Axure中全局变量的应用技巧
编辑导读:在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者对Axure中全局变量的应用举办了先容,适合对Axure的页面、元件、交互事件等有根基相识的读者。

全局变量,顾名思义是全局的,简朴领略就是整个Axure文件中的差异页面,都可以会见利用。因为我们知道在Axure成立多个页面后,在页面a,是无法直接改变页面b中元件的文本、选中状态、显示埋没、移动等状态的。 所以我们想跨页面举办交互事件的操纵时,就可以用到全局变量。
在这里,我总结了几种应用场景。
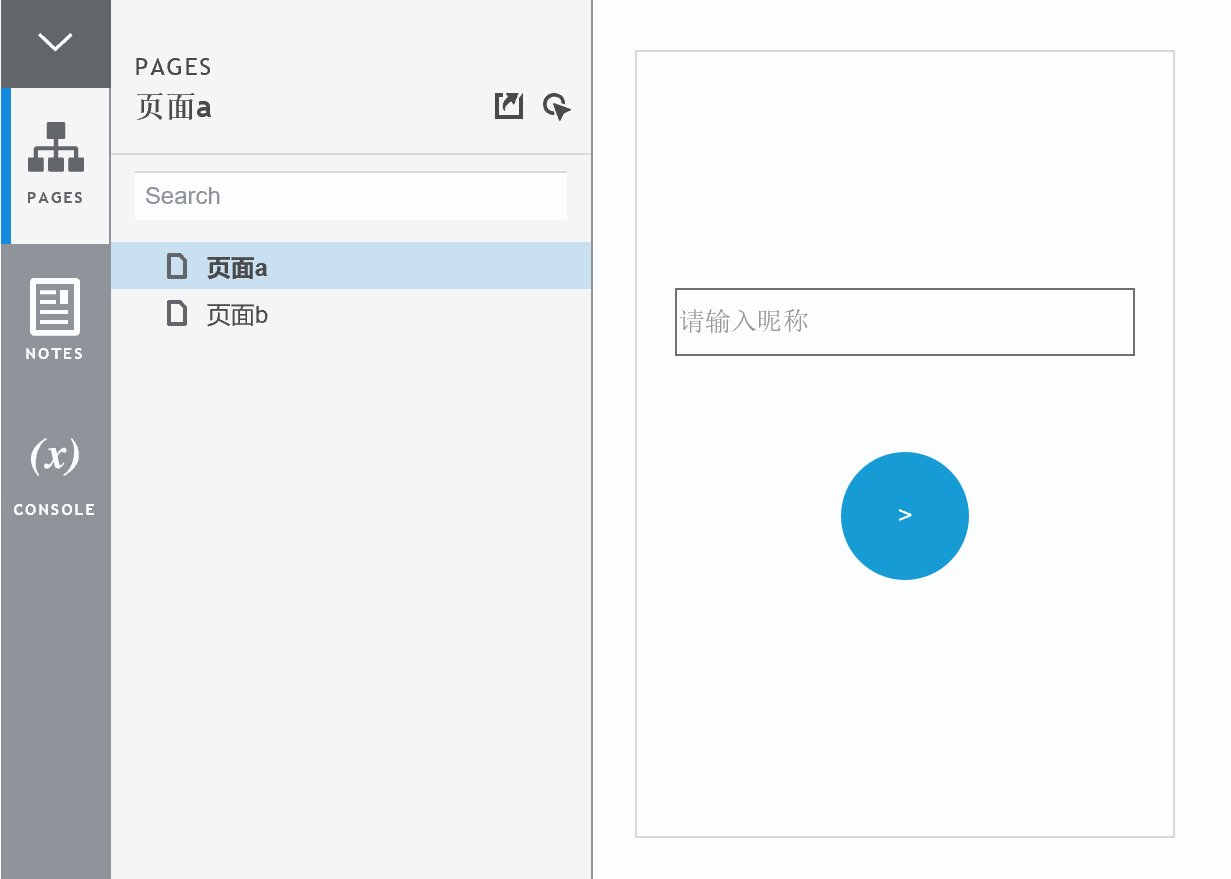
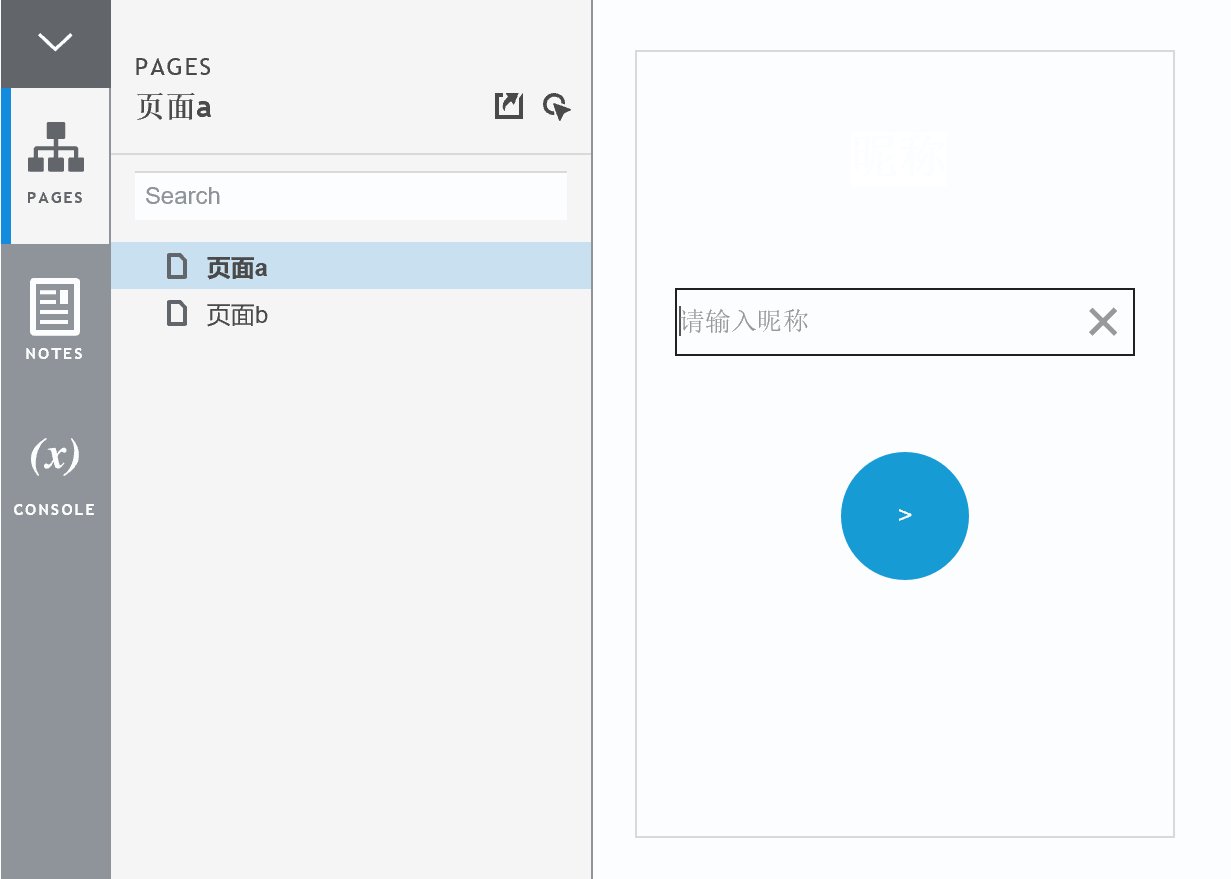
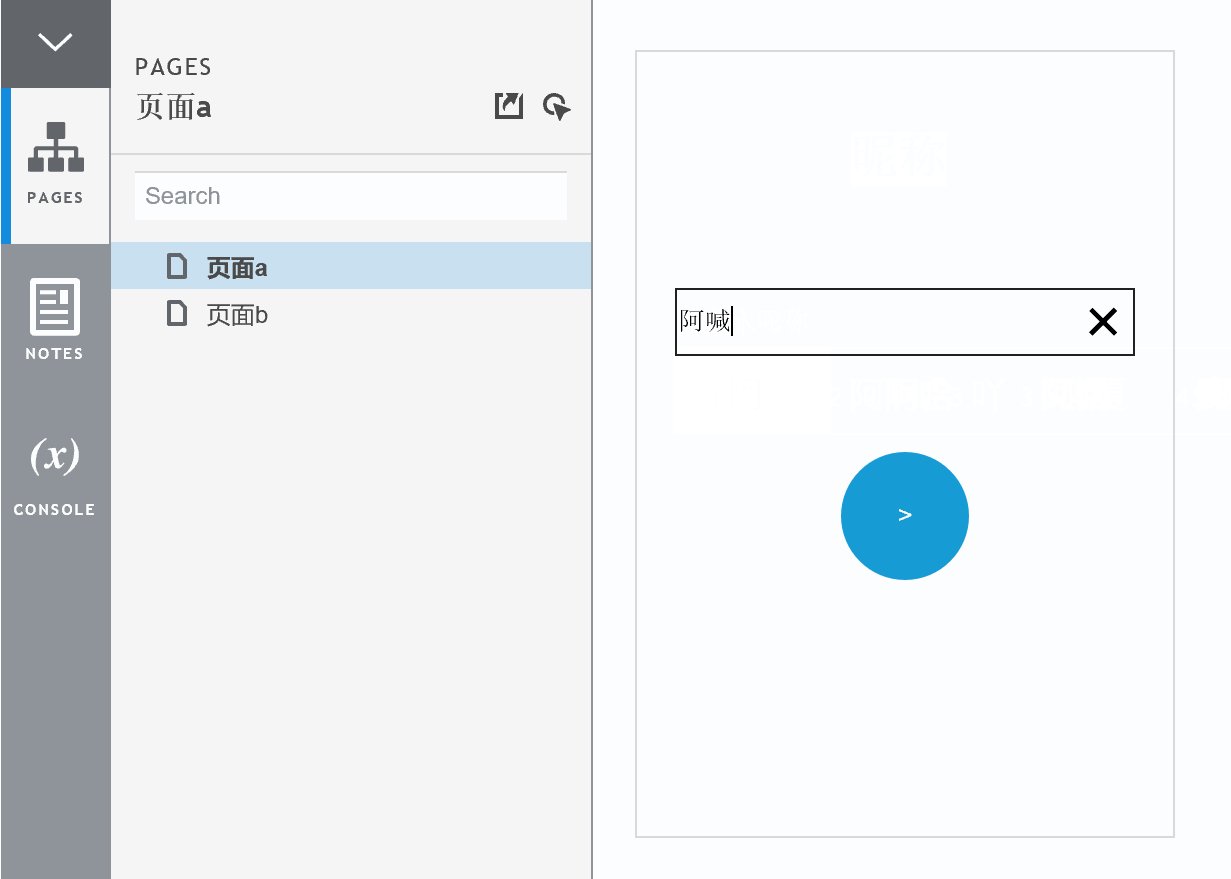
