Axure教程:电商平台图片放大预览的效果
我们在逛 *** 可能小红书等电商平台的时候,当我们鼠标逗留在商品大图时会呈现一个预览区域,而且右侧会呈现预览区域的放大图片,利便我们看清商品的细节。这个就是电商平台图片放大预览的结果。本日我们就一起来进修一下吧~

软件:Axure 9.0
硬件:Windows/Mac电脑
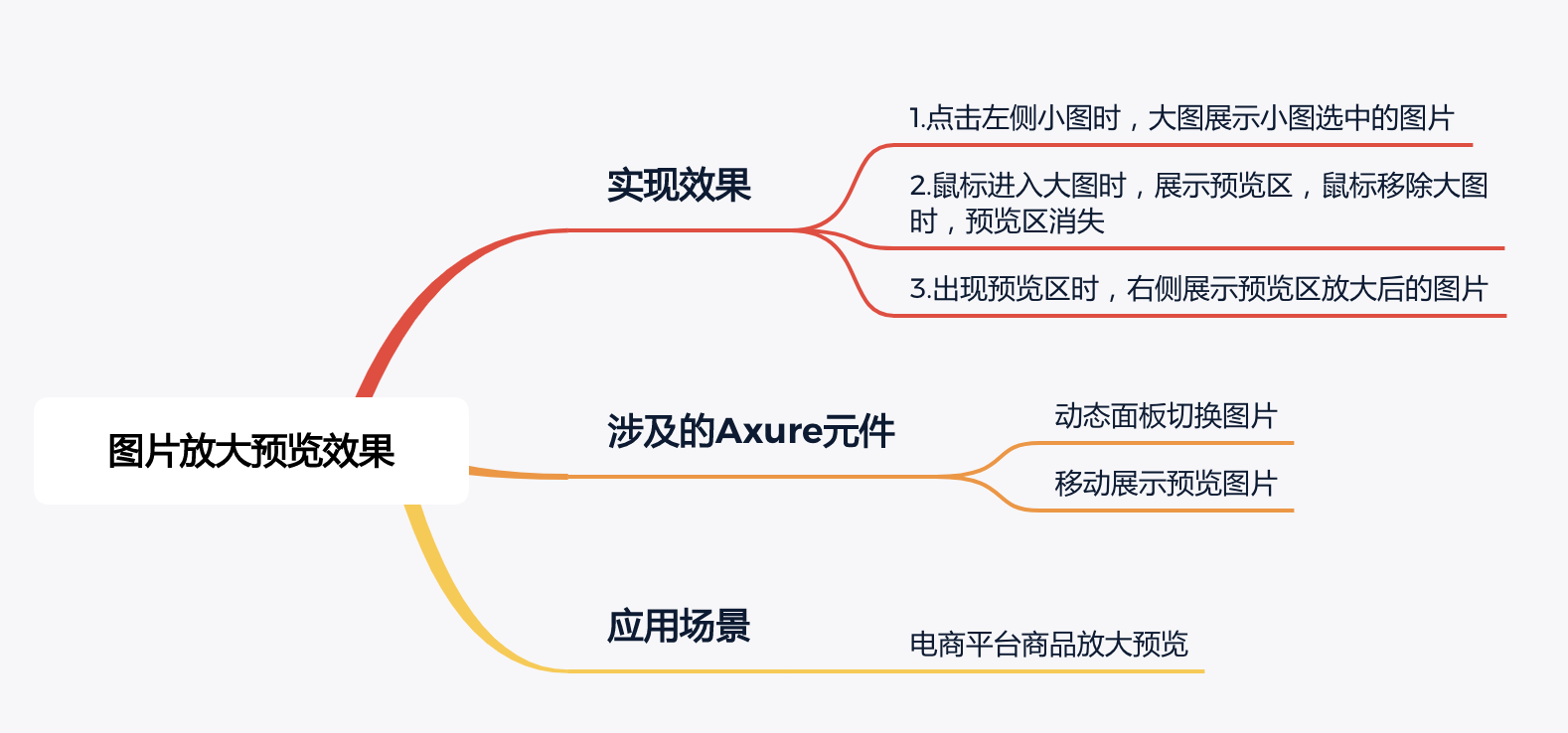
思考:实现图片放大预览结果前的思考(可参考下图)

(1)筹备素材,本文以 *** 网为例,筹备3张展示图片,左侧边距配置50,并配置图片尺寸为500*500,左下角小图片为3张图片的缩小版尺寸150*150,详细部署页面如下图

