Web后台产品的列表页规范
编辑导读:列表页是APP中常见的页面范例之一,它是承接导航页与详情页的中间页。网页端PM需要相识常见列表页的相关类型,本文作者按照多年的履历对通用逻辑和文档类型举办了总结,与各人分享,但愿对你有所开导。

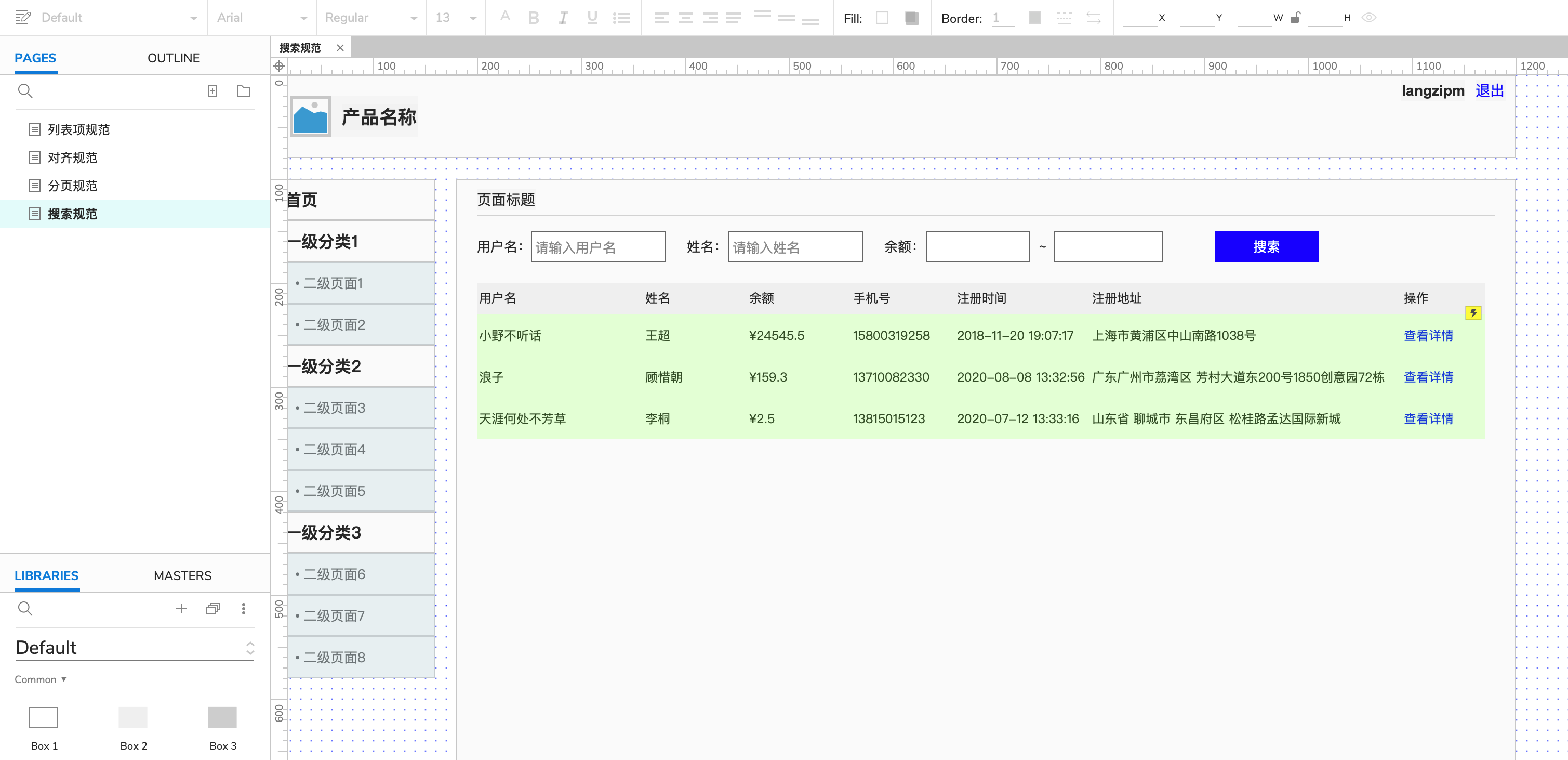
Web靠山产物的列表页凡是由列表+分页+ 搜索构成,接下来别离先容他们的逻辑类型和应用场景。相关类型以Axure原型的 *** 整理到网址:
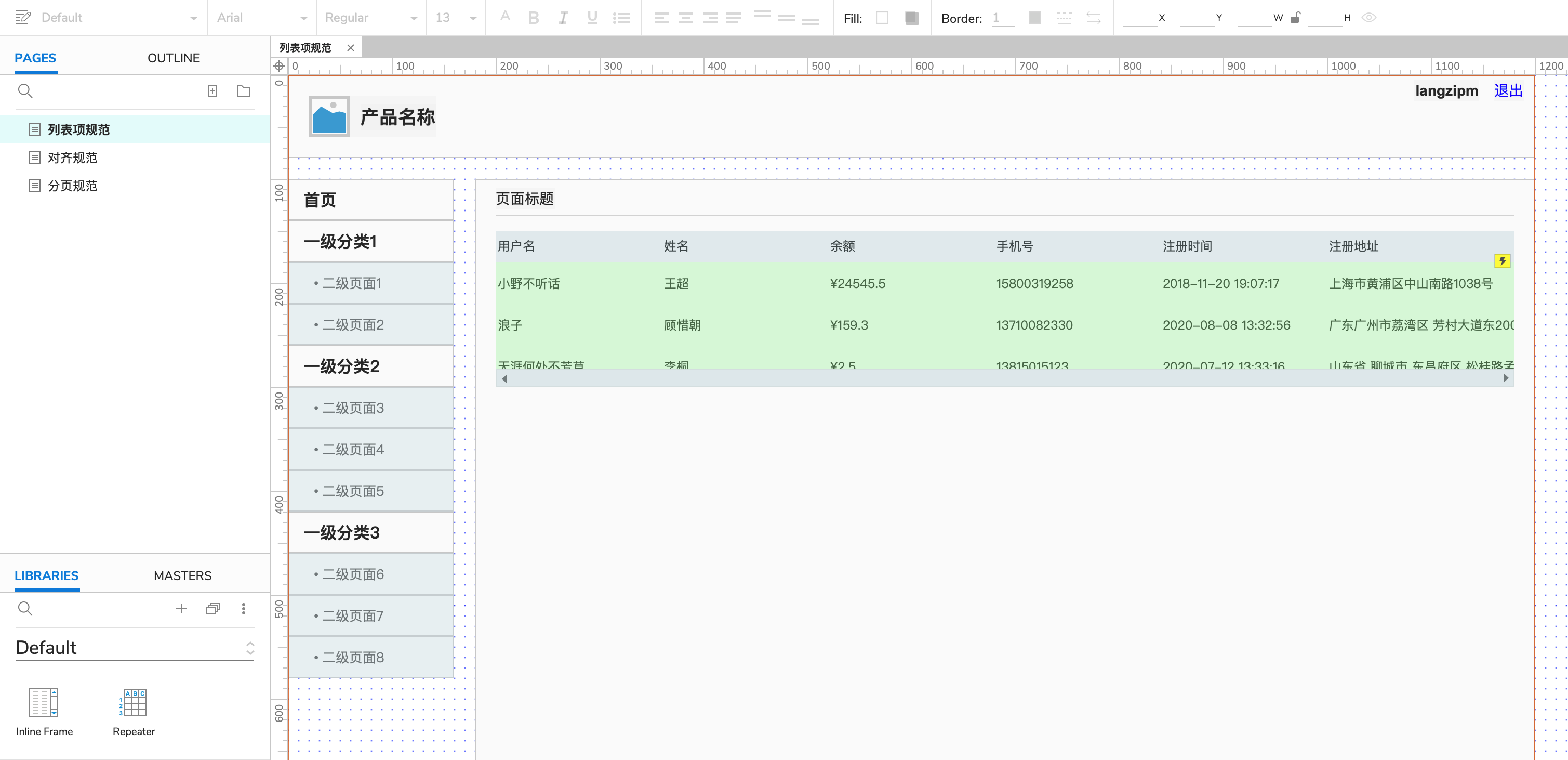