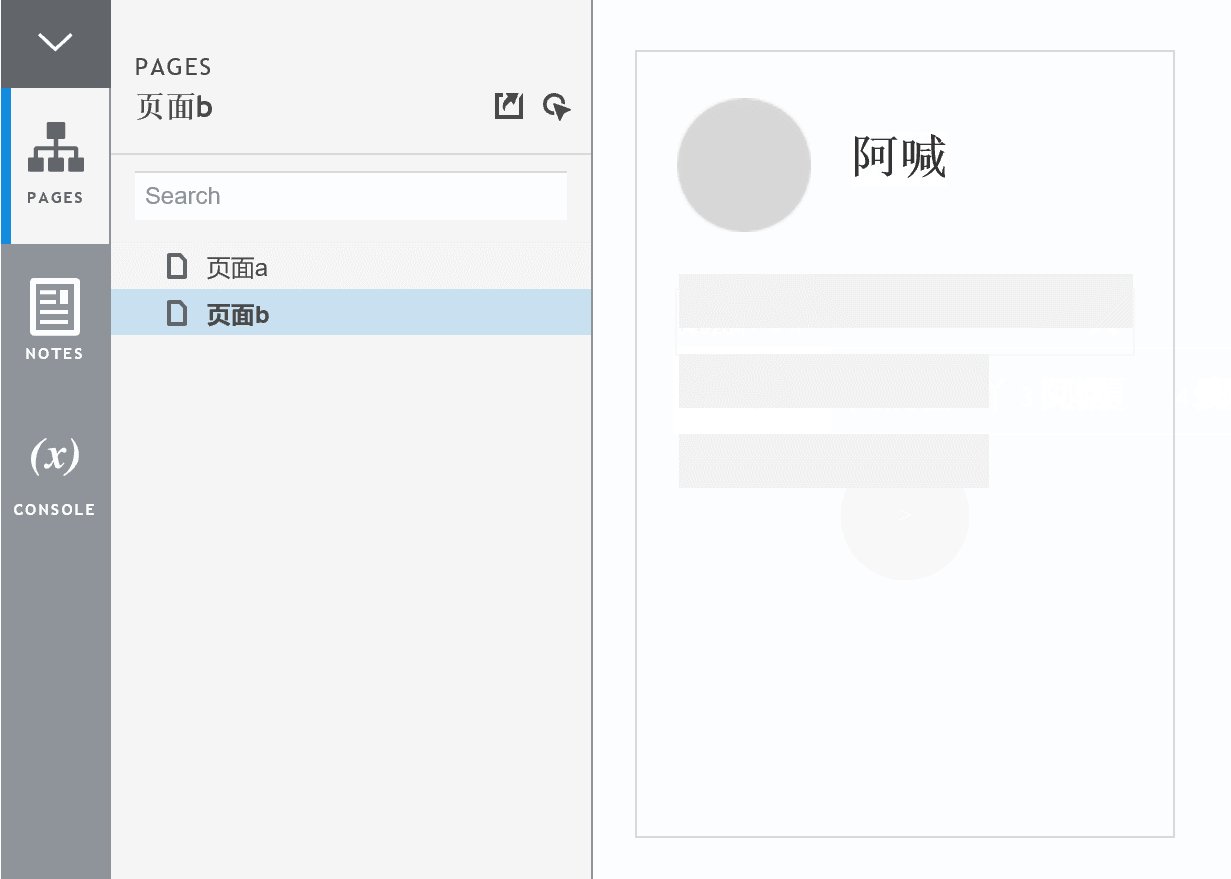
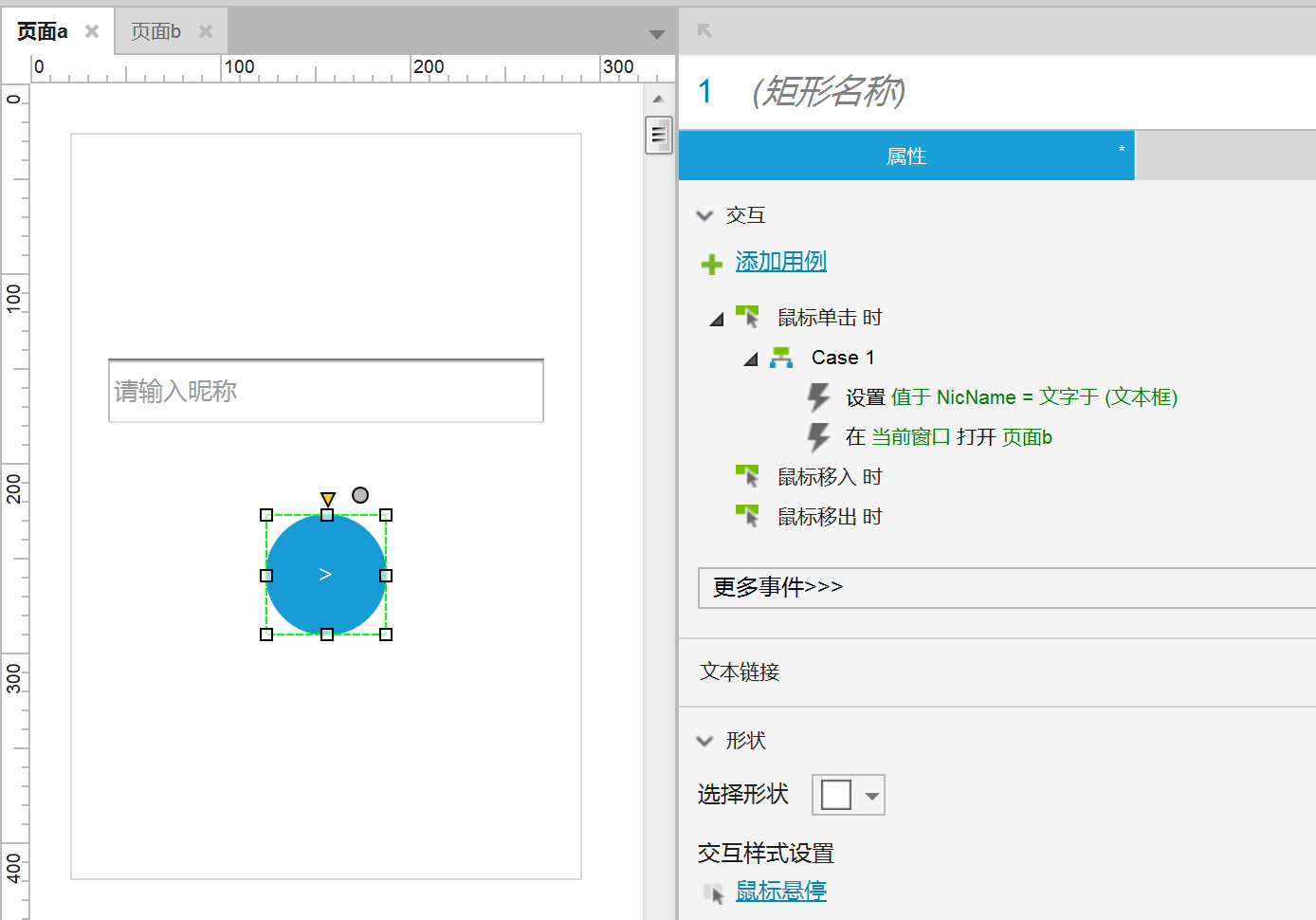
应用场景一:跨页面通报文本 案例如在页面a中输入昵称后,点击按钮跳转到页面b,页面b中的“昵称”可同步变革为方才输入的文字:

教程:
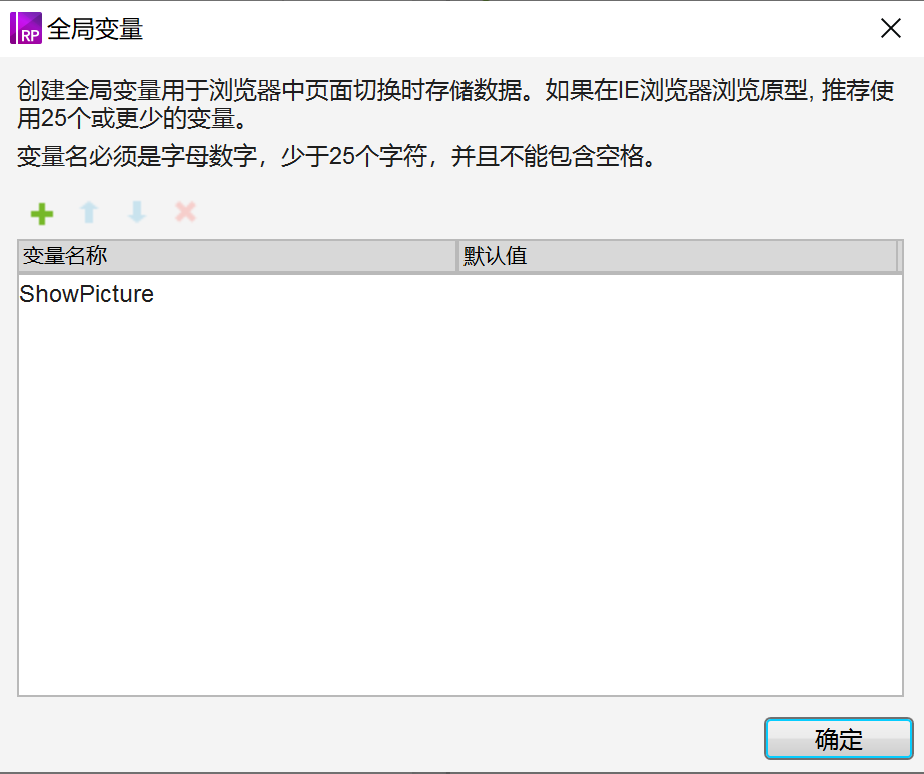
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储需要通报的文本。

