样,但也淘汰了相同本钱。
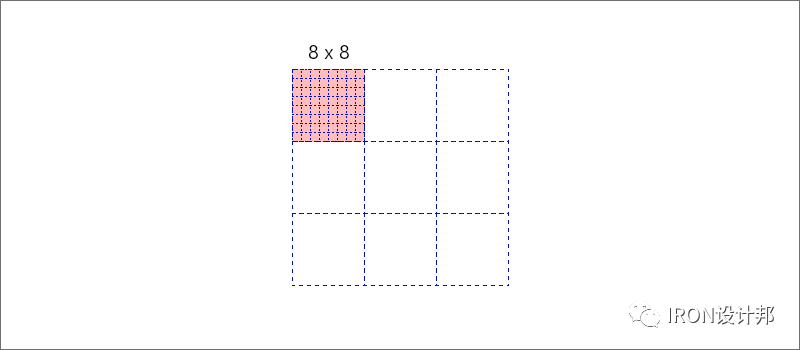
2. 网格Grid网格是组成页面栅格系统的最小单元。PC端我们一般用8作为网格的最小单元。

为什么用8?
只管保持单元是偶数,这样在页面放大可能放大可能缩小时还能保持清晰。在担保偶数的前提下,利用“ 2、4、6、8、10、12… ”作为最小单元都是可以的。
凡是环境下PC端横向是牢靠的,纵向是可以转动的。按照2019年中国PC端判别率端统计,“4、8”只有不能被1366整除,其他都可以。由于4过于小,普通用户从视觉上不容易判别不同,所以我们选用8作为最小单元。之后所有的数值都利用8的倍数。
3.栏Columns和槽Gutters栏(Columns)是呈放内容区域。
PC端凡是有12栅格或24栅格,意思就是纵向有12栏或24栏。
槽(Gutters)是两个栏中间的间距。槽的数量比栏的数量少一个。
假设是栅格宽度是W、栏的宽度是C、槽的宽度是G。有N个栏,就有N-1个槽,则可以揣度出算出W=N*C+(N-1)G。
忘掉 栏+槽=列的观念(小我私家感受没有浸染,有差异看法的接待接头。)

为什么用12或24栏?
12栏和24栏都是PC端较常用的,移动端用4栏的居多,分的越细可变革的内容越富厚。但过于细也会使页面变得很碎,差别感和韵律感低落。12或24栏可以被2平分、3平分、4平分、6平分、12平分,还能按 1:2:1 、 1:3:2 、 1:2:2:1……等比例支解,提供了足够富厚的变革。
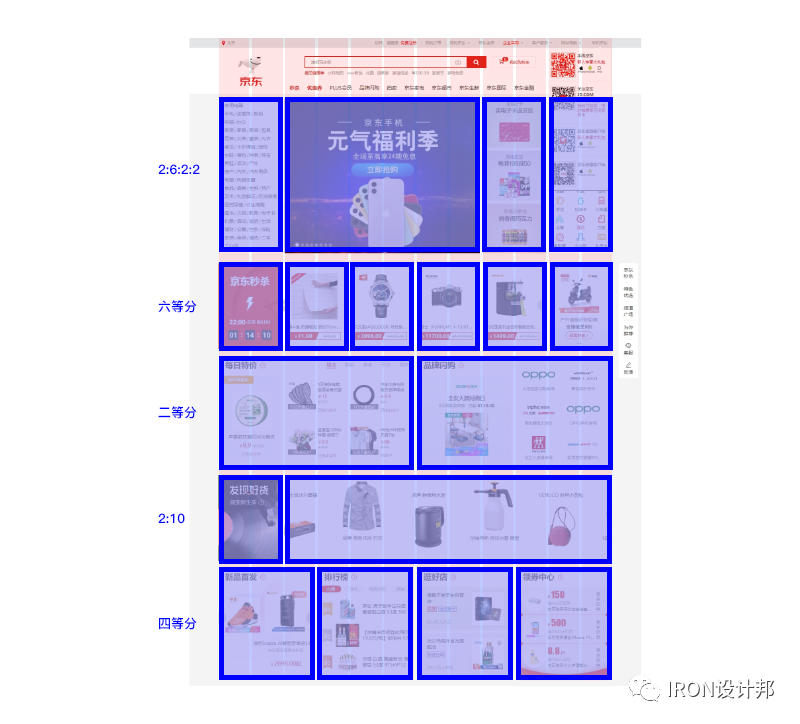
以下是京东首页的截图,应该是回收了12栅格,而且别离回收了2平分、四平分、六平分、2:6:2:2 、 2:10 。

