如何设计一个短视频再编辑功能?
编辑导读:当宣布一个视频后,发明有瑕疵想要修改的时候,多想有一个从头编辑的时机。基于此,本文作者提出设计一个短视频再编辑成果,辅佐办理这个问题,但愿对你有辅佐。

不知你有没有碰着过,在一份事情陈诉已经提交给上级后,才溘然发明某个处所有点问题,想要撤回从头修改下。而对付短视频创作者亦是如此,显着宣布视频前已经多次校正过,可有时照旧犯了马虎,此时多但愿能有“重来一次”的时机。
一、需求来历按照60份用户观测陈诉(18位创作者,42位寓目者)显示,75%的创作者都偶然或常常想要从头编辑已宣布的短视频。这部门用户在视频已宣布后才发明视频有瑕疵,想要从头编辑,但又不想放弃原视频已积聚的点赞和评论。
二、用户痛点创作者用户发明视频剪辑不抱负时,经常想删又不“敢”删,因为:
用户直接通过短视频平台录制、剪辑视频时,没有当地的源文件,删除后需从头录制、剪辑视频。留意,此处源文件是可修改剪辑操纵的原视频,并非平台在宣布视频时自动生存到当地的已剪辑完成的视频。
删除原视频时,也会同时删除该视频已积聚的点赞、评论。
三、成果概述对付已宣布的短视频,在宣布后的1小时内,用户有从头编辑并再宣布1次该视频的时机;
从头宣布后的视频,只替换掉原视频内容和标题,保存原视频积聚的点赞数、评论;
对付未完成编辑的视频可存入草稿箱,但高出宣布时间1小时后,该视频失效;
从头编辑后的视频,需从头审核。
该成果的详细流程如下:

以抖音为例,举办成果原型设计。
1. 动态界面用户查察本身的动态:

路径: 我 -> 动态
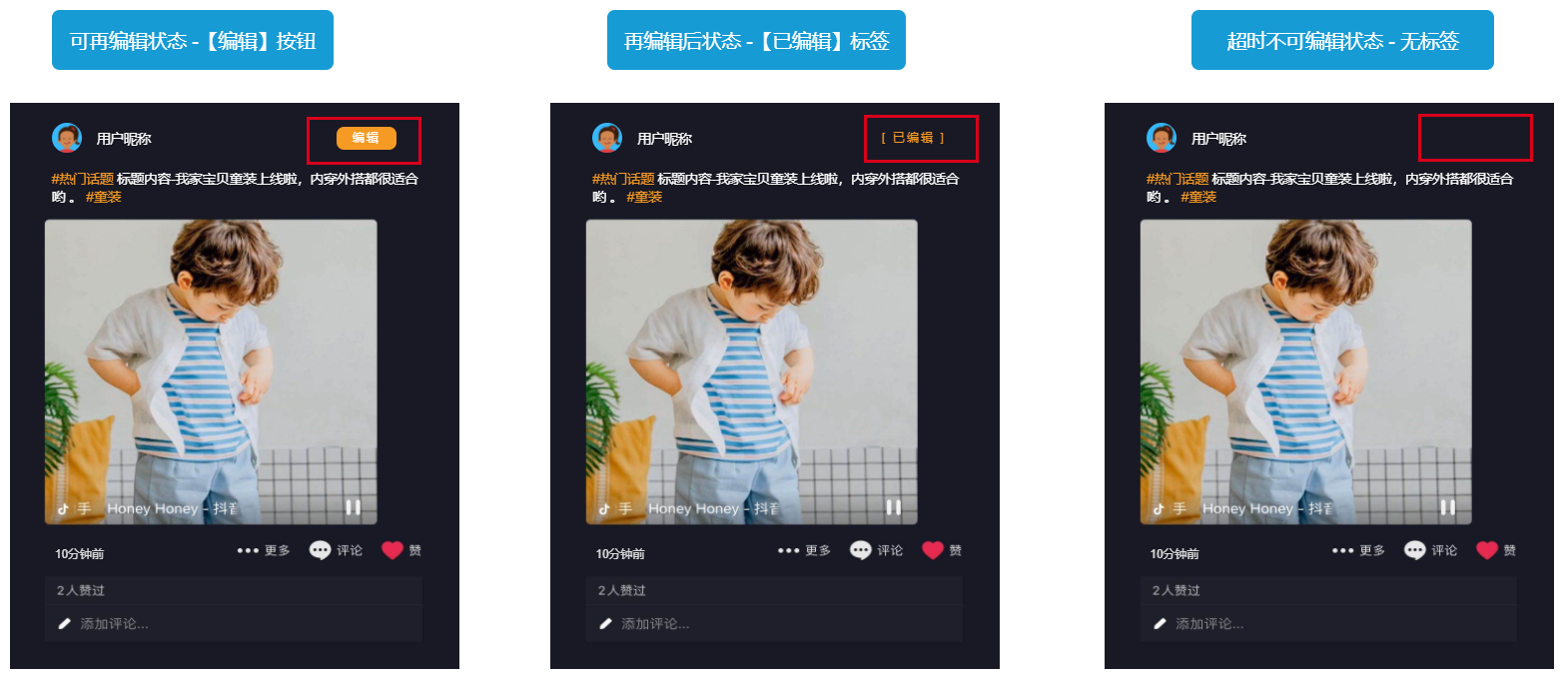
视频动态的编辑范例分为【可再编辑】【已再编辑】和【超时不行再编辑】3种。
【可再编辑】:该条动态视频间隔首次宣布时间 t ≤ 60min 且未举办二次宣布,则显示【编辑】 按钮;
【已再编辑】:该条动态视频举办过二次宣布,则显示【已编辑】标签;
【超时不行再编辑】:该条动态视频间隔首次宣布时间 t > 60min 且未举办二次宣布,则不显示任何标签或按钮。