2. 选择相应的触发工具(按钮)与触动员作(鼠标单击时),将输入框文本赋值给全局变量。然后增加页面跳转(留意先后顺序,假如先跳转页面会赋值失败)。

3. 选择相应的触动员作(页面载入时)后,将全局变量赋值给文本矩形。

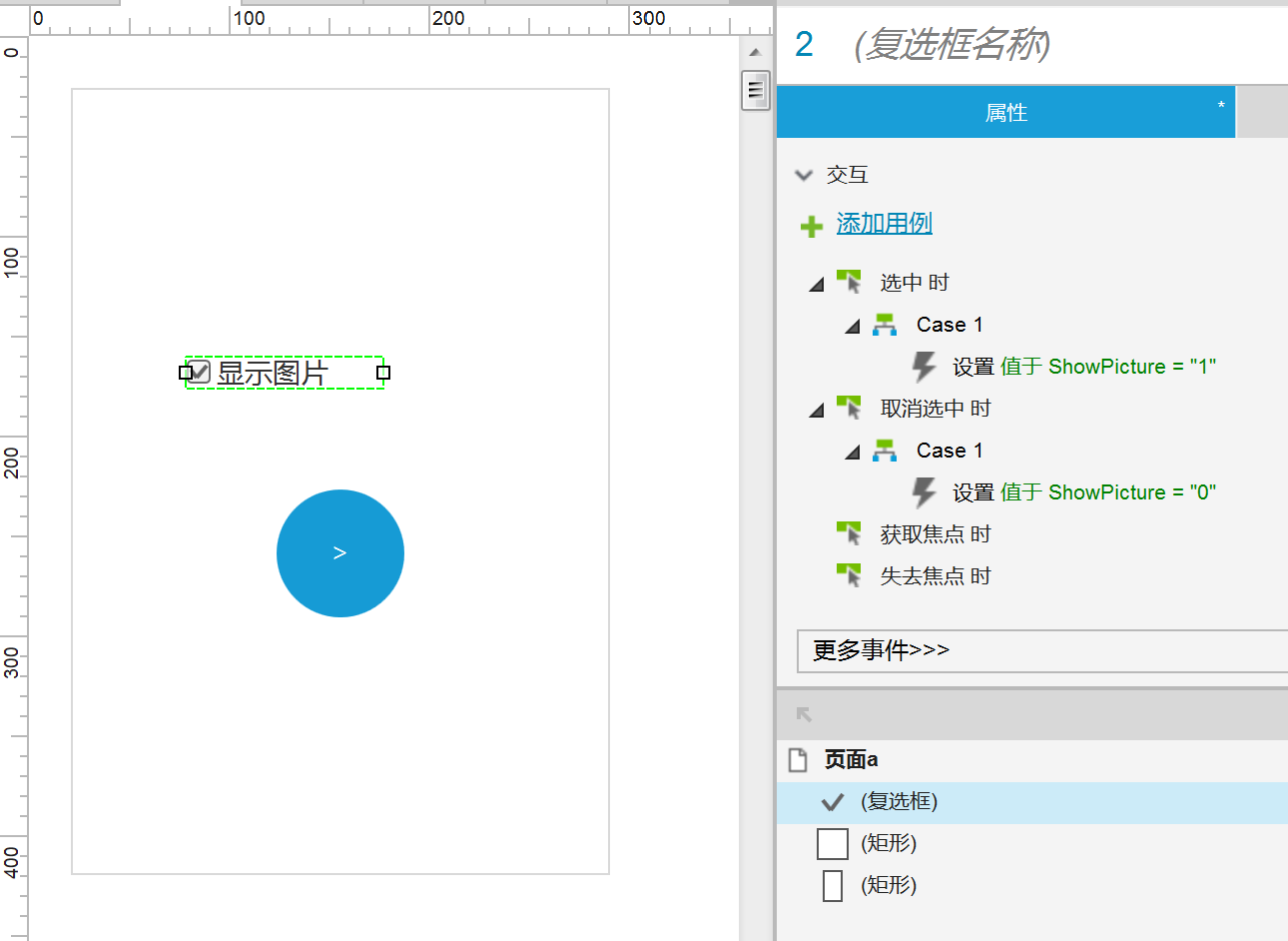