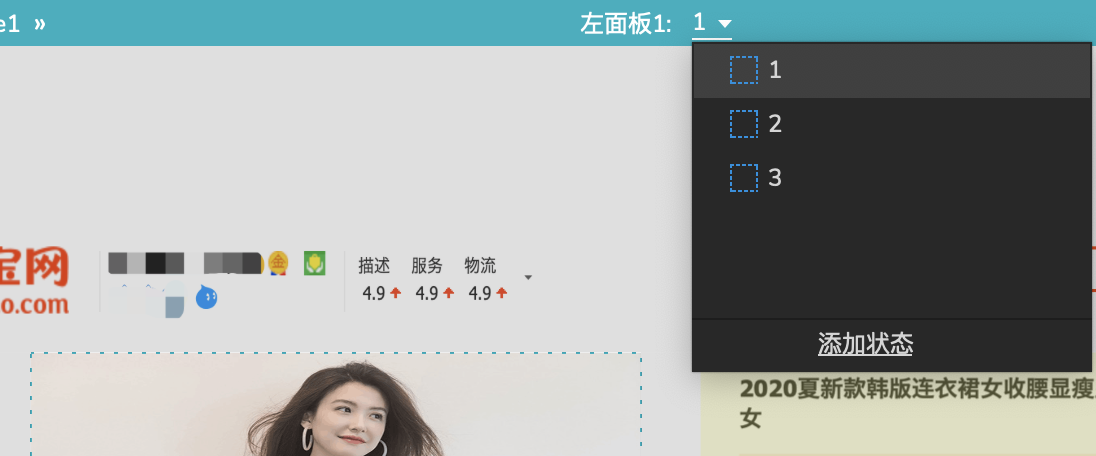
(2)将左侧3张大图转化为动态面板定名为“左面板1”,并配置3个状态,每张状态里放一张图片,图片顺序要与左下角小图顺序一致。详细如下图

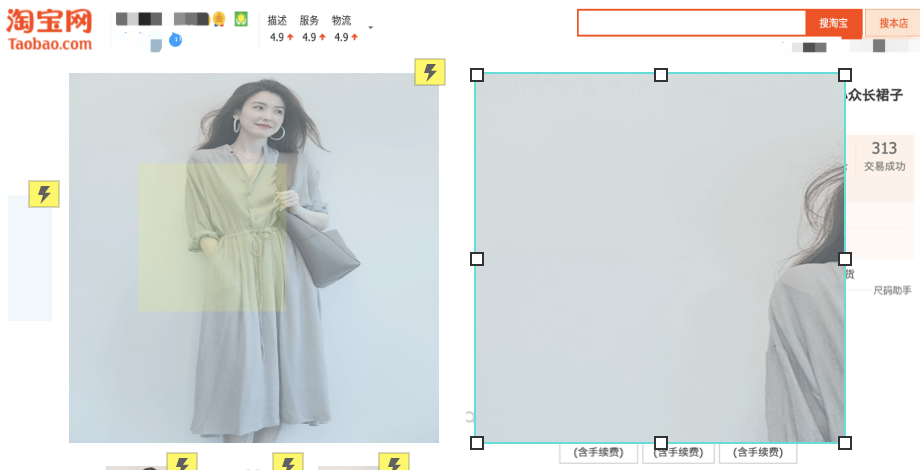
(3)建造一个预览区,拉一个矩形元件定名为“预览区”,配置尺寸200*200,并填充一个颜色,调解透明度50% 放在左侧大图上。
连同左面板1动态面板,一起转化成动态面板,定名“左面板2”,进入状态后将矩形框预览区配置为埋没

