这些提升产品体验的小细节,你注意到了吗?
编辑导语:在利用产物的进程中,往往会有一些人性化的小设计深得消费者的青睐,有些小细节我们可以或许留意到,而有的则被我们忽略了。本文作者就通过悉心的调查,总结出了12个可以或许晋升产物体验的小细节,让我们一起来看看吧。

如何让本身的产物在担保根基的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?
一个产物能留住用户的固然是内容自己的质量与吸引力,但一个小小的细节却可以或许阻止用户的流失,成为内容转化的最后一道防地,让人面前一亮,值得警惕。
一、「产物司理」为拇指区域设计 1. 产物体验1)更高的头部设计区域,标题栏的区域放大,主要操纵向拇指区域接近;
2)部门成果将导航及重要操纵放在屏幕底部,让用户更易于靠近方针,操纵更便捷。
2. 设计思考大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地获得展示。
产物司理APP将头部区域设计的更高以及部门成果和导航置于界面底部的 *** 有效的办理的用户单手操纵大屏幕手机操纵的难点,更易于操纵,晋升便捷性。
更有效的防备用户因操纵坚苦而导致手机滑落(碎屏),增加安详系数。
按照费茨定律,任意一点移动到方针中心位置所需要的时间,与方针间隔相关,尽大概缩短操纵所相关按钮的间距。
产物司理APP缩短了手指与操纵按钮之间的间隔,节省用户操纵时间本钱,晋升了用户体验。

