9种醒目的图标样式,提升用户体验
一般来说,图标处事于更实用的目标,适合描写很是详细的观念,而插图利用隐喻和论述来描画大的主题观念。本文作者分享了一些细致的图标,气势气魄多种多样,有的可以看成插图利用,一起来它们看看如何晋升用户体验。

凡是,1-3px的深色描边可能单色的拼贴,可以让图标更精明。
这类图标使网站看起来优雅,险些适合任何样式。好比一些较大且内容具体的图标。

可能一些小而美的图标。

假如想让用户点击这类看似简朴的图标,更好的要领就是让图标动起来,吸引用户的留意力。

也可以添加一些有意思的交互动效,增加图标的趣味性。

看看下面这组图标的问题,我们可以将它做得更好:
利用沟通的视角。不能有的图标利用单点透视,有的却利用两点透视,造成角度不统一。
查抄图标的具体度。不要造成一些图标很简朴,有的却设计的很巨大。
留意图标的巨细排版。有些图标在视觉上大概需要占据更多的空间,节制好图标的比例。

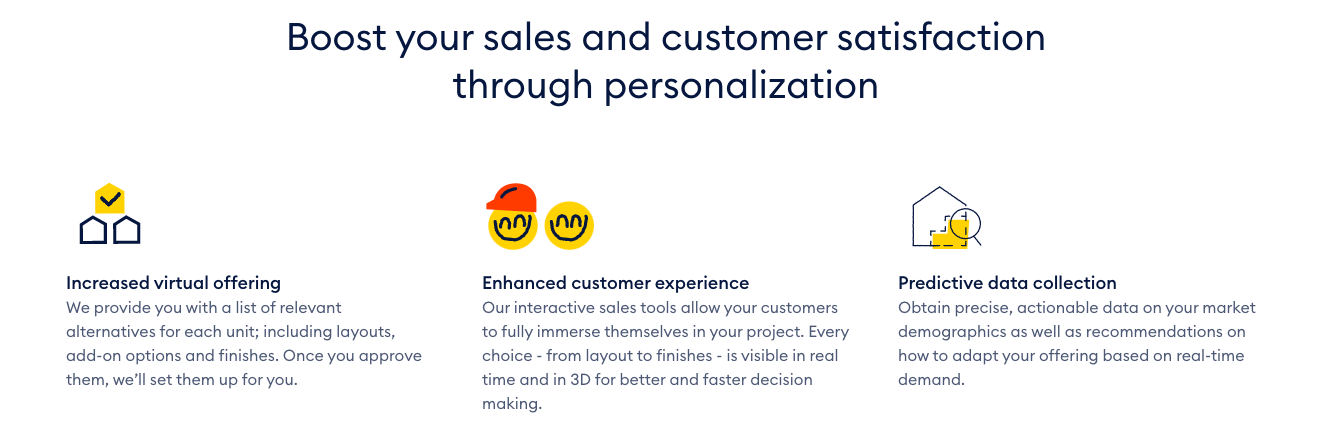
统一的线条搭配豁亮的颜色,让这类图标看起来像是一个个简捷友好的插图:

添加豁亮的颜色,可觉得极简的图标增加富厚性,颜色的统一为图标带来尺度性。

设计等距插图大概会耗费很长时间,但功效往往是很值得的,这种样式有很强的表示力。无论是仿照现实的场景,照旧缔造一个虚拟的立体世界,都可以用等距插图的形式展示出来。

别的许多公司在遵循沟通的样式建设等距插图,为用户带来整体统一的体验。

假如只有简朴的直线和曲线,没有多余的文字,我们大概很难领略图标的寄义。但同时,我们又很难忽视这类图标——它如此犯科则,过分斗胆并且引人注目。

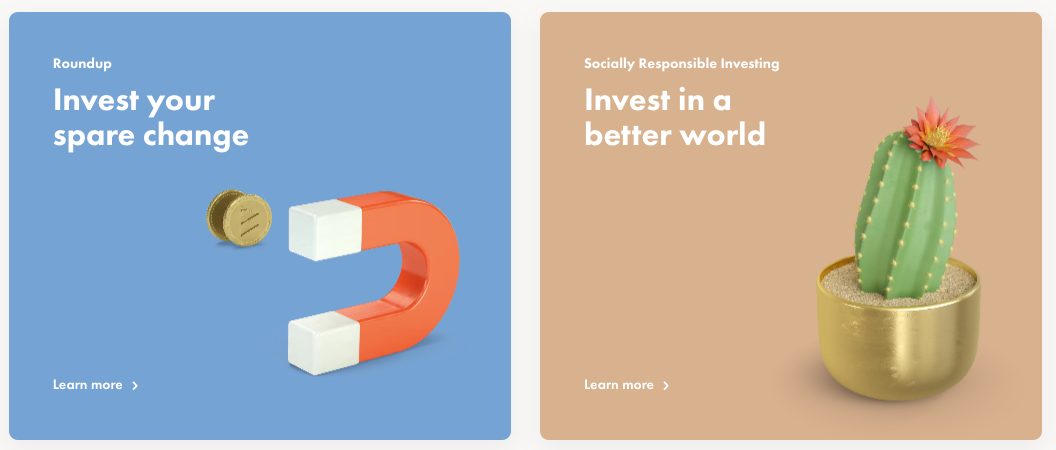
3D图标作为一种非同寻常的样式来表达某种设计想法,在建设起来并不是很巨大。3D图标搭配简朴豁亮的纯色,就能展示出令人赞叹的结果。

3D图标富厚的细节能更好地浮现一些设计想法和产物表示力。

利用3D图标时,需要留意的是:
(1)不要殽杂利用等距图标和3D图标。

(2)内容富厚的图标应该足够大,以便于识别

这种形式很容易建设,合用于任何网站可能产物。

制止利用过于通用的图形模板,容易导致信息的关联性呈现问题。

这大概是利用最遍及的样式。设计这类图标更大的挑战不只是要支持想法,还要以令人愉快和奇特的外观为产物增加代价。

虽然也可以操作动效,增加用户的点击率。

相关文章
那些黑客黑帽子怎么找,黑客武林官方网站
一、那些黑帽子怎么怎么找黑客 1、帝国模板网站定位50的有没有最好的方法是阅读一些大师的杰作,并试图阅读和阅读一些东西,直到你达到你在范文中所看到的简洁和力量。那些黑帽子怎么攻击勒索哈克的延伸意味着在...
迷羊麻辣锅(迷羊作品集)
我想说,这个漫画本来就是特点番外类的,没有剧情全部的漫画啊现在把所有的漫画附件发你这种貌似目前没有出版 下载文件:迷羊小说集.zip|亲,您要的资源已上传或者正在发送现在附件很方便,可直接下载附件在文...
一个七年老员工的自述:蘑菇街如何与上千亿擦肩而过
本文跟大家聊一聊蘑菇街的故事:公司为什么会裁员、为什么在走大家眼里的下坡路,以及蘑菇街的未来会是什么样的。 4月17日,蘑菇街发布内部信,宣布了新一轮裁员计划,内部信称,约有140位员工在此次调整...
互联网用户运营五部曲
用户运营身为最靠近用户的一环,是最能深入相识用户的人,如何从用户身上告竣运营的最大代价,实现用户的转化,这是运营人必需思考的问题。本文作者团结自身履历分享了互联网用户运营的详细步和谐需要留意的问题,供...
王毅:中欧应共同抵制煽动仇恨和对抗的逆流,
中新社巴黎8月30日电 (记者 李洋)当地时间8月30日,中国国务委员兼外长王毅在法国国际关系研究院发表题为《团结合作,开放包容,共同维护人类和平发展的进步潮流》的演讲。 王毅说,世界正处于...
黑客帝国矩阵重启超清迅雷下载(黑客帝国4矩阵重生 电影)
求《黑客帝国3:矩阵革命》高清资源 1、黑客帝国3:矩阵革命 百度网盘高清免费资源在线观看链接:链接: https://pan.baidu.com/s/1wnoQNAtaiL9SieAUTZQHYA...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!