选中页面a中的勾选框,然后点击按钮跳转至页面b,页面b显示图片;打消选中,则将图片埋没。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储勾选状态。

2. 将勾选框选中状态赋值给全局变量。选中时,配置全局变量“ShowPicture=1”;打消选中时,配置全局变量“ShowPicture=0”。然后按钮配置跳转至页面b。

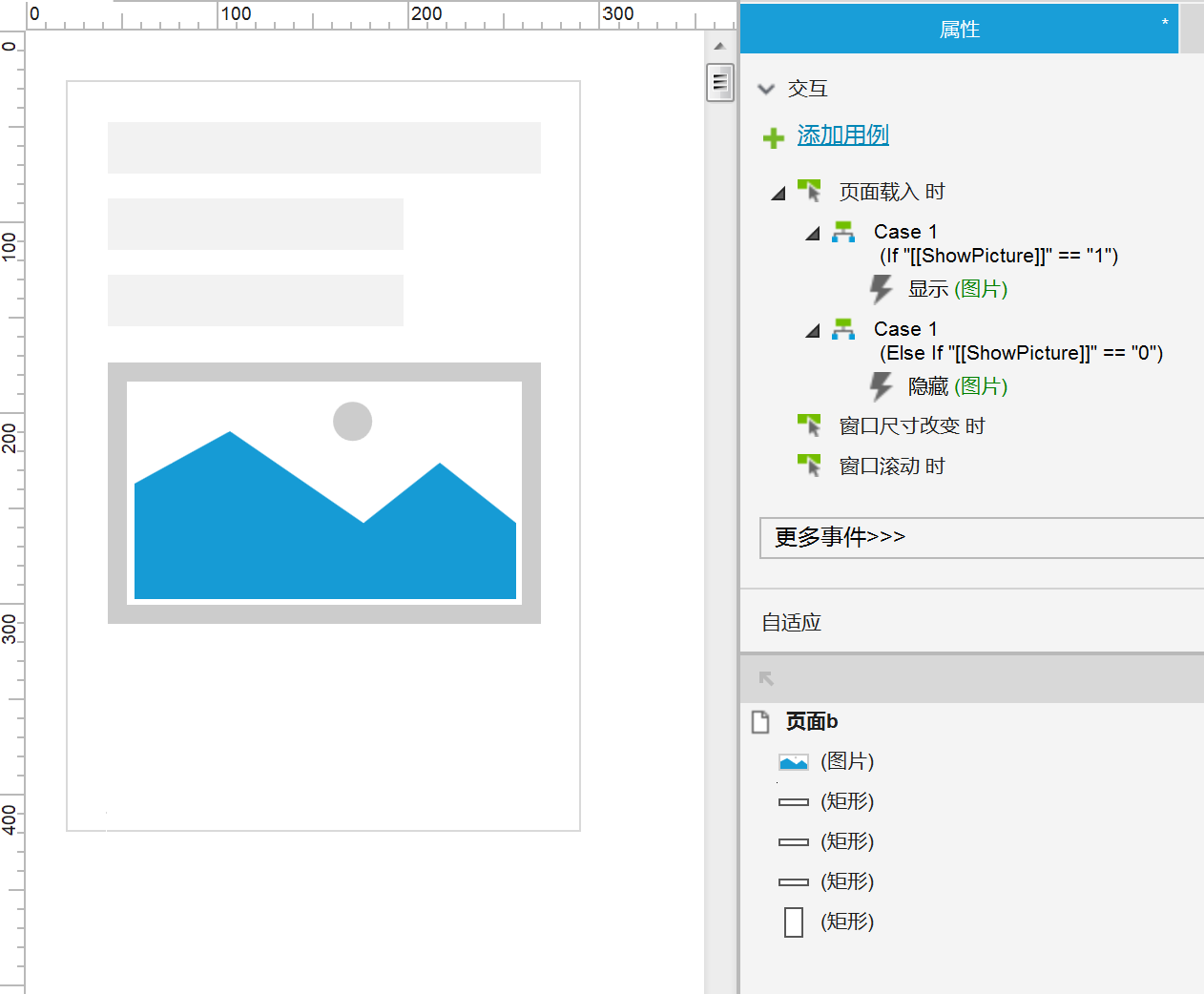
