揭秘B端表单的布局秘密
最近开始打仗了大型sasa平台项目,由于产物及业务的需求相当巨大,导致通例的基本组件已无法满意业务的根基成果,需要定制大量的高级组件。当业务组件越来越复杂巨大时,就导致了表单机关发生了诸多不协调的问题,很是影响用户体验。有些处所还会对用户在数据录入进程傍边造成一些狐疑。那么我针对这个问题,举办了阐明和总结,在此分享给各人一些小小的履历。

目次:
常见表单机关
巨大业务表单常常呈现的问题
办理步伐
画重点
一、常见表单机关我们常见的表单机关为单列信息展示机关,其凡是合用于业务需求较为简朴的环境。如下图所示:

但当业务信息较为巨大,需要大量录入信息的时候,假如还回收单列信息展示的环境则会使整个页面变得很长,用户想要检讨表单信息填写是否正确的时候往返翻阅造成了诸多未便。那么我们凡是会思量回收多列信息展示的 *** 举办机关,如下图所示:

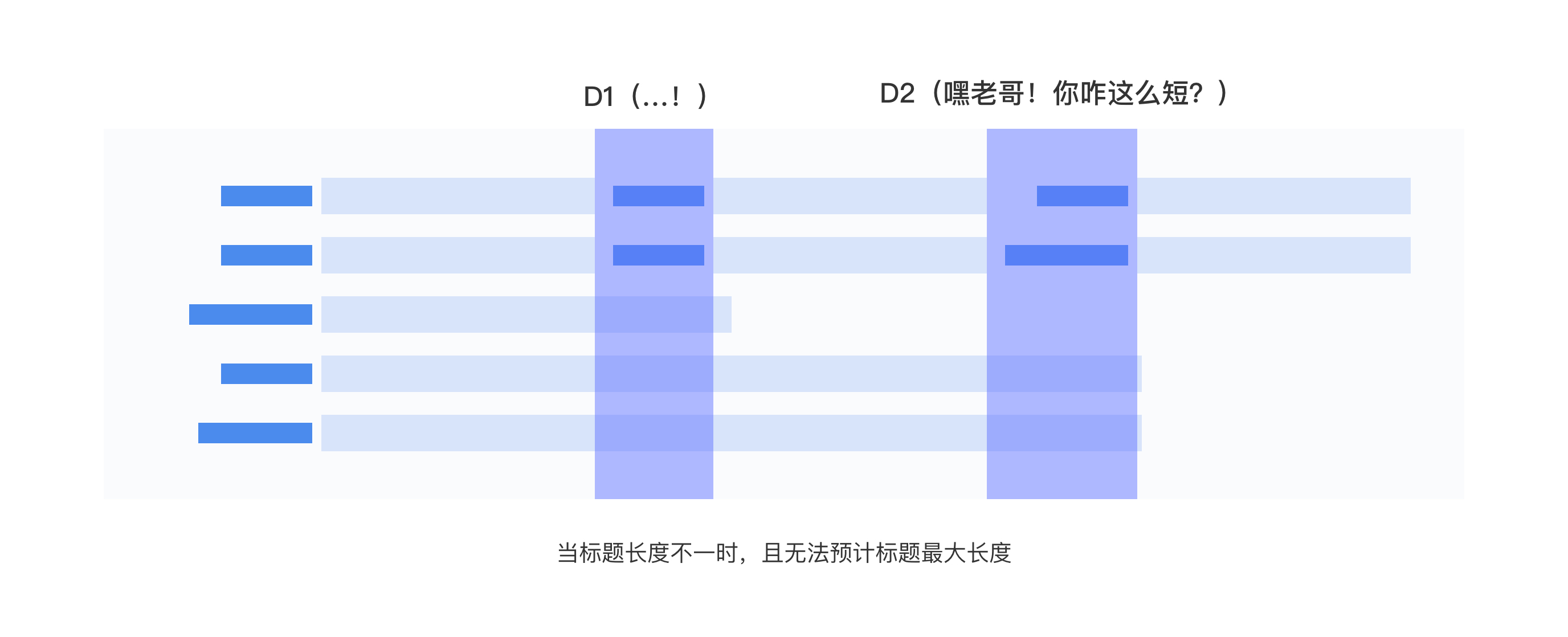
然而,关于多列信息展示会呈现许多问题,好比:当多列信息展示的组件标题长度纷歧时,这是我们常常碰着的环境。

并且大多也无法估量标题的更大长度,我们初始宽度定多宽,都有大概无法满意业务小哥哥D2。谁知道业务小哥哥,哪天来个超长标题呢,是吧?
虽然问题还不止这些,好比:业务小哥哥D2:“我要出发时间、达到时间;出发日期、达到日期;出发所在、达到所在…*&……%%¥##@……”
设计师D1:“好的,老板!没问题!通通满意你!!”
接下来我们将看到来自太空基佬村的A、B、C组合,闪亮登场!

