Axure 建站教程:手机移动端自适应视图
自适应视图的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容,本文给各人讲讲手机移动端自适应视图。

Axure 8 自带自适应成果,可以自适应电脑、平板、手机等差异巨细的屏幕。
要完成手机屏幕的适配,需要做两个处所的配置,一个是页面自适应,一个是手机自适应。

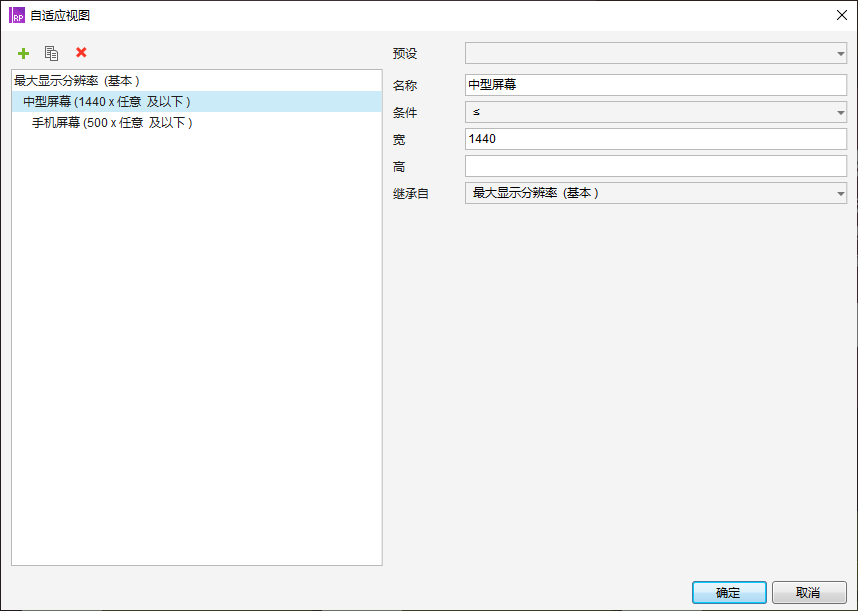
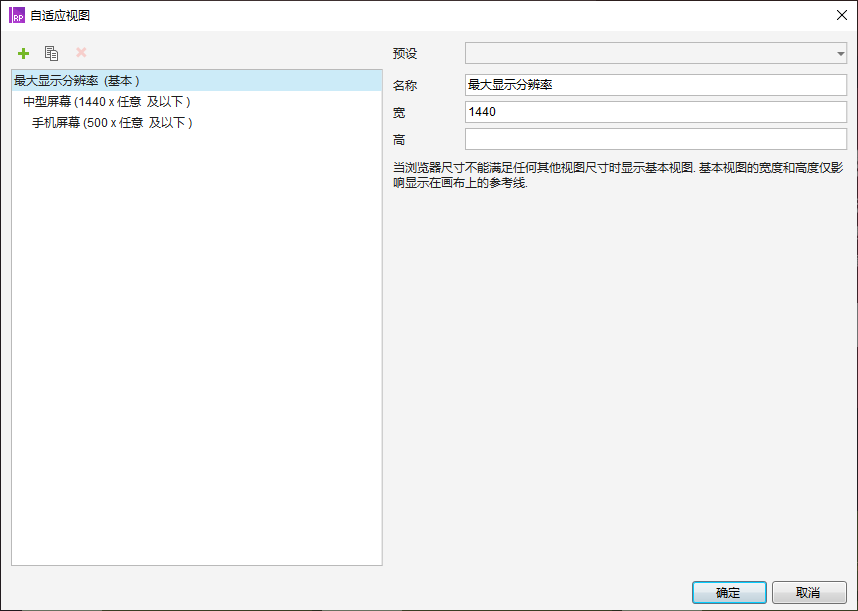
那我们先聊页面自适应属性,页面自适应属性可以通过菜单栏“项目-自适应视图”中设置。自适应视图的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容,如电脑有些屏幕宽度为1920px、1280px等,手机屏幕宽度为375px。
在差异的屏幕宽度上,欣赏器默认宽度则差异,可能你在电脑屏幕上猖獗拖拽欣赏器窗口巨细,欣赏器则会按照宽度切换到该条件的视图举办显示。
虽然,假如你只做了一种视图,那么不管你如何猖獗拖拽,网页内容是不会变革的,你会瞥见的是多出了纵向转动条可能横向转动条,仅此罢了。
简朴针对自适应视图配置中的几个属性举办表明:

预设:系统预设尺寸巨细,可以快速填充后头几项配置数据。
名称:就是给视图取个名字。
条件:触发该自适应视图的条件,欣赏器窗口≥某宽度或≤某宽度。
宽:配置触发自适应视图宽度,如欣赏器窗口小于1280px时,显示该视图的页面内容,手机我配置的宽度为500px,因为今朝有些大屏手机,其实逻辑像素已经靠近500px了,所以保险起见,配置小于500px则显示手机视图。
高:一般不配置此项,留空,道理与宽度一个意思。
担任自:页面中的默认元素担任自哪个视图,担任的元素可删除,然后会在本来的视图依然存在。
出格表明一下“更大显示判别率”,意思是高出更大的显示判别率的屏幕,一律凭据此视图内容显示网页内容。

自适应视图配置好后,就可以在差异巨细页面去设计网页内容了。

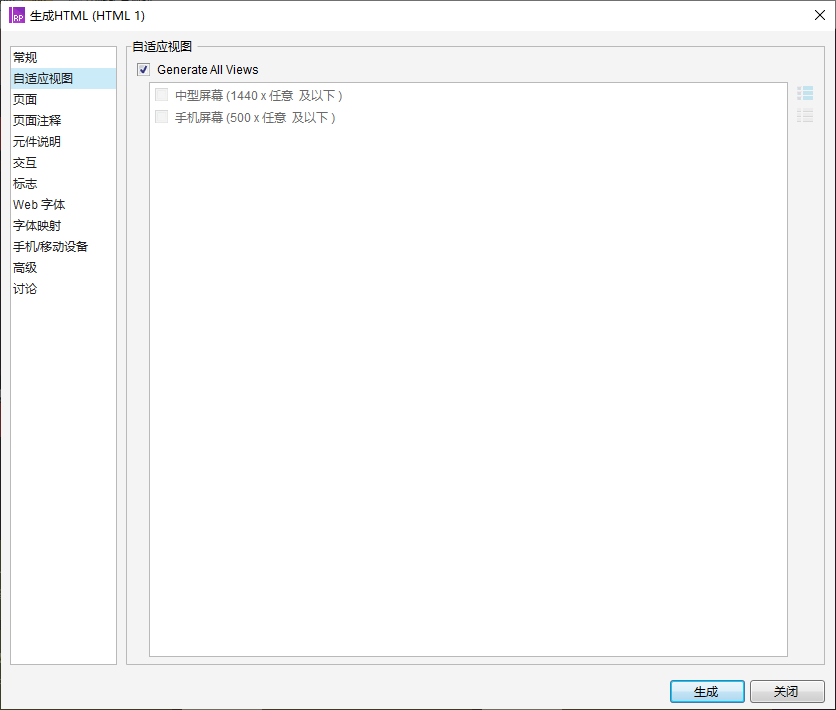
生成HTML时,需要在菜单”宣布-生成原型文件”的“自适应视图”中勾选自适应视图。

聊完页面自适应,再来聊聊手机自适应。
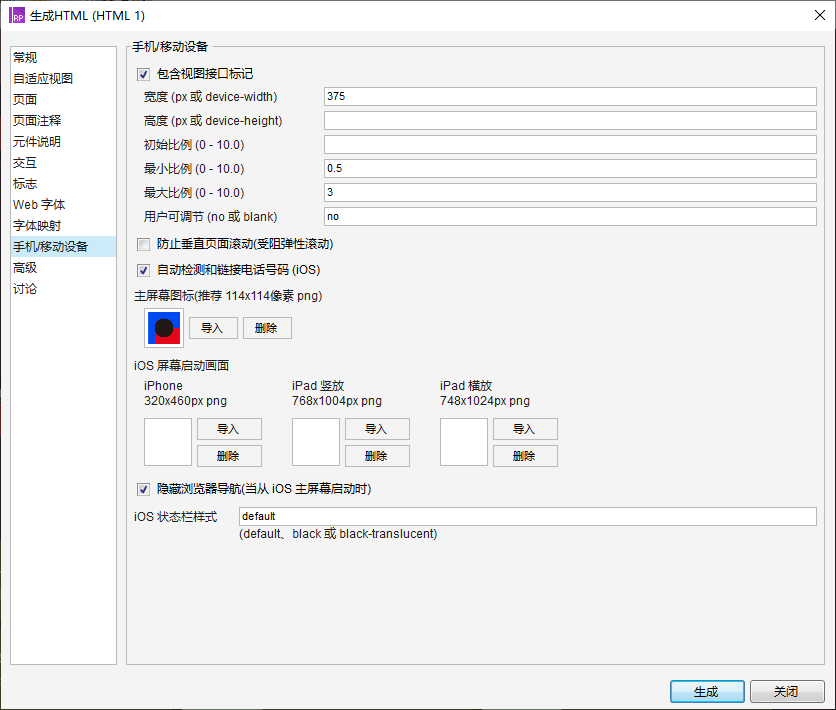
手机自适应在菜单”宣布-生成原型文件”的“手机/移动设备”中举办配置,这里配置的是在手机网页中如何完美显示的问题。
假如你不配置,那么大概你手机网页显示了网页内容,然后双方宽度留白许多,可能显示不完网页内容,因为你在自适应视图中设计的宽度大概是375px,大概是414px宽度。可是手机的屏幕尺寸种类很是多,设计尺寸并不能完全适应所有手机屏幕。
那么为了不管哪种宽度,在手机网页上都需要满屏铺满网页才更雅观,这里的配置就是干这事儿的。
简朴针敌手机自适应配置中的几个属性举办表明:

包括视图接口标志:勾选后,才会启用手机网页自适应屏幕巨细。
宽度:【重要配置】此处宽度填写在手机的自适应视图中,设计图的基准尺寸,我利用的375px(iPhone 6s)基准举办设计的,所以这里我填写的是375的宽度。
高度:这里留空,无需填写。
初始比例:这里留空,无需填写,我试了试,这里不填写默认比例为1。
最小比例:【重要配置】这项浸染是当用户利用比设计图更小的手机欣赏网页时,可以等比缩放得手机屏幕宽度,这里配置的是最小值,我配置的0.5,足够利用了。
更大比例:【重要配置】道理与最小比例沟通,利用比设计图更大的手机屏幕欣赏网页时,自动等比放大得手机屏幕宽度,这里我配置的3,今朝主流手机的更大屏幕宽度逻辑像素为480,配置3倍已足够利用。
用户可调理:填写no即可。
防备垂直页面转动(受阻弹性转动):这项我试了屡次,没大白有什么影响,可选可不选,各人也可以本身试试,假如知道什么意思,可以留言说一下。
自动检测和链接 *** 号码(iOS):在iOS中,可以自动检测出 *** 号码,点击后,可以拨打 *** ,可选可不选,按照本身环境来吧。
主屏幕图标:主要是把网页配置到主屏幕时,显示的图标。
iOS屏幕启动画面:网页放到桌面,打开后的启动画面,不多表明,不懂的,要拖出去打。
埋没欣赏器导航(当从iOS主屏幕启动时):iOS打开放到桌面的网页,不会显示欣赏器的导航栏和东西栏,较量适合预览APP应用的结果,勾上就行。
iOS状态栏样式:default(白底黑字儿),black(黑底白字儿),black(半透明的黑底白字儿)
没有详细的操纵步调,不外我想你看懂了这两处配置的每项参数寄义,那么你已经学会了如何去做自适应网页和手机屏幕自适应了。
福利:给各人一个Axure网站模板,已经设置好页面自适应与手机自适应,各人可以免费下载研究。
相关文章
这3种相似的用户地图,你是不是容易混淆?
编辑导语:产物司理和设计师在日常事情中会打仗到许多需求,再举办需求的阐明可能优化体验时,我们常常会用到“用户舆图”,但用户舆图也分许多种;本文作者分享了关于几种用户舆图的别离,我们一起来看一下。 在...
从连接到闭环,微信加速私域变革这一年
编辑导读:假如说前几年私域流量只是一个无关紧要的贸易模式,那么本年它就是许多企业的救命稻草。尤其对付零售行业来说,这次疫情迫使他们不得不转移“战线”,从线下搬到线上,从公域转向私域。个中,微信是很重要...
泡泡玛特是盲盒经济?不!是“惊喜经济”
编辑导语:这两年盲盒火的一塌糊涂,盲盒就是你能在你买的盒子里开出差异样式的玩偶手办;可是你不知道会开出哪一个,在开盲盒时的脸色也很是巨大,这种方法吸引了很是多的顾主;本文作者具体阐明白盲盒经济,我们一...
关于5G RCS的产品猜想
编辑导语:跟着5G的逐步普及,5G会融入各个行业,VR、AR在5G的教育下也会有新的进步;我们的通信也会因为5G的到来产生庞大的改变,本文是作者对付5G时代RCS产物的几个意料,我们一起来看一下。...
人气乘风破浪的“姐姐”,直播销量也乘风破浪了吗?
《乘风破浪的姐姐》节目一经播出之后,就揭示出了超高人气,节目中的几位姐姐还参加到了直播带货中。那么,她们的表示还依旧火热吗?本文将从三个方面展开先容,但愿对你有辅佐。 “这个价值有点贵,再给我们自制...
原来大厂设计师这么有效率,都是因为这几个窍门!
编辑导语:效率对付任何人来说,都很重要,效率高意味着可以高质量的完成事情,节减时间。大厂的设计师,效率都不会太低。本文作者团结自身的事情履历,为我们总结了一辅佐你晋升效率的要领,但愿看后可以或许对你有...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!