B端表格设计实战指南
编辑导语:在B端产物中,数据主要通过表格的形式揭示,表格的易读性和易操纵性设计,对晋升B端用户的操纵效率来说十分重要;本文是作者从实际事情出发,团结项目和已往履历对付巨大业务类的表格设计的一次总结。

表格(Table):又称为表,是用来收集、整理、组织、阐明数据的二维矩阵;它既是一种可视化交换模式,又是一种组织整理数据的手段。
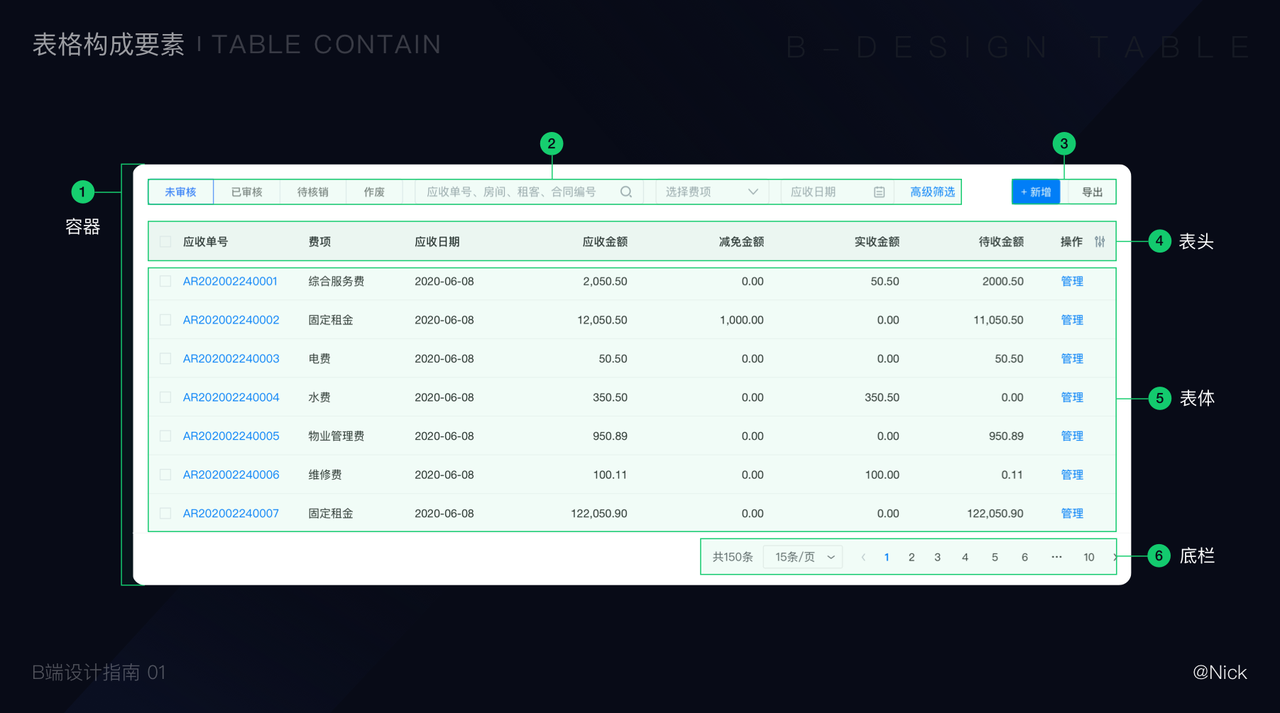
2. 表格的组成元素凡是表格的构成元素以及相关元素会有多个部门,笔者按照本身设计表格的事情履历将表格归纳综合为容器、筛选区、成果性按钮、表头、表体以及底栏等六个部门。
其各个部门包括的相关元素如图所示:

容器:包括表格的所有内容。
筛选区:包罗搜索和条件筛选。利便用户快速查询定位数据,一般位于表格上方。
成果性按钮:好比常见的[新增]按钮和各类批量操纵按钮。
表头:说明数据的内容,可以包括筛选、排序等成果。
表体:包括行和列数据,按列可以分为多选列、数据列、操纵列。(多选列=多选框;数据列=泛起业务揭示需要的信息;操纵列=针对单行数据的操纵按钮,好比打点、编辑信息等。)
底栏:包括数据量、单页条目、总条目、分页等,底栏数据也可以安排在表格顶部。
3. 表格的样式1)几种常见的气势气魄样式:
a.网格型:表格有匀称而明明的支解线,边框单位格较量明明。
b.程度线型:仅显示程度线可淘汰整个网格的视觉噪声。
c.斑马条纹型:隔行瓜代利用差异底色来区分数据。
d.自由形式:移除所有支解线,通过尽大概淘汰视觉噪声来建设极简外观。

2)关于样式的选取能力
网格型:对付数据之间的干系细密(列信息较多而没有足够空间用留白来支解信息)且有比拟干系的。
程度线型:它能显著减轻表格在垂直偏向的视觉重量,晋升用户举办大量数据比拟时的速度;因此对付所有数据集巨细,此样式都是最常见的。
斑马条纹型:每行瓜代利用差异的颜色配景是辅佐用户在阅读时保持其位置的另一种好要领;对付较大的数据集,发起利用此样式,在较大的数据会合,瓜代模式将很清晰,而且不会引起特定行突出显示的杂乱。
自由形式:对付小型数据集,假如用户在阅读时不需要辅佐就可以保持位置,则发起利用此样式。
信息内容的有效转达是表格设计的本质,就表格自己而言应该是隐型的,应该让用户留意力聚焦在焦点内容上。
所以,边框的颜色应很是淡,不能故障快速欣赏。
二、表格的设计能力表格是为可读性而生的,一个布局清晰的机关能大大晋升用户对信息的吸收速度和领略水平。
因此,设计易读、易扫视、易较量、易操纵的表格布局是表格设计的首要方针。
下面我将以公司财政中台的表格改版为例,慢慢说明表格中每个布局的设计。
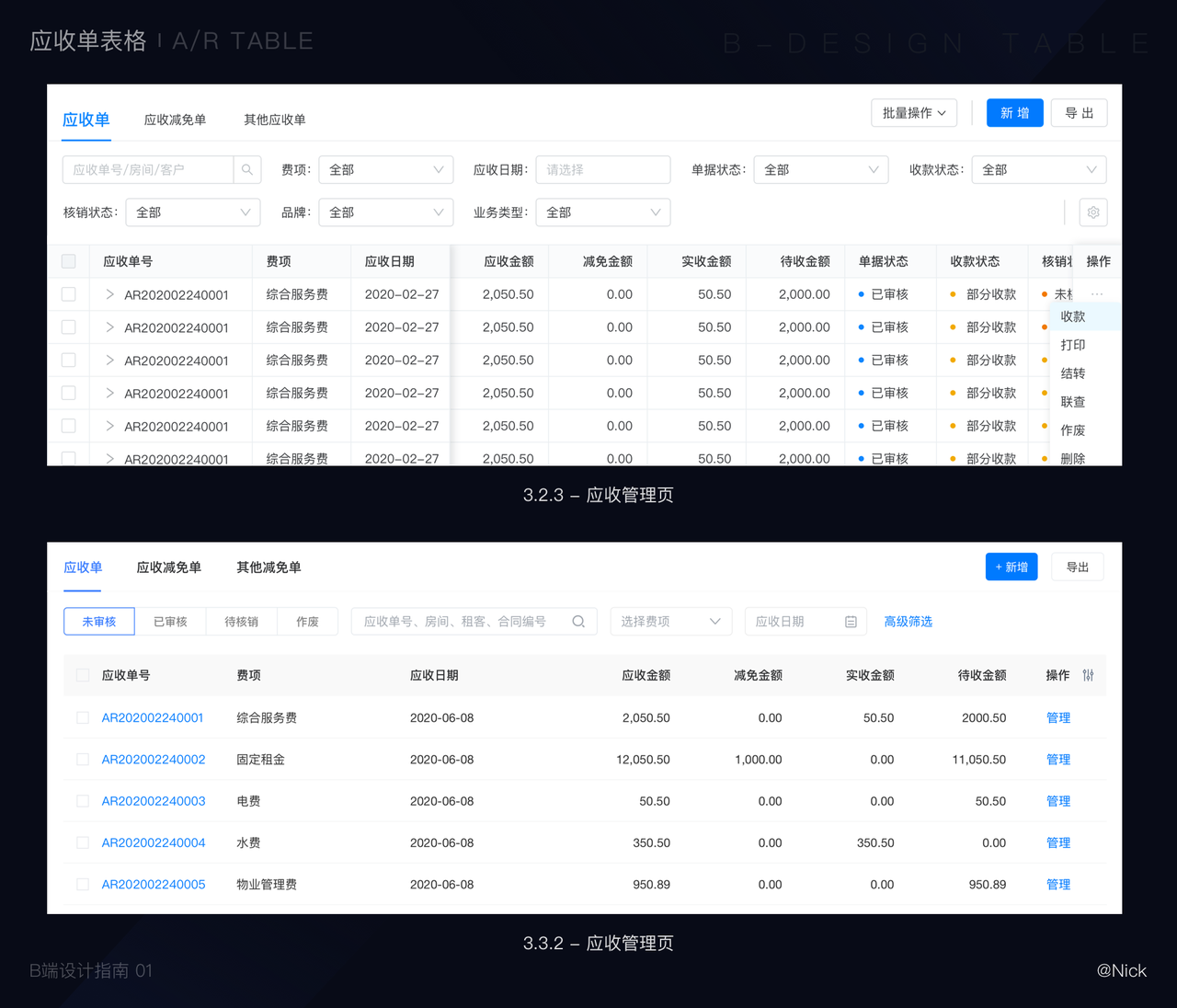
这是改版前后样式比拟图:

筛选区可以看作表格的导航,由搜索和筛选这两部门构成。
一般搜索和筛选会同时呈现,可是两者一般很少同时利用来对数据举办定位——搜索更多的是对单一可能包括某个字段的的数据来举办定位;筛选则是用来查询一类数据。
按照MECE阐明法,筛选区可以有以下的表示形式:
常用搜索罕用筛选:若筛选项多,可以选择埋没筛选项,筛选少可以展示出来;
搜索和筛选都常用:可以将搜索和筛选都展示出来;
常用筛选罕用搜索:筛选和搜索同时展示;
筛选和搜索都不常用:展示搜索埋没筛选。
1)搜索
在样式上,搜索可以分为简朴搜索、标签搜索、高级搜索等三类。
简朴搜索:由一个搜索框和一个按钮构成,可以输入一个或多个条件举办搜索。
标签搜索:在简朴搜索的基本上加上标签,即先选标签,在输入搜索内容。
高级搜索:即点击更多展开其他搜索条件,淘汰了更多条件对用户的滋扰,但低落了易发明性。

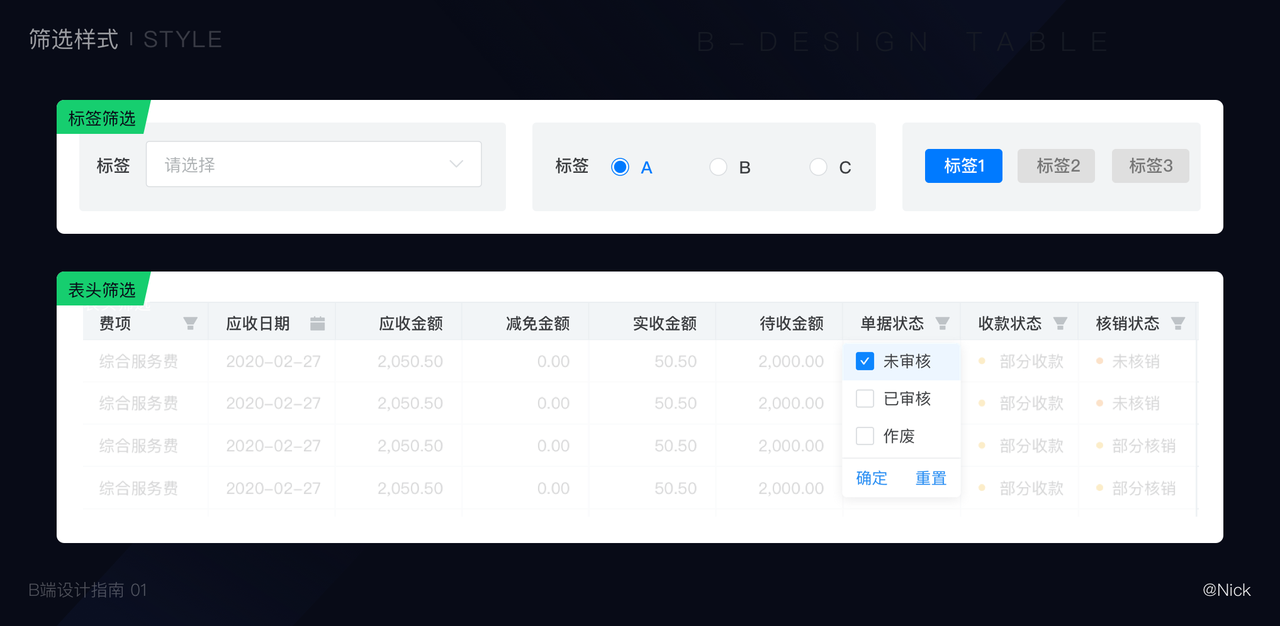
2)筛选
按照筛选的位置,可以分为标签筛选、表头筛选两类。

3)案例小课堂
对付数据集较大的B端系统来说,往往筛选条件较量多,都将其展示出来会导致空间占比过大,影响了用户对表格信息的获取。
下面以我公司的财政中台为例,讲讲如何优化筛选区,但愿对各人有所启示。
① 版本中筛选区样式:

相关文章
win7电脑没声音了怎么解决
最先看一下声显示屏右下方是否有喇叭图标,有得话,证实外置声卡已安裝。 沒有得话,请右键电子计算机点一下管理方法。 点击设备管理方法,选响声视頻和游戏控制器,假如下边有声音led...
具荷拉前男友终审获刑1年-具荷拉前男友获刑1年
10月15日早上,日本大人民法院就崔钟范因涉嫌对具荷拉吓唬殴打案做出三审判决,具荷拉前任三审被判一年,保持了先前的二审裁定,但是崔钟范不法拍攝的罪行不创立。2018年10月,日本逝去女歌星具荷拉与前任...
白手起家的故事有哪些?分享十个白手起家创业小故事
白手起家如何创业?问到这个问题的人很多,但是给出答案的却很少。没有本钱的创业,做生意最不能缺的就是资金,如果啥也没有的时候,你是怎么来做的。如果没有本钱的创业,你首先会想到的方法是干什么?没有本钱的创...
重庆市商务伴游服务平台提议 不接纳现金请在网上转款卫女排朱婷
重庆市商务伴游服务平台提议 不接纳现金请在网上转款【卫女排朱婷】,上海市是一座成功者的集中地,对商业服务女学妹的要求也是较为大的,今日大牌明星商务共享女学妹访梦,年纪上海市 女 26,婚姻生活:单身,...
淘黑客,找黑客技术查看别人微信聊天记录,黑客网站论坛源码
port number, separated by a colon.[1][2][3]黑客接单 POC:https://github.com/djhohnstein/TSMSISrv_poc03bb7...
如山开心鸭儿童餐具怎么样 如山开心鸭儿童餐具测评
责重开心鸭儿童餐具较大 的特性便是能够隔热保温,防止小孩用餐慢,一边用餐一边玩造成 饭食冷了,必须反复热的状况,也有防摔,抗摔的功效,那麼责重开心鸭儿童餐具如何?下边产生详细介绍。 责重开心鸭儿...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!