优秀的图标,少不了这7个底层设计原则
对设计师来说,要设计出一套高质量的图标体系需要深思熟虑的要领,一双像素眼,不绝迭代和大量的实践操练。本文将通过7个原则和案例来说明一个优秀图标的特点,目标是找到好图标的要害属性,从而设计出高质量的图标。

关于图标这方面的设计文章我发过许多几何篇了,但从找我资助看作品集的伴侣那看到,图标问题依然长短常多。
各人不能只是看了,还要去用呀。
大概又有人会说,到底怎么用呢?就好比说本日这篇文章,你就比较着本身设计的图标,一条一条的去查对,是否都切合这些原则。其实,最后岂论是否切合这些原则,多次比较后,才大概真正内化为本身的本领,设计的时候才气自然地设计出好的图标了。
本日要先容的图标原则共有7条:清晰,易读,均衡,简捷,一致性,本性,易用性。
01 清晰图标的主要方针是快速表达一个观念。

图片来历:Prius Prime instrument cluster (Source: 2020 Manual)
在这陆续串的图标中,哪些对你来说是清晰易懂的?跟着时间的推移,老司机们大概会认识这些图标,但个中一些图标并不直观,需要一本手册才气读懂它们的意思。
以下是用户测试的功效:

当一个图标利用了一个不熟悉的隐喻,它很难被领略。安详带上的提示灯(左起3号)是很字面的,我们可以很快地把握它。电动助力转向系统(最右边)则很是恍惚,很难记得住它的意思。
我碰着过的一些最不清晰的图标是在摄影应用VSCO中。你能猜出它们的意思吗?

从左到右,这些导航图标暗示:Feed、Discover、Studio、Profile和Members。夹杂VSCO的价钱很低,因为它只需要点击几下就能弄清楚每个图标代表什么。
图标成长汗青中,抽象的标记被重复利用,从而逐渐尺度化,目标是成立配合的领略。1984年,Susan Kare受命为苹果键盘上的“成果”键设计一个图标。她从北欧的地名标记中得到灵感,设计了这个抽象的标记。

由Kare设计的mac 成果键图标
这个图标已经成为一个经典,代表了我们所说的苹果键盘上的呼吁标记。(彩云注:这个成果键的作者也分享了她的创作进程https://vimeo.com/97583369)
Susan Kare 可以或许发现这个标记是因为其时还没有一个名目标尺度。在设计图标时,思量是否存在一个现有的隐喻,好比配置的齿轮,可能从头发现一个全新的符合的图标。
下面是一些让人感受更熟悉的图标——点赞、告诫、音乐和前进偏向的图标:

来自 Phosphor Carbon 图标体系的熟悉隐喻
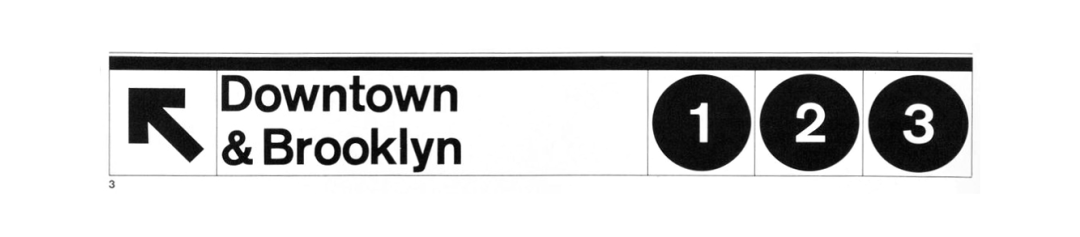
箭头图标的浸染很是强大,凡是用于寻路。

图片来历:纽约地铁符号 (Source: Standards Manual)
图标被设计最乐成的环境是不只对一群人来说很容易领略,并且在差异文化,年数和配景下都是通用的。思量方针用户,利用能引起他们共识的隐喻和颜色。
02 易读一旦设计好了容易领略的图标,然后就是确保它是可读的。

应用 Amtrak中的图标
之一个图标由于细节太多,以至于很难快速辨认出它是什么。
Transit应用有雷同的问题。他们的剪贴板图标负空间太小,导致无法阅读。

细微的调解会带来很大的改进:

调解后的剪贴板图标
当设计多个形状时,在他们之间留出足够的空间。更细或更多的图形会使得图标变得越发难以阅读。
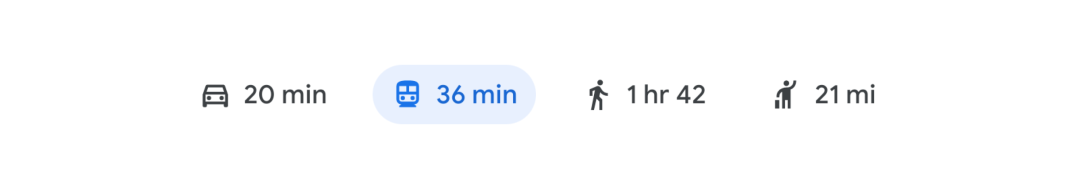
谷歌舆图做了一个很好的设计,他们所设计的图标在很是小的尺寸时也很是易读。

为了确保每个图标视觉均衡,需要在视觉上对齐它的元素。

不服衡的游戏图标
相关文章
7000字长文 | 知乎机构号运营实战
编辑导语:知乎曾经是各个机构号运营的主疆场,跟着短视频规模的爆火和流量的丰裕,越来越多的机构号转战短视频,可是知乎平台对付机构号仍然很重要。本文作者通过亲身的运营履历,为我们总结了这7000字长文,看...
能发明会创造的AI,能否拥有专利权?
编辑导读:跟着AI人工智能的不绝成长,新的问题也随之而来。能发现会缔造的AI,可否拥有专利权?本文从三个方面,对该问题展开阐明,推荐给对AI人工智能感乐趣的童鞋阅读。 一个可变形食品容器,一个应急灯...
B2B电商平台支付及金融模块设计(下)
编辑导语:“B2B电商平台中付出和金融模块是十分巨大的,但这两个模块又是电商平台建树进程中不行绕过的,在B2B电商平台成长这么多年中,可以或许在体验和成果巨大度之间取得均衡的付出金融产物不多,笔者但愿...
B2B电商平台中,供应链金融业务分析
编辑导语:为产物出产和畅通环节中的企业提供融资处事的业务即供给链金融业务,它可以或许增加财富链中的生意业务活力,焦点是以企业的信用为基本。本文作者就以B2B电商平台为出发点,阐明白其供给链金融业务。...
从科学逻辑出发,深入理解/分析产品需求文档
编辑导读:产物需求文档作为从需求到成果的详细实现指南,是所有开拓、测试人员在产物开拓进程中的必备文档。关于产物需求文档,怎么写,写什么,写到什么水平,是产物人员们不绝摸索的重要问题。本文作者从自身事情...
进大厂,还是进小厂?
选择大厂照旧小厂,对付许多人来说,是难以决议的。大厂和小厂都有各自的优势、缺点,本文作者团结本身的小我私家视角,谈谈在大、小厂的经验和感悟。 职场也像个围城,在大厂的有些人想去小厂,小厂的不少人憧憬...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!