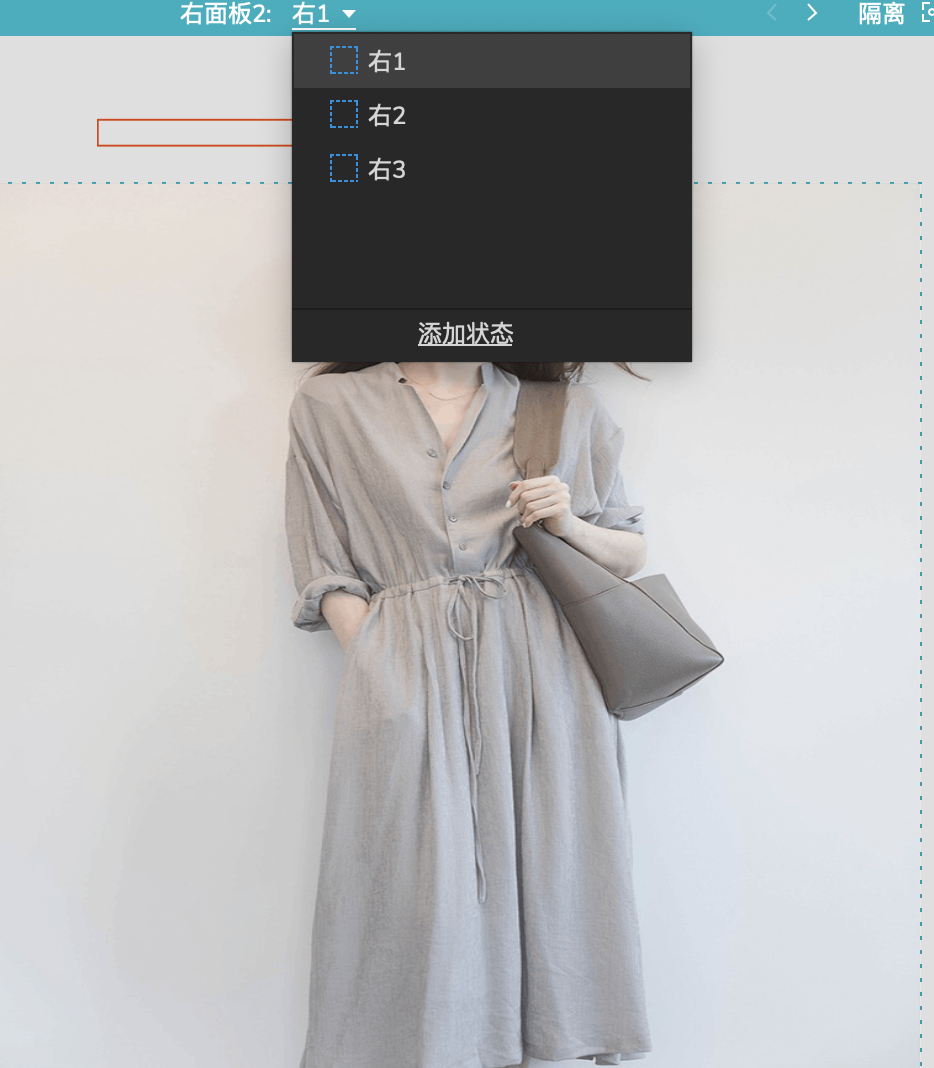
(4)建造预览区的放大区里的图片内容,再拉一个动态面板定名为“右面板1”,配置3种状态,每种状态中放三张图中的个中一张,顺序与之前左下角小图顺序一致。劈面板右键配置“自适应内容”。
重点:对每个状态里的照片举办尺寸配置,因放大区展示的是预览区的放大图片,即左侧预览框的尺寸/左侧图片的尺寸=右侧面板的尺寸/右侧图片的尺寸,得出右侧图片尺寸:1250*1250;


(5)建造放大区展示区域,拉一个矩形元件定名“右面板2”,配置尺寸500*500,并转化为动态面板,将之前“右面板1”动态面板放在“右面板2”动态面板中,并将位置放在左面板对应的右侧位置。并默认配置为埋没。

(6)别的,我们需要一个动态面板,拉取一个动态面板定名为“轮回状态”,配置至少2个以上的状态。担保我们的行动能跑起来。位置随意安顿。我放在了左面板边距上。

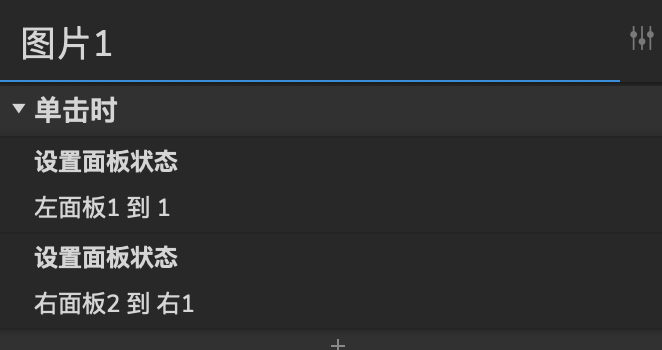
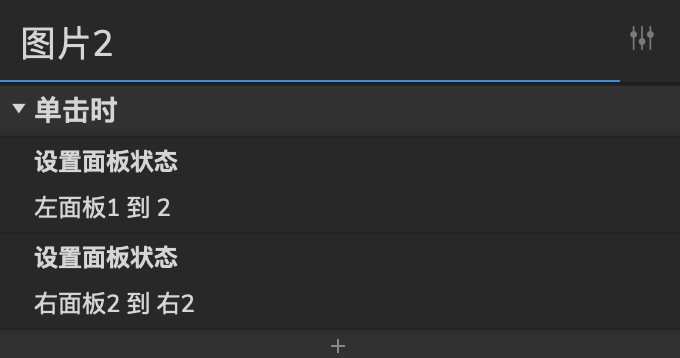
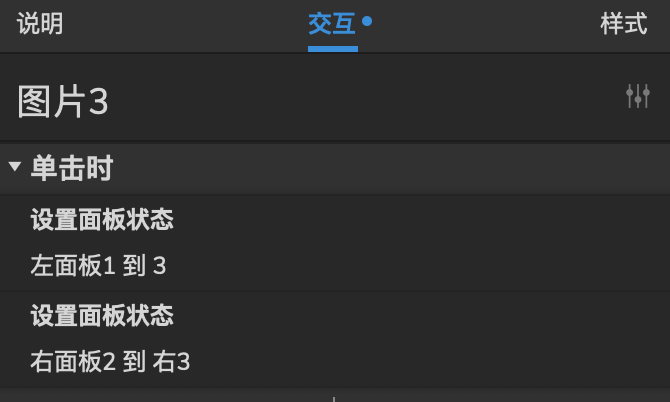
(7)所有素材筹备完毕,筹备进入交互建造环节,想象一下我上面思维导图提到的结果,先来实现第1个结果,即点击左侧3张小图,“左面板2”展示对应“左面板1”大图内容,同时放大区展示“右面板2”的对应内容。