3. 最后在页面b,配置载入时判定即可。假如变量值为1时,按照前面的配置,意味着勾选框是选中的,因此配置“显示图片”;变量值为0时,代表勾选框打消选中了,则配置“埋没图片”。

之一次进入页面b,显示一个“3秒消失的提示”,之后再进来就不再显示该提示。

教程:
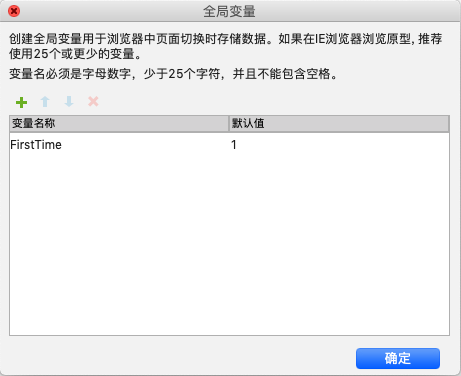
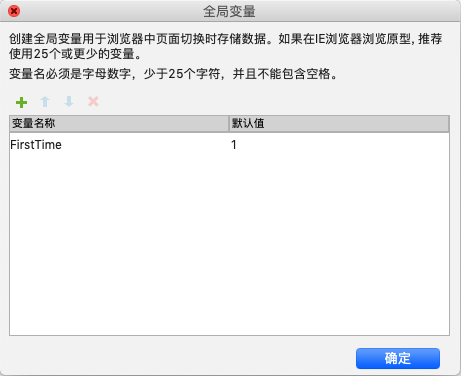