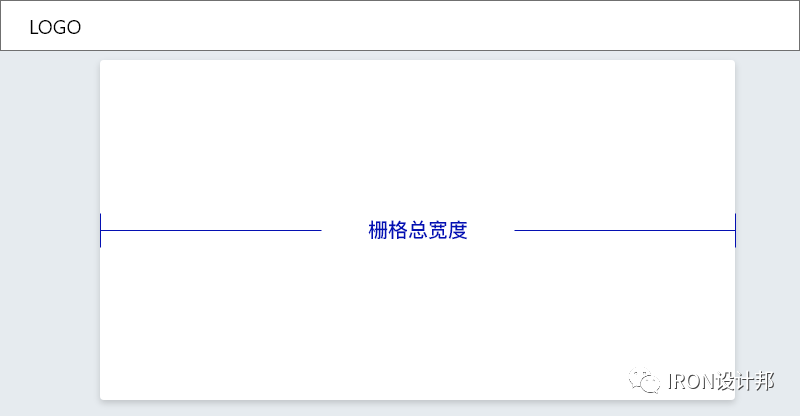
栅格宽度外的边距,凡是做自适应的间隔,譬喻:小屏和大屏之间做响应,就会改变边距。

栅格宽度是需要栅格设计区域的宽度,不是显示器宽度。


举例:假设我们以1920px的屏幕为画板作图、利用24列栅格。设定栏的宽度为32px4(个原子单元),槽的宽度为16px(2个原子单元)。
则栅格宽度W=24列 x 32栏宽 + 23 列x 16槽宽=1136px,其余宽度做自适应处理惩罚。
在1920屏宽下如下图所示:
相关文章
独身脸色包,朋友圈分享图特辑
又是一年一度情人节 微信红包开放了520权限 最高可以发520块,更壕可以支付宝来个1314等等 独身好照样有情人好,这是个欠好说的话题 这个节日就是虐狗的,恩爱狗,独身狗 在这大潮水里,...
网上联系黑客盗微信号要多少钱(网上黑客盗微信好靠谱吗)
该公司表示,泄露发生在今年5月4日,但补充称,2018年4月5日之后加入的客户不受攻击影响。 目前尚不清楚为何Doordash花了近5个月的时间才发现数据遭到泄露。 Doorda...
国家卫健委:9月16日新增确诊病例9例,均为境外输入
9月16日0—24时,31个省(自治区、直辖市)和新疆生产建设兵团报告新增确诊病例9例,均为境外输入病例(上海4例,陕西2例,河南1例,广东1例,云南1例);无新增死亡病例;新增疑似病例1例,为境外输...
全球松鼠:天天免费签到赚3元左右!
可能最近又最先盛行起养动物了吧,刚推了战斗鸡和小金猪,现在又杀出一个“全球松鼠”。模式也是异常简朴,注册为会员后,天天签到得3SOC币,SOC可在平台兑换GOB,然后兑换成人民币!最快4天就能变现,那...
(DVWA) v1.10 Development CSRF全等级通关攻略
(DVWA) v1.10 Development CSRF全等级通关攻略本文的所有方法在以下DVWA版本测试通过:Damn Vulnerable Web Application (DVWA) v1.1...
教你怎样成为手机黑客  手把手教你成为黑客高手
手把手教你成为黑客高手 首先好吧,我承认是我标题党,不过我所说的绝对是让你成为纵横网络或软件的一员的成功之路.那么如何成为一个计算机高手呢,个人认为有一下几点. 1.永远不要相信什...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!