01 列表项类型列表项包括字段名和对应的字段值。我们需要相识他们的常用类型。
1. 列表项数量发起列表项的数量不要太多,这样一屏很难展示所有的列表项可能看不全每个列表项的值。
PM需要学会思考少等于多,而不是粗暴的展示所有数据给到用户。
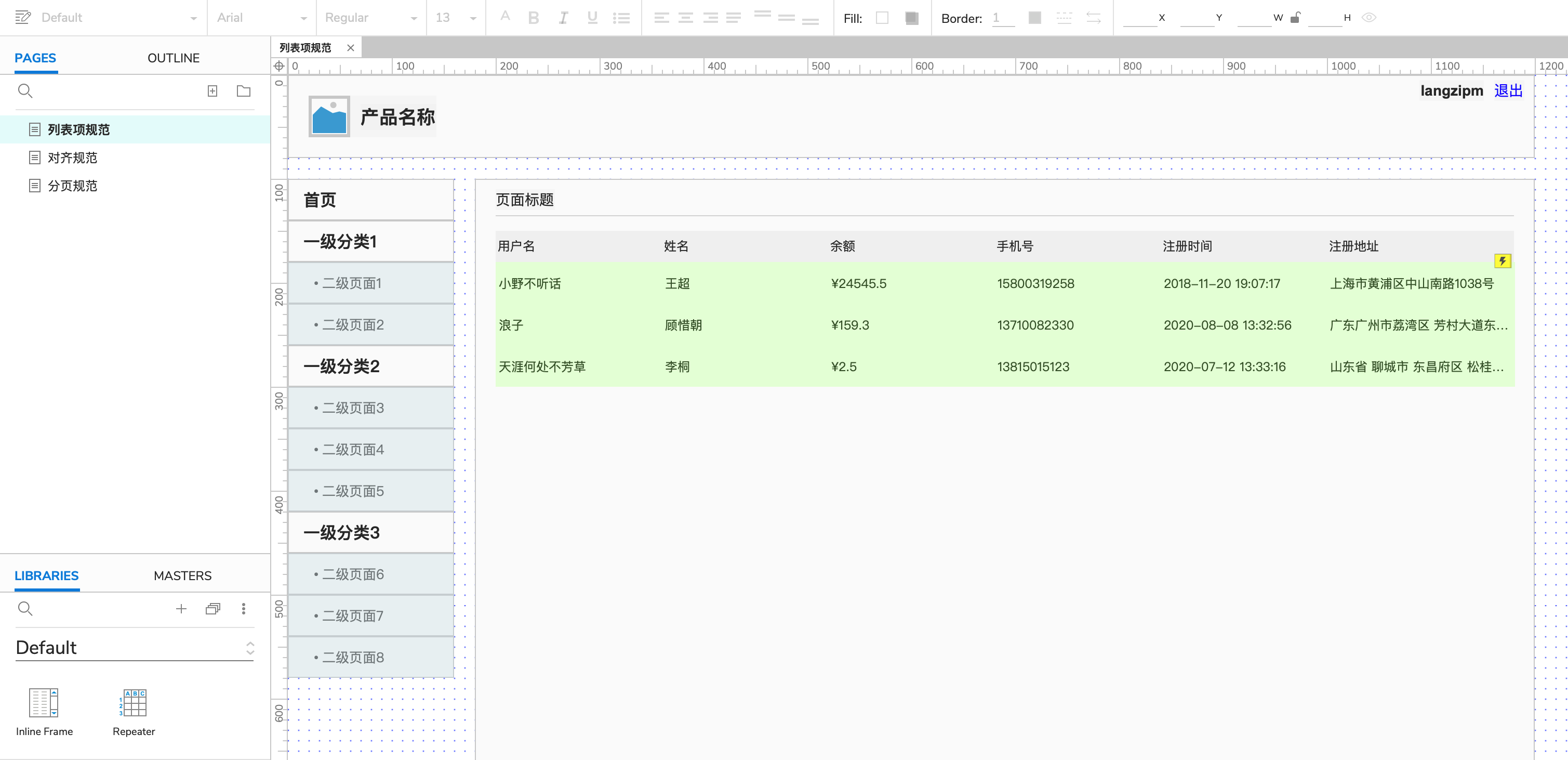
2. 列表项宽度列表项宽度发起利用%暗示,从而担保一屏幕可以看到所有列表项。

假如列表项宽度利用px暗示,则无法100%担保不会高出一屏幕,即需要阁下转动。原因是列表项1宽度+列表项2宽度+…往往大于屏幕宽度,并且纵然淘汰宽度也无法同时满意差异用户的屏幕判别率。