每条动态都需显示宣布时间:
宣布时间 t ≤ 60min的视频,名目为 “xx分钟前”
宣布 1h < t ≤ 24h,且未过第二天0时,名目为“xx(时) : xx(分)”
宣布 1h < t ≤ 24h,且已过第二天0时,名目为“昨天xx(时) : xx(分)”
宣布 1day < t ≤ 3day,名目为“xx天前”
宣布时间 t > 3day, 名目为“x(月) – x(日)”
用户点击【编辑】按钮后,跳转到【编辑宣布界面】。
从头宣布的视频动态,安装首次宣布时间排序。
用户查察他人的动态:
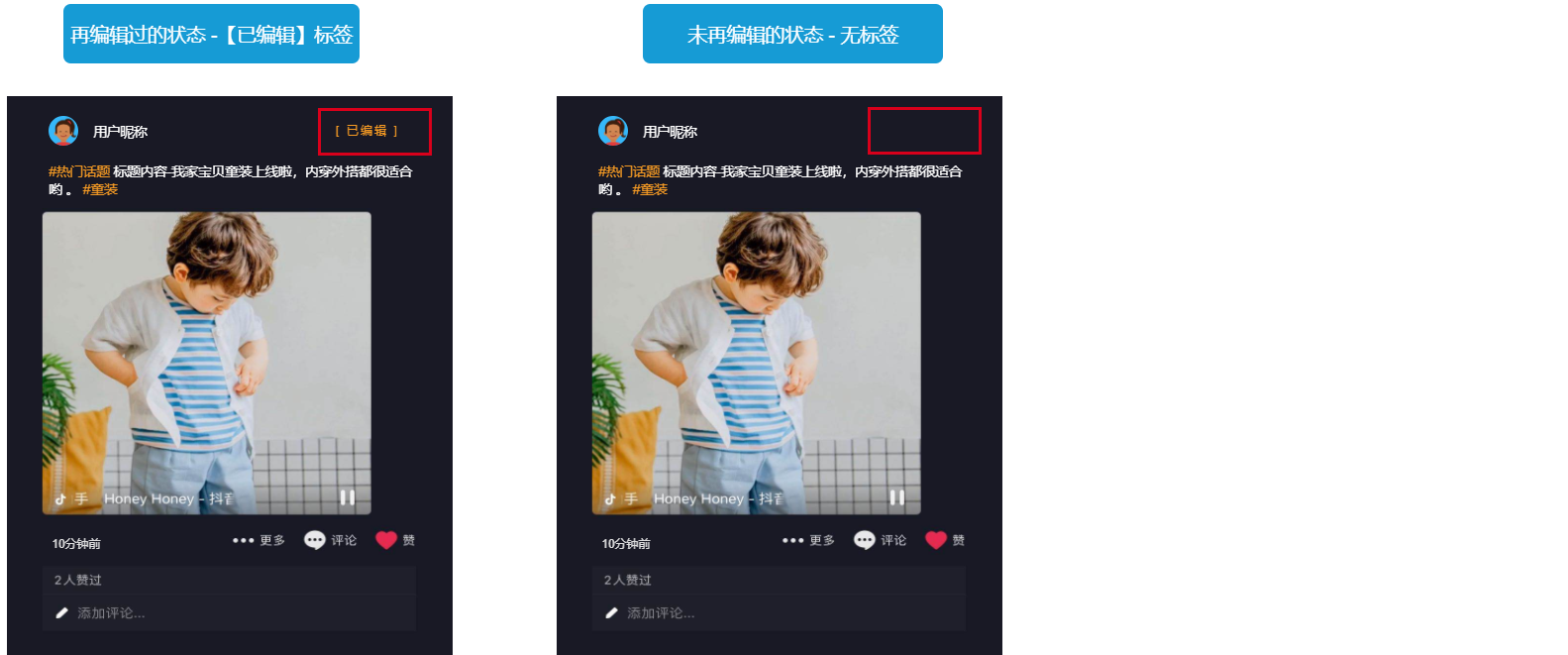
视频动态的编辑范例分为【已再编辑】【未再编辑】2种:
【已再编辑】:该视频举办过二次编辑宣布,显示【已编辑】标签;
【未再编辑】:该视频未举办过二次编辑宣布,则不显示任何标签。


