研究了100多个App后,发现了顶部栏设计的模式和规则
编辑导语:我们大概认为App顶部栏的构成很简朴不需要太多精神,实际上要设计一个准确、雅观、和用户方针相匹配的顶部栏并不容易;本文作者向此先容了关于APP顶部栏设计的模式和法则,我们一起来看一下。

为了试图阐明App顶部栏设计的某些模式和法则,我们研究了100多个应用措施;通过本文带各人一起相识App顶部栏的构成、变革,以及如何设计顶部栏的交互。
一、顶部栏的常见样式顶部栏是什么样子,它由什么构成?
1. 通例顶部栏凡是,顶部栏提供有关此页面总体的信息,以及用户大概对该页面举办的潜在操纵。常见的顶部栏如下所示:

顶部栏中常见的组件包罗:标题、容器、操纵项、导航图标等,接下来为各人逐一先容各个组件的利用。
顶部标题凡是与底部导航一起利用,配合表明页面的信息。
假如一个页面中底部导航只有图标没有文字表明,用户有大概不相识图标的意思,那么表明页面信息的重任就落在了顶部栏的标题上。

大大都环境下,标题位于顶部栏的中间,有时也会在左上角有一个很大的标题作为导航(IOS应用中);除了表明页面的目标,大标题还可以用于品牌推广。

标题也可以表明用户在这个页面上执行的操纵;譬喻,当用户想修改小我私家资料时,标题会显示“edit profile”,用来表明操纵。

有时,在顶部栏主标题的下方会有增补文本,这样利便为用户提供更多的信息。

容器的趋势越来越不明明;容器凡是是灰色可能不饱和的颜色,有时容器也会利用品牌主题色,起到宣传和推广品牌的浸染。

操纵项凡是以图标和文本按钮的形式呈此刻顶栏上 ,当需要时可以在顶栏上显示0-4个图标或文本按钮。

在差异的页面中操纵项大概代表差异的寄义,但一些常见的图标/操纵遵循着必然的法则:
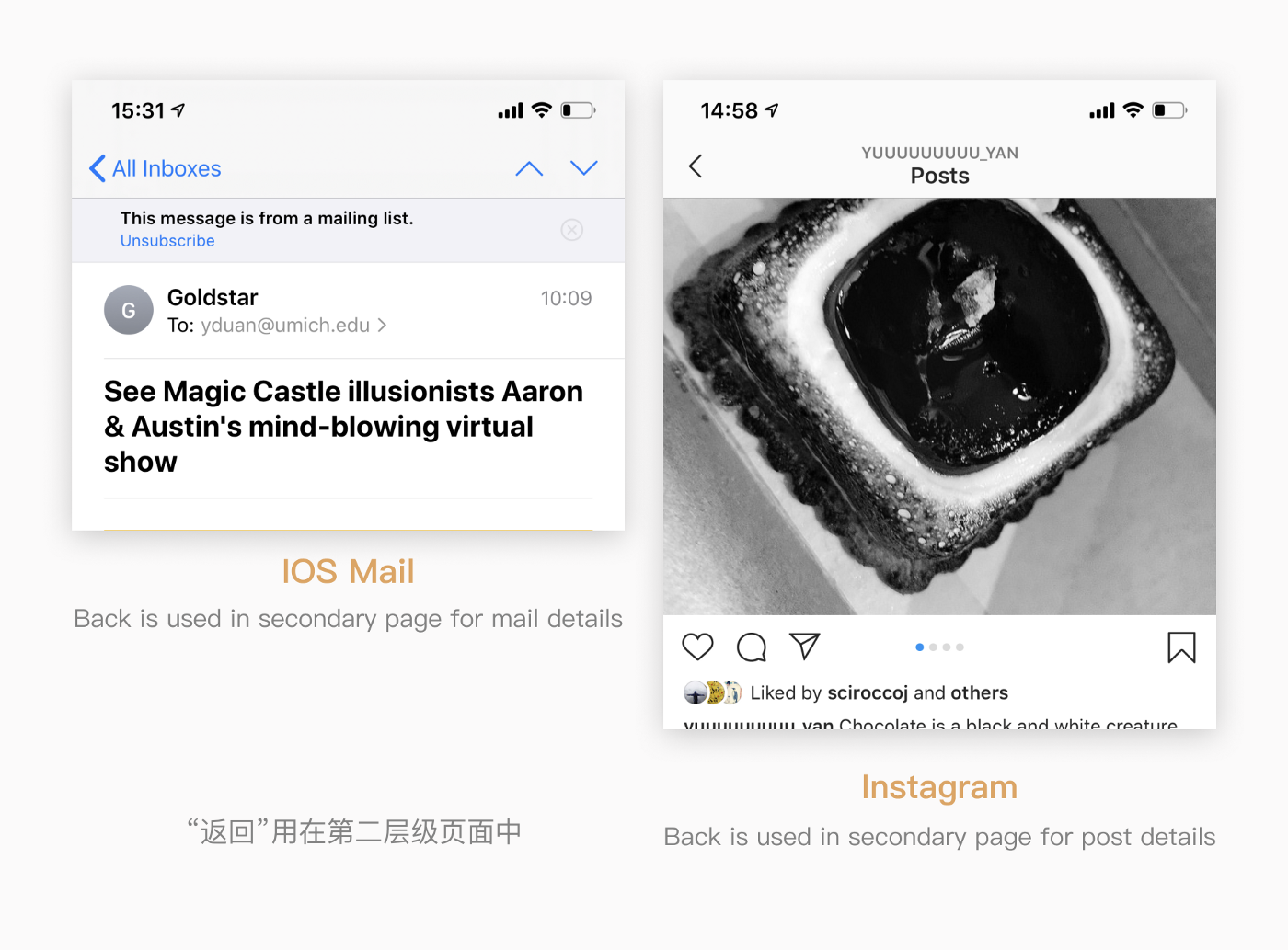
1)返回:当用户进入第二/第三层级页面时,“返回”凡是呈此刻左上角,单击“返回”图标可引导用户回到原始页面。