凡是前端开拓为了省事,配置所有列表项的宽度一样。
假如列表项很少而且字段值的字符数也不多,可以这样配置。

假如列表项许多可能字段值的字符数不太牢靠,需要按照差异列表项的性质举办适当调解,才气担保不错的视觉结果。

假如列表项对应的字段值会呈现许多的字符串,超出宽度的部门则会自动换行。假如不想换行,则可以约束最多显示前N字(后头的用省略号…暗示,悬浮的时候用toast显示完整的信息)

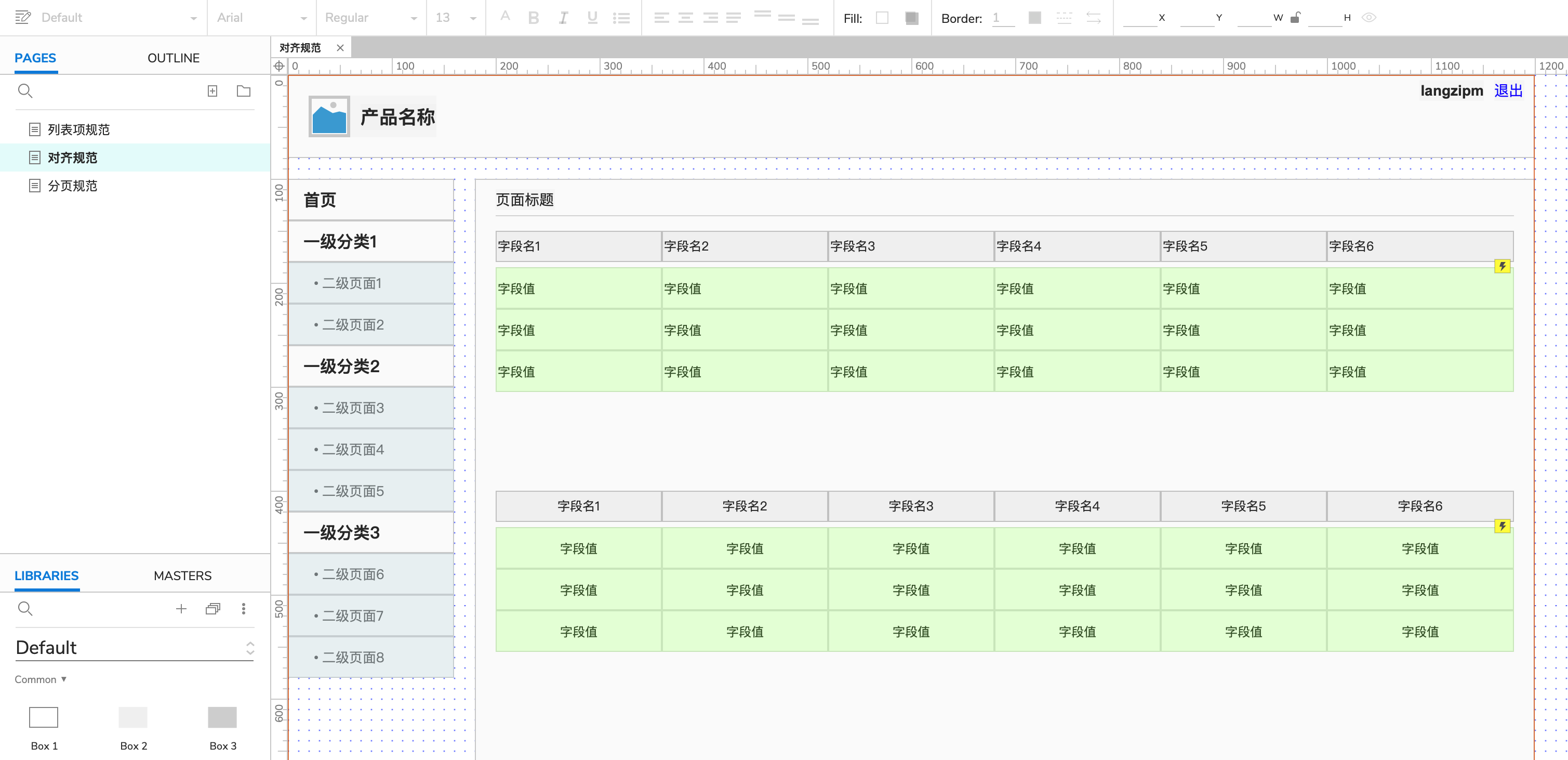
列表项默认靠左对齐,按照需要也可以居中对齐。
