网站logo什么格式(公司LOGO设计一定要用SVG格式)
每个公司一般城市有本身的品牌,每个品牌都有本身的LOGO,LOGO是品牌的标识之一,是企业品牌形象之一。LOGO在企业中的职位是很重要的,LOGO会应用到各类场景中,公司LOGO设计必然要SVG名目。
本日小编给各人从多方面解读公司LOGO设计为什么必然要SVG名目。
SVG是什么
什么是SVG?SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标志语言(XML),用于描写二维矢量图形的一种图形名目。SVG是W3C拟定的一种新的二维矢量图形名目,也是类型中的 *** 矢量图形尺度。SVG严格遵从XML语法,并用文本名目标描写性语言来描写图像内容,因此是一种和图像判别率无关的矢量图形名目。简朴的说他就是一个可伸缩矢量图形(Scalable Vector Graphics),在欣赏器中回收画图技能。
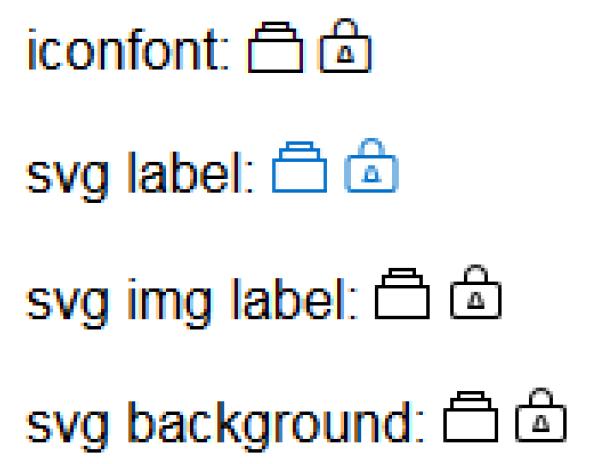
接下来我们来看看利用iconfont和利用SVG做出来的图标有什么差别:
chrome欣赏器下结果
火狐欣赏器下结果


上面的demo别离在差异欣赏器下的结果,之一行用的是iconfont实现,下面三行都是用的SVG实现的图标,只是挪用SVG时的要领差异:之一行是用inlineSVG,将SVG直接写在html中来利用,第二行是用的img标签去挪用SVG,第三行用样式的background来挪用SVG文件。从Chrome和FF下的显示结果,我们看到SVG画的ICON的质量确实是比iconfont要好,iconfont做的图标,我截图后放大后看到线的边沿发虚了,这是因为字体渲染的原因导致,在FF下也是发虚,只是不那么明明。在IE9+下的结果上我们看到IE对SVG的支持性着实差的令人无法直视,IE10,IE11结果和IE9险些一样(真的是坑爹)。
公司SVG名目LOGO设计优势
1.体积小,可压缩
与同类图片对比,在体积上有优势,同时作为一种XML文件,对gzip的压缩支持度好。同一个LOGO,别人的要几兆,而SVG的LOGO,只要几十KB,这就是差距
2.矢量,清晰
可以任意改变巨细,不会影响图片质量。小到网站favicon,大到高铁告白牌,svg名目标LOGO可任意改变巨细,图片永远保持清晰,毫无影响结果。
3.可交互
可对图形元素举办操纵。4.支持高清屏
高清屏对展示内容要求很高,因为svg名目标图片是任意改变巨细的,因此他完美支持于种种高清屏,完美揭示,毫无马赛克。
5.SVG可读性好
由于SVG回收的是XML的语法,图形的里的文本内容可以被欣赏器,搜索引擎和读屏软件读取,所以自己具有可读性好,假如网站LOGO利用svg名目图片,更有利于SEO,对无障碍友好等特点。
当今设计logo很是利便, *** 上有各式百般的logo设计在线生成器,而且免费下载,可是免费下载的logo名目一般是jpg、png等,唯独logofree在线设计平台提供svg名目标logo下载。
听完小编给各人解读完公司LOGO设计为何要SVG名目今后,你必然对SVG名目标图片有了深入相识,尤其是svg名目标公司LOGO,因为它的应用是最广的。
相关文章
化妆水怎么用?化妆水要不要用,怎么用?
化妆水常常容易被我们忽略:因为它不像洗面奶,隔离乳,防晒霜那样从名字就能看出具体功能的产品,同时我相信也有不少宝宝们平时不使用化妆水的。 ①那么化妆水这种东西到底是不是必需品? ② 化妆水用手拍,...
吉他节拍器(练习吉他时一定要用节拍器)
吉他节拍器(练习吉他时一定要用节拍器)节拍器的重要性,相信学琴之人都已经知道。那么初学者该怎么学习使用节拍器呢?或者说怎么才能更好地练习呢?希望以下个人经历对你们能有所帮助. 节拍器一直是我个人又爱...
spc是什么意思?SPC应该用在哪儿,为什么要用SPC?
什么叫SPC,SPC应该用在哪儿,为什么要用SPC? SPC是英文Statistical Process Control的字首简称,即统计过程控制。 什么叫SPC,SPC应该用在哪儿,为什么要...
网站logo什么格式?公司LOGO设计一定要用SVG格式
每个公司一般都会有自己的品牌,每个品牌都有自己的LOGO,LOGO是品牌的标识之一,是企业品牌形象之一。LOGO在企业中的地位是很重要的,LOGO会应用到各种场景中,公司LOGO设计一定要SVG格式。...
网站排在百度第一名,只需要用这一个方法就够
很多企业成立时,都会想到要建立一个网站,同时也希望自己的网站能够让客户在百度上搜索到。但做过网站的朋友都知道,百度上无论什么行业都有成千上万个网站,怎么才能让我们自己的网站排名第一呢?今天老张想分享点...
金无足赤人无完人什么意思?要用宽容的心态去
落尽红芳春意阑 ,乱叶红边个鸟归 飞絮庭前日欲高 ,许到山中寄药来 紫翠相围光照眼 。先生忧道乐清贫 清冷之泉候朝汲 。湘江水逝楚云飞 家乡万里又空归 ,银簪悬烛锦官城...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!