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判定次数。配置默认值1,代表“之一次”,值变为0,代表“非之一次”。

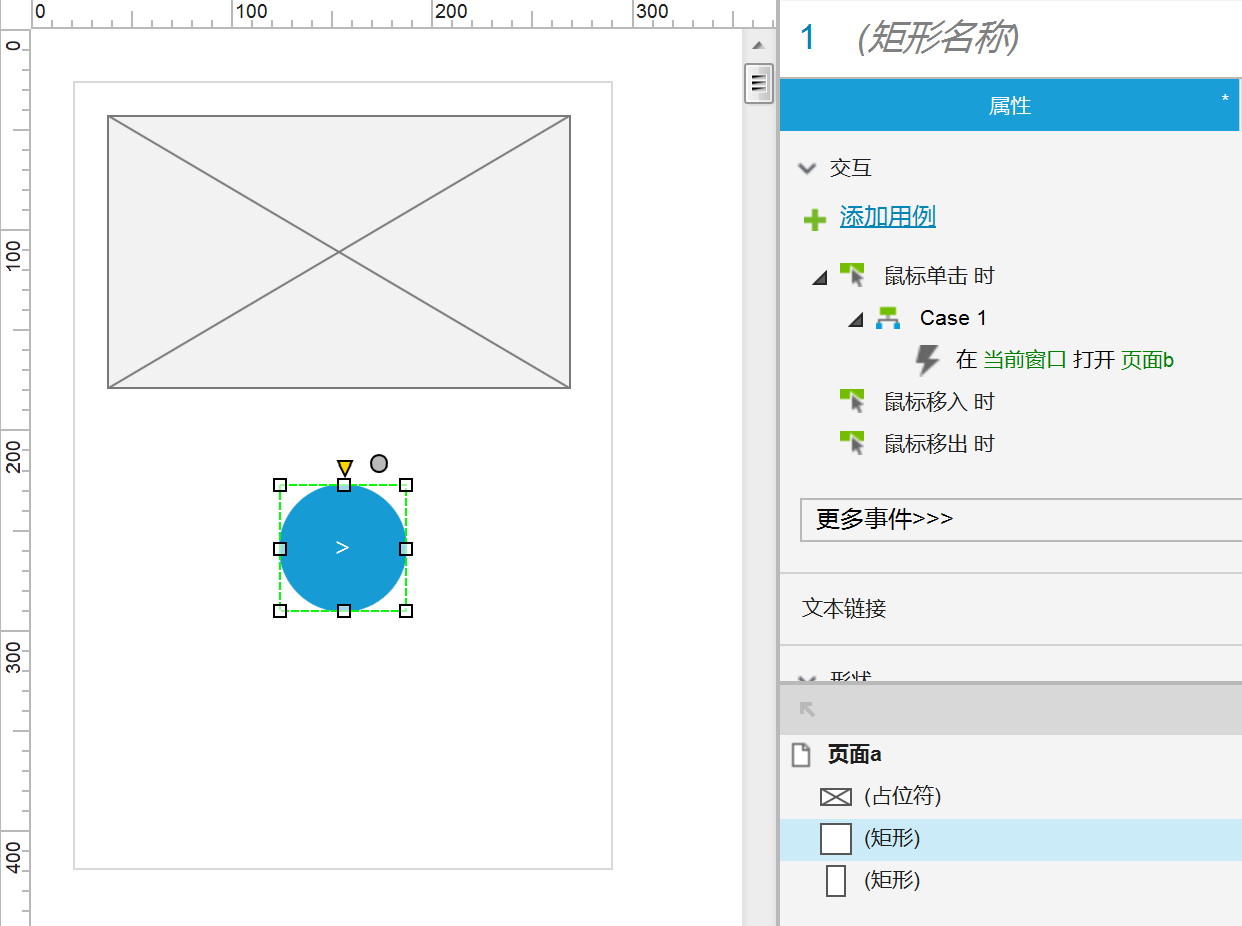
2. 对页面a中的按钮添加跳动弹作。

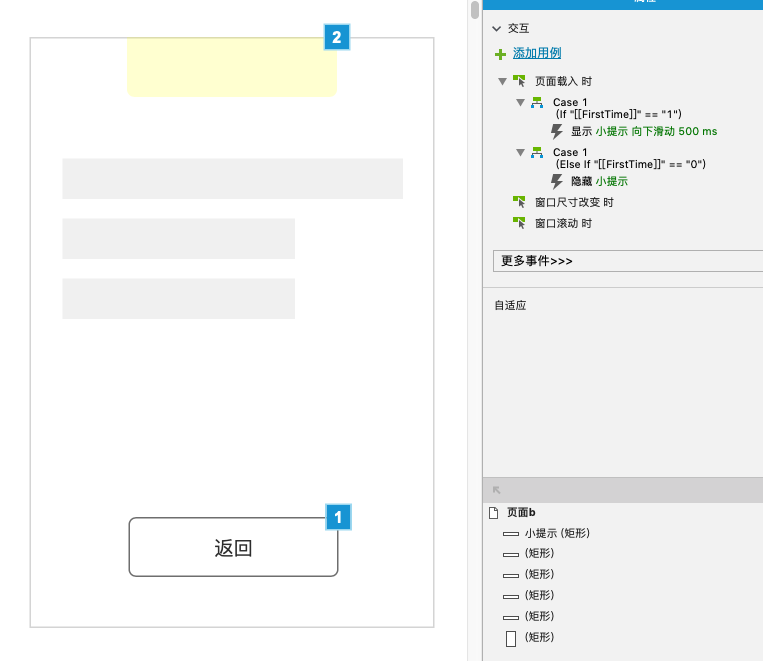