假如列表项很少而且字段值的字符数也不多,可以居中对齐。
假如部门列表项的字段值的字符数有多有少,此时居中对齐会较量丑。

列表项的字段名和字段值,需要担保对齐 *** 一致。不要呈现字段名靠左对齐而字段值居中对齐这样的奇葩结果。
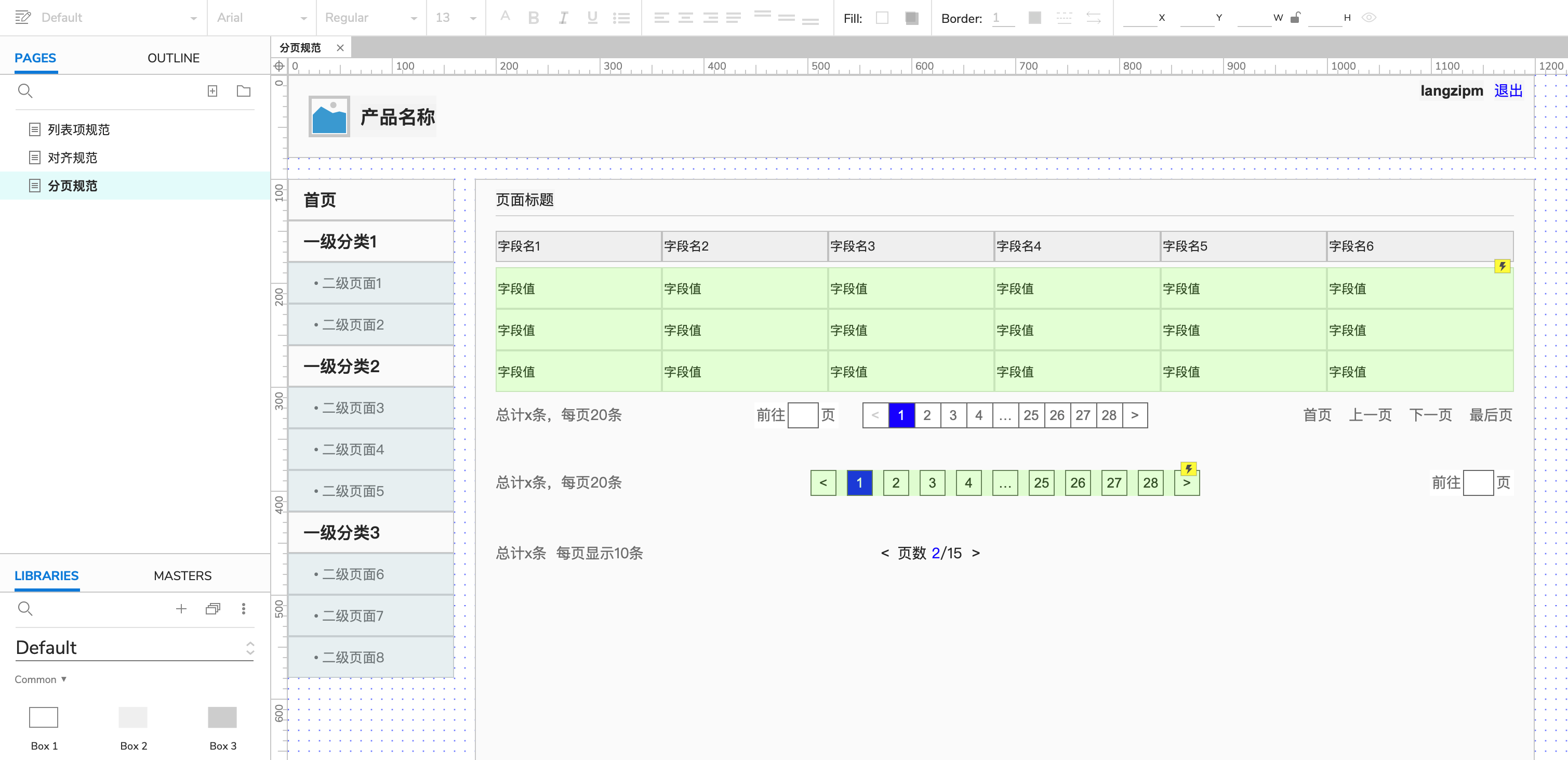
03 分页类型
每页默认显示N条数据,高出则分页显示,默认展示之一页。N凡是为10、15、20。列表底部更好显示每页显示N条,利便用户领略。
留意:
有些列表页由于业务需要,不需要分页展示。需要提前说明。