2)封锁或打消的位置不牢靠,可以在左侧也可以在右侧,详细取决于是否有其他操纵。

这里接头一个常见的问题,顶部栏中“返回”和“封锁”别离应该在什么环境下利用:
利用“返回”:当用户在一个漫长的摸索进程中需要不止一步的操纵,可能在该页面上没有一个简短而明晰的目标时。
利用“封锁”:暗示一个完整的单页操纵,它有明晰的起点和终点,在页面上执行特定的操纵实现特定的目标。

3)小我私家资料或帐户有时会呈此刻顶部栏上,以利便用户编辑小我私家书息,配置或切换帐户。

4)添加或搜索可辅佐用户欣赏更多内容可能扩展他们感乐趣的区域,凡是呈此刻右上角作为易触摸的方针。

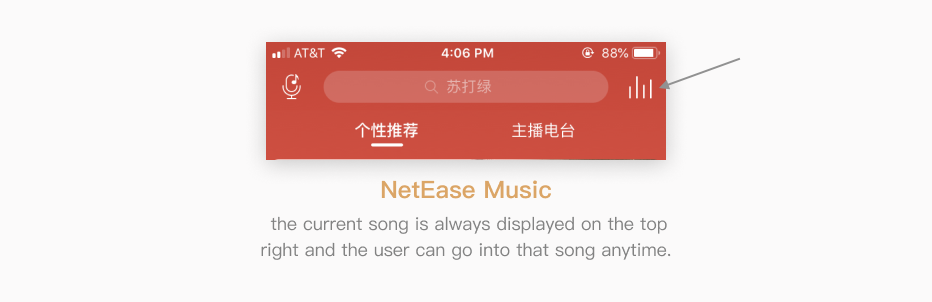
有时会把用户最频繁利用的操纵牢靠在顶部栏(尤其是右上角),以便随时成为易触摸的方针。
一个常见的例子就是网易云音乐,当前歌曲的图标始终牢靠在右上角,无论在哪个页面顶用户都可以随时进入。

相关文章
黑客入侵服务器留下痕迹(黑客在入侵后往往要隐藏登录痕迹)
本文目录一览: 1、可口可乐公司遭到了黑客入侵,造成了什么样的损失? 2、用黑客手段.入侵咯游戏服务器.怎么样才能把当时在服务器上的痕迹去掉.入侵玩马上就能去的那种 3、黑客光明正大留下痕迹是...
找黑客找取微信需要多少钱
一、找黑客盗取微信需要多少钱 1、找一个微信黑客。高手。有大事找。谢谢首先判断它是,发的不是关于班群的事情,而且如果他发的是那个教育的链接,一定不要点进去,因为那里面就是黑客输入地方的地方 然后看他...
的朋友(电影姐姐的朋友)
韩国电影朋友的姐姐完整版百度云下载地址:望采纳(--)谢谢 。。。。。AByCzDaEbFGcdHIeJKfgLM蝴蝶:“刚才你还说不行,刚才到现在,也就。 中文字幕的可否,红包#随意 现在好用的也就...
盗微信密码神器下载安装 盗取微信密码的黑客软件2020
每日要闻停止运用它!"通明粉"软件盗取微信帐户,不合法分子进行诈骗!张先生在朋友圈里看到了整理"僵尸粉"的广告。 盗微信密码神器下载安装,盗取微信密码的黑客软件2020 出于猎奇,他增加了一个客户...
网络营销:浅析营销活动常见思路和趋势
文丨公关之家 作者:不承权舆 引言:活动营销其实就是借助活动来达到营销的目的,而这类的活动有非常多的类型和形式。 活动营销和营销活动的区别在于一个是借助各种各样的活动形式来进行营销,而后者则是所有...
淘宝运营是做什么的(教你几招解决方案)
1丶什么是淘宝seo? 传统的淘宝seo即淘宝搜索引擎优化,通过优化店铺宝贝标题,类目,上下架时间等等来获取较好的排名,从而获取淘宝搜索流量的一种新型技术。广义的淘宝seo是指除去淘宝搜索引擎优...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!