用户进入【编辑宣布界面】后,可主要举办以下操纵:
【返回编辑】:跳转【编辑详情界面】,泛起原视频的所有编辑操纵。用户可直接基于已有编辑功效来从头编辑。
【存草稿】:将未完成的新视频存入【草稿箱】中,待后续编辑。
【宣布】:宣布新视频。在 【我->作品】【我->动态】栏,新视频替换掉原视频内容和标题,但保存点赞和评论。
【打消】:打消此次编辑。
3. 草稿箱界面
路径:我->作品->草稿箱。
在原草稿箱的成果基本上,增加【宣布后从头编辑】【已失效】两个种别。
【宣布后从头编辑】:用户对已宣布的视频选择再编辑,并在【编辑宣布界面】中选择存入【草稿】后,会将该视频归为【宣布后从头编辑】种别 ,并显示该视频“xx分钟后失效”
相关文章
互联网业务安全的现状和发展解析
编辑导语:从互联网降生到此刻,安详就一直是个引人瞩目标话题。但今朝的近况是,只有产生了“真金白银”的损失,企业才会想起过后调停。因此,通过技能和数据手段,在危机产生之前识别并办理业务中的种种风险,才是...
四个思维,掌握感知价值方法论!
本文将以感知代价理论为中心,以让消费者感知到代价为目标,成立一套具备实战性的感知代价要领论,让你读完文章后能用这个框架去办理一些详细的营销问题。 去年10月份,我写了篇关于感知代价的文章——《如何让...
如何构建以结果为导向的产品经理能力模型?
一个优秀的产物司理应该以功效为权衡导向。那么如何构建以功效为导向的本领模子呢,什么样的本领会组成功效之间的差值呢?这篇文章会给你谜底。 一个优秀的产物司理应该具备什么素质?应该具备什么本领模子?差异...
如何提高需求判断力?
编辑导语:产物司理在日常事情中需要有对付产物需求的判定本领,产物司理的事情就是对产物项目标决定,足够的履历可以辅佐产物司理晋升决定本领;本文作者先容了如何提高需求的判定力,我们一起来看一下吧。 产物...
反垄断指南发布后,电商平台真的会消停吗?
编辑导语:11月10日,市场禁锢总局宣布了《关于平台经济规模的反把持指南(征求意见稿)》,向社会果真征求意见。这意味着,针对互联网巨头的一场反把持动作,正在吹起军号。反把持指南宣布后,电商平台真的会消...
“随心飞”到“任性飞”,谁受益,谁买单?
编辑导语:从“随心飞”到“任性飞”,航空公司和旅游出行处事平台都脱手自救,看似赔本放价的背后,真的是一场让用户“薅羊毛”的营销勾当吗?个中谁受益,受哪些益,又有那个买单呢?本文与你一起探讨~ 7月1...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!