对付自动加载的页面最亏得每页下方提示文字”正在加载更多”,然后加载出第二页,以此类推。列表全部加载完毕后,文字显示”已经到底啦”
2. 显示总条数显示当前列表的总条数,当搜索列表的时候则显示对应功效的总条数。
3. 显示总页码显示当前列表的总页码,总页码=总条数/每月条数的功效取整+1,如无余数则不+1。
4. 跳转到第N页凡是有4种实现 *** ①点击对应页码去跳转②点击上一页下一页去跳转③点击首页尾页去跳转④输入页码直接跳转。
04 搜索类型搜索后进入详情页,然后返回列表依然保存原先筛选条件的搜索功效列表。好比我搜索指定余额区间的用户,然后我查察他们的详情,然后返回到该页面的时候依然是这些搜索功效。而不需要从头搜索。

荡子,小我私家微信langzipm,公家号:荡子画原型(langzisay)。擅长于APP原型设计和产物架构。
相关文章
如何用Axure画出Web后台产品的编辑详情页
编辑导语:Web靠山产物的详情页假如需要支持编辑,那么PM该怎么画出原型呢?相信大部门PM可以别离画出详情页和表单页的原型,可是假如在同一个页面中需要暗示表单和详情2种状态,就需要较深的交互拆解思维和...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!