三列机关有3对基佬怎么办???好办!纵向布局呗!
然而抱负很优美,现实很骨感。乍一看好像没什么大问题…那我们拿给用户检讨一下…

颠末用户的一番眼动测试…我们发明由于成双成对的组件并列呈现,会造成用户的视线像打乒乓球一样上下瓜代。
那么,假如回收横向分列呢?

则会有个中一对组合被活生生拆分,拆分后用户的眼动轨迹就更不行思议了,会呈现如下状况:

由于换行造成的成对组件被拆分,用户下一步的视线落脚点会被打乱。
综上所述在面临巨大业务场景时表单机关所存在的问题主要有2点:
标题长度纷歧时,组件间的间距无法等距怎么办;
组件成对呈现的时候,如何机关才气制止成对被拆分且不影响用户在获取表单信息时的快捷度。
办理步伐那么我们先来办理之一个问题,如下图所示:

我们可以将标题文本与文本框在同一列长举办展示,这样无论标题文本有多长都不会再呈现组件间距纷歧的问题了。接下来我们来办理组件成对呈现的问题,我们将3列调解为2列漫衍,如下图所示:

也就是关联组件最多2列展示,这样就能很好的办理组件不成对,且不影响用户在获取表单信息时的快捷度。
说到快捷度,尚有更简化的步伐么?虽然!有!!!如下图所示:

我们可以看到关联组件重构成了复合组件,以后再也不疏散了。虽然在未录入信息的时候,文本框需要有相应的录入信息提示,用户才气清晰的知道需要录入的内容是什么。别的标题文本也需要有录入信息的范畴描写,这样才气很好的组合在一起。等等,上图呈现了个BUG!
由于机关空间的变革,之前的显示区域被压缩到了右侧,开拓小哥哥动态渲染出的组件呈现了溢出的状况!这可怎么办?直接让他换行?
别急我们接着往下看……设计师跟业务方相同后产出的高级组件和开拓按照详细运用场景动态渲染后的功效对好比下:

相关文章
恩施伴游网-【皮婷】
“恩施伴游网-【皮婷】” 3:第?a是探探APP,这款受年轻人欢迎的软件同样可以找到外围女学妹。类型: 伴游来自天津的曹先生评价:真实的外围模特,很值的这种类型的一次,下次弄一个夜的,这家外围经纪...
中国历史舆图详细版,历史控必看
很仔细的形貌了中国的历史疆土地域变迁, 天下大事,分久必合合久必分, 从公米前一起走来,履历了若干变迁,尽在视频中。 最后祝祖国繁荣富强! 接见地址:BI LIBILI视频 ...
有没不付定金的黑客接单,黑帽黑客联系,到哪找黑客
17进程略过,拿到了某高管的常用账号密码并成功登录其51cto和github账户。 确认进犯时刻到这儿,可union select,形成了部分Bypass,接下来考虑,怎么去绕过select from...
京东白条提现分哪些步骤?怎么才安全放心呢
京东白条是一种类似于银行信用卡用途的授信产品,可以“先消费,后付款”,对于一些月光族来说,京东白条的出现可以缓解他们资金压力。凡是开通京东白条的用户,在京东商城购物时均可使用白条支付,享受一定的免息期...
清真麻辣烫如何加盟?简单三步搞定加盟
目前大家都处在一个飞速发展的大环境中,大家都想着凭借自己的能力可以在这个大环境中大放异彩,但是长久以来的打工是没有办法让自己大放异彩的,所以大家都要放弃的打工的想法,大家都想着通过创业来完成自己的这个...
qq空间赚钱?qq空间怎么盈利
大家好,我是大胜!我们又见面啦!9月份,互联网发生了很多大事,比如“广告法”、微信应用号、朋友圈的规则、公众号的一些规则等腾讯的一些列针对微信的动作、还有最近的“今日头条大会”等等,这些事件都预示着未...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!