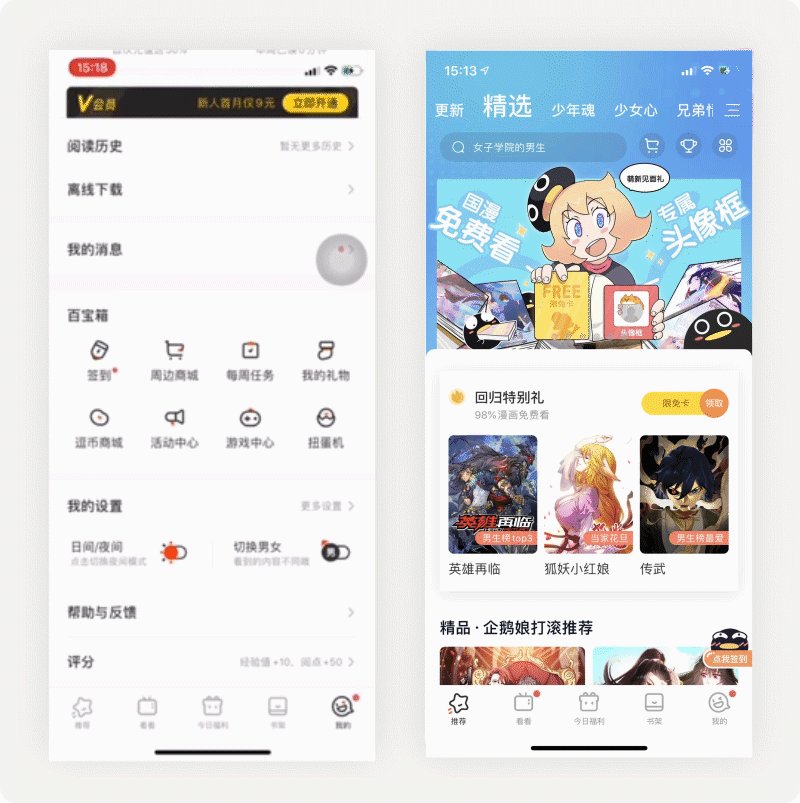
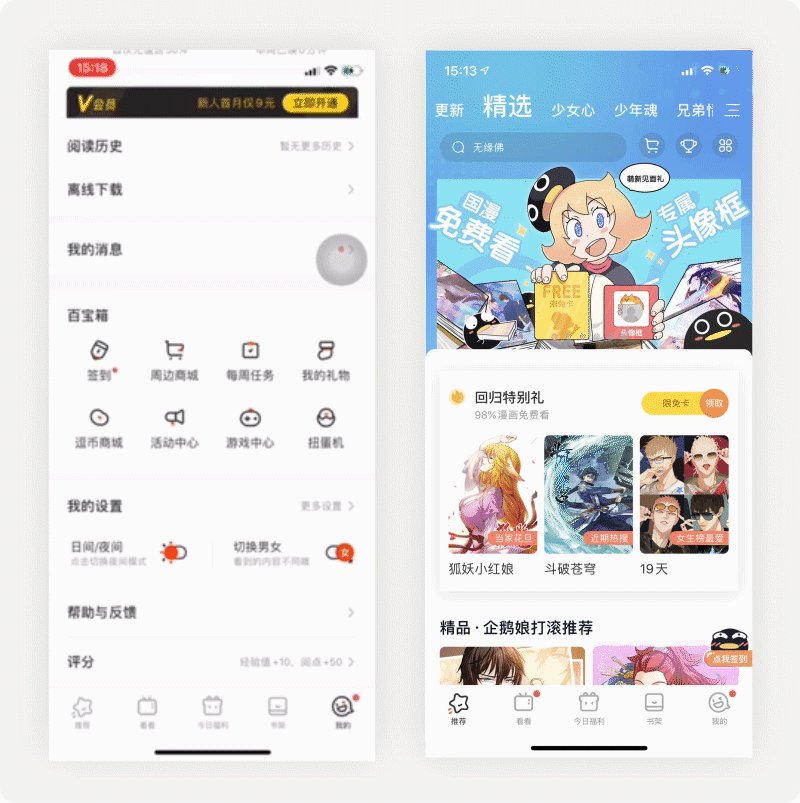
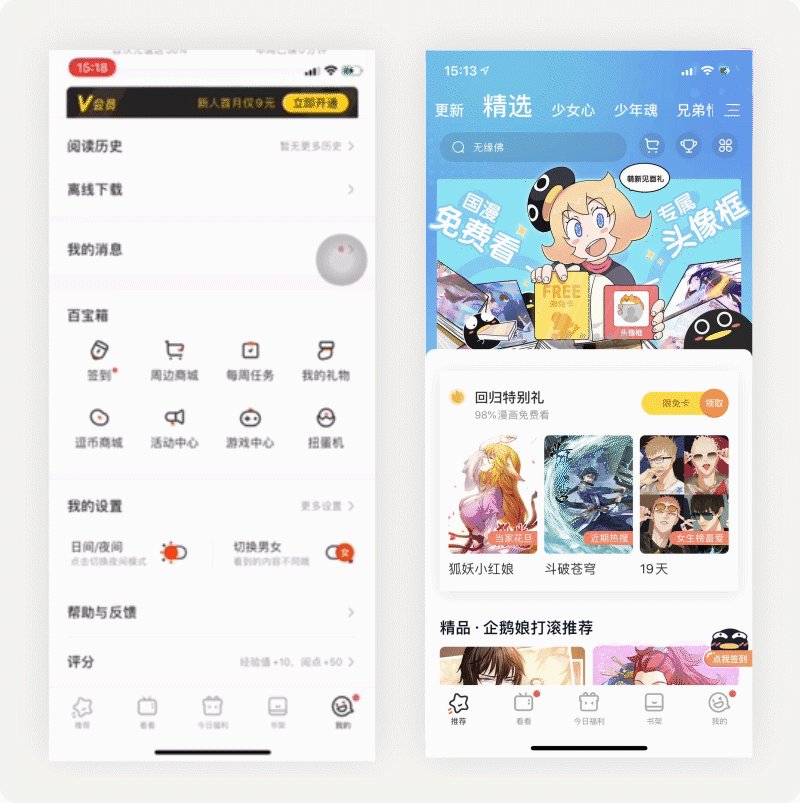
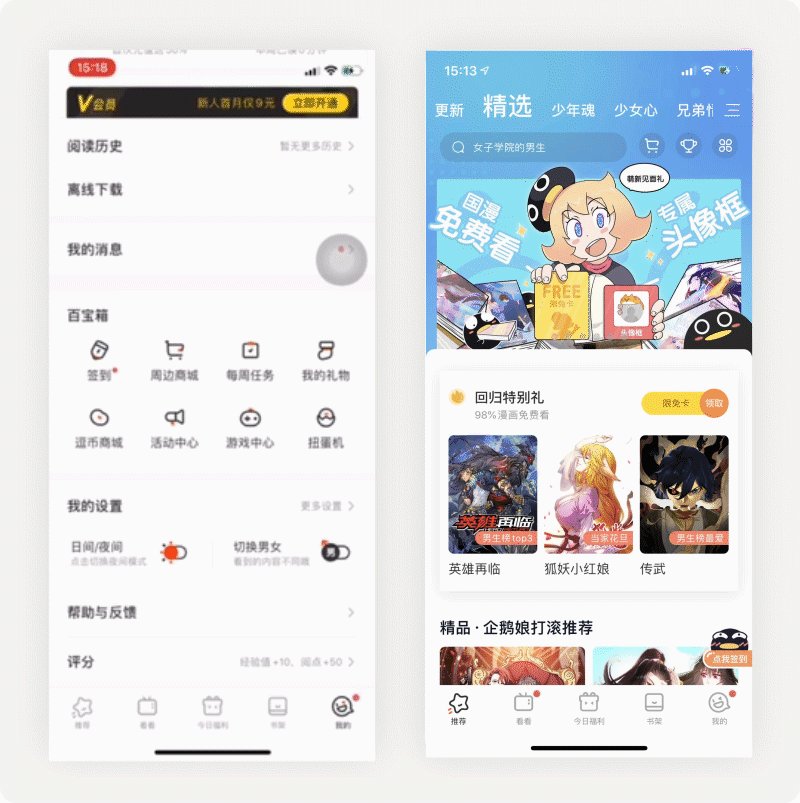
1)小我私家中心的性别切换以重量级的成果展示在一级页面,点击切换男女图标,以动画的结果过渡切换;
2)性别切换的同时,按照差异性别,首页的推荐内容也随之改换。
2. 设计思考性别icon通过动态的 *** 切换, 动态比静态越发吸引眼球,增加视觉存眷度,因此在切换时具有更强的视觉攻击力。 在过渡的时间差中,也浮现了趣味化的表达。
首页包袱了产物最焦点的成果,抉择了产物的属性和基调。
在切换性别后,按照产物的定位及差异性别用户的心理特征推荐差异的内容, 以利便用户快速进入对应的需求模块,针对差异的用户给与差异的体验, 提高效率、用户粘性及活泼度,强化了产物在用户心中的认知度。