(8)接下来实现第2个鼠标移动后的交互结果。
即鼠标进入大图时展示预览区和放大区,鼠标移除时埋没预览区和放大区,点击“左面板2”配置鼠标移入时和移出时的交互。之前我们已经配置了2者为埋没状态,全部完成后预览调试结果。

(9)接下来进入到最重要的第3个结果,即进入左面板时展示预览区,并在放大区展示预览区内图片的放大结果。我们先让之前建设的动态面板”轮回状态“跑起来,如下图

(10)接着对动态面板“轮回状态”配置,状态改变时交互,这时候需要分2步看,我们先来实近况态改变时左面板预览区可以移动的结果,添加一个交互,选择“状态改变时”

(11)接下来在状态改变时添加交互,选择移动交互,为的是要担保预览区在大图内移动,所以需要配置界线。界线即左面板区域尺寸范畴500*500
这里我们需要用到鼠标函数cursor.x,为了担保移动对应到预览区中心位置,
移动预览边框,X值:[[cursor.x-左面板1的X坐标-预览边框X尺寸的一半]],Y值同理配置一样;
我这里配置的是[[Cursor.x-150]](因为我的边距50+预览区整体200*200的一半100=150)

(12)最后配置移动预览区后放大区展示预览区同等位置放大图片。我们同样需要配置移动时右面板的界线。主要是移动的x值和y值如何计较
同理我们可以得出,移动右面板2,X值:[[-(cursor.x-150)*2.5]],Y值同理
相关文章
变态黑客(黑客 新闻)
本文目录一览: 1、我今天在QQ上认识了一个黑客变态 说要看我的胸 然后我拉黑了 突然想报警怎么办? 2、变态黑客中的鬼泣5是不是可以玩? 3、黑客是怎样炼成的?? 4、谨防飞腾网络的黑客...
Maybelline粉底膏怎么样?推荐几款好用的粉底膏
毫无疑问,各位MM都知道,maybelline粉底膏是很重要滴。想要划出无瑕透白的妆容,就要maybelline粉底膏不能停,这绝壁是众多MM实践出来的真理哦。But,想找到好用的maybelli...
华为手机代码进入黑客(华为手机扩大内存代码)-盗微信密码黑客软件免费
华为手机代码进入黑客(华为手机扩大内存代码)(tiechemo.com)一直致力于黑客(HACK)技术、黑客QQ群、信息安全、web安全、渗透运维、黑客工具、找黑客、黑客联系方式、24小时在线网络黑客...
少年黑客世界大战(少年黑客)
本文导读目录: 1、再过10几天,就准备去学计算机了,我是为了当黑客的准备而去的。 2、世界第一黑客,凯文·米特尼克怎么出名的? 3、黑客电影和电视剧或黑客实战 4、凯文.米特尼克有什么事...
身份证小额贷款是真的吗,这些套路你知道多少
仅凭身份证就能贷款是真的吗? 当然不是。对急需资金的客户来说,贷款手续当然越简单越好,但事实上凭一张身份证是不能贷款的!因为身份证只是个人身份的象征,只能证明你是合法公民,不能证明其他。而贷款机构放...
找黑客帮忙做一个挂(怎样才能找黑客帮忙)
一、找黑客帮忙做一个挂(怎样才能找黑客帮忙) 1、怎么才能找到一个黑客师傅推荐你个网站,黑客武林,那里面有教黑客入门的。不过你想成为一个真正的黑客,那么你要先学会高级编程和汇编,掌握多种操作系统,理...





 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!