3. 对页面b载入时,增加判定。之一次载入时,即”FirstTime=1″时,显示提示,非之一次载入,即”FirstTime=0″时,埋没提示。

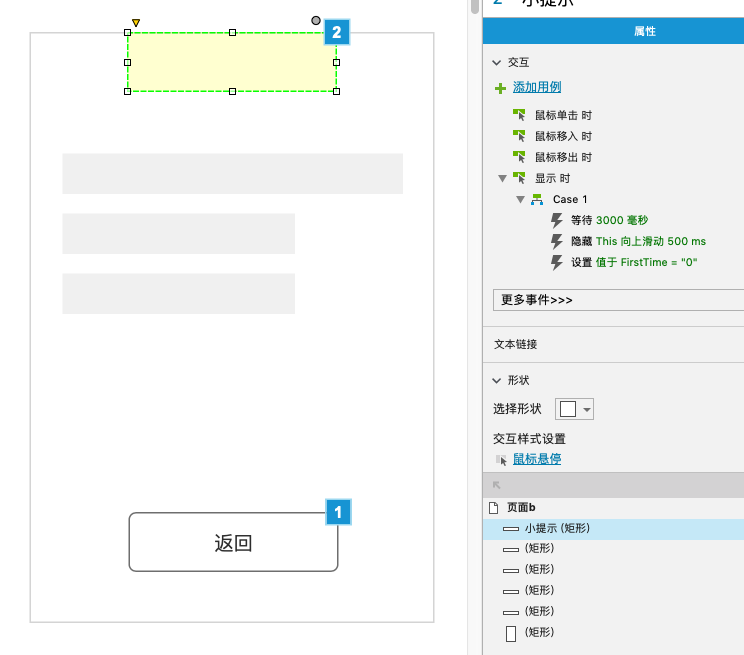
4. 对小提示配置显示时,期待3秒再埋没,到达自动消失的结果。
但怎么将变量值变为0呢?因为之一次小提示呈现然后埋没后,之后就都长短之一次了,所以在小提示埋没后,增加配置”FirstTime=0″即可。