在我喜欢的音乐模块,开启心动模式激活此成果,播放即为心动模式,可能从其他进口进入播放页面,点击左下角的播放模式图标,系统会优先播放您最近一次添加的歌曲,播放顺序变为心动模式。
心动模式是系统按照算法自动匹配同范例的歌曲作为下一曲播放,凭据此种 *** 往返穿插。
2. 设计思考要想在复杂的曲库中碰着一首切合本身心意的歌实在太凭命运,这种“老歌+新歌”的心动模式,相较完全生疏的歌单推荐更能减罕用户对接管新歌的抵触情绪。
让用户在听到本身保藏歌曲的同时,还能发明更多喜欢的歌曲,充实迎合了用户想要听到的出色、跳过因没有方针而在歌曲列表往返翻看的无聊念头,十分友好贴心,提前表达了用户大概呈现的想法,晋升用户的体验好感度。

1)付出宝在挚友对话文本框输入纯数字信息时,文本框上方会呈现转账提示,5秒后自动消失,点击提示即可跳转至转账页面并自动带入之前输入的转账金额,按流程可完成转账操纵;
2)当文本框输入的数字高出5位数时,转账提示自动消失,丝绝不影响用户的对话内容信息。
2. 设计思考相信许多人都经验过,利用微信或付出宝转账时,用发信息的 *** 给对方发已往几个数字,此时对方必然是满脸黑人问号。
假如实时发明,还可以撤回并利用转账成果操纵完成;但本身在很忙的环境下,数字发已往就放下手机继承忙本身的。等你发明的时候,对方大概都已经不需要了(严重的话就把你拉黑了)。
付出宝在输入纯数字增加的转账提示,对付需要转账而操纵 *** 失误的用户来说,可谓长短常的贴心,低落了堕落的概率,制止失误后引起难过。

1)进入登录界面,系统检测到数据流量打开时,可通过手机号运营商认证处事一键完成登录;
2)通过说明奉告用户登录即暗示同意《用户协议》,无需点击;
3)其他登录 *** 默认埋没,点击“以其他账号登录”才显示所有登录 *** 。
2. 设计思考相关文章
金融产品的增长探索之路
相对付普通互联网高频产物来讲,金融业务对用户来说是一种低频需求,那么,如何针对低频场景做增长呢?本文将从产物的视角谈作者对金融产物的增长摸索之路。 相对付电商购物、短视频等高频利用场景,金融业务对付...
从背后的产品逻辑出发,深入理解导航
编辑导语:说到导航想必各人都不生疏,所有的产物根基都离不开当导航,产物人要想步伐优化导航,而用户也要通过导航快速的找到想看的对象。那导航的领域是什么?其背后的产物逻辑是什么?有哪些常见导航布局?本文作...
交互设计中的数据加载
前阵子设计一款从0到1的产物,到了测试环节,溘然有同学提了一下数据加载的问题。对付数据加载的问题,我一直是一个恍惚的状态。因为恍惚,所以举办设计时常常迷糊其词,这次必然要把数据加载搞清楚。 一、领略...
当你在微博点赞时
对付内容出产者而言,想要一连出产内容,往往需要一连的正向反馈。点赞行为如何给内容出产者带来正向反馈呢? 微博是社交媒体,这个结论应该没什么争议。 什么是社交媒体?简言之,等于基于信息内容的干系互动。...
基于问题驱动策略的落地闭环
计策产物,互联网产物岗亭中的一个细分岗亭,但说起计策这件事,既不神秘也不高端,大部门产物司理日常所做的事情中多几几何都沾点边,只是你没有意识到做的是计策罢了;本文就来聊一聊如何做“计策”。 在表明什...
疫后重启:线下机构必须刷新的5个认知!
疫情逐渐消散,线下机构的春天要来了吗? 疫情加快了低效能策划模式的裁减,即将到来的“春天”是属于高效能机构的春天,而低效能机构大概将进入一个越发漫长的隆冬。 疫情后的世界,与其说是“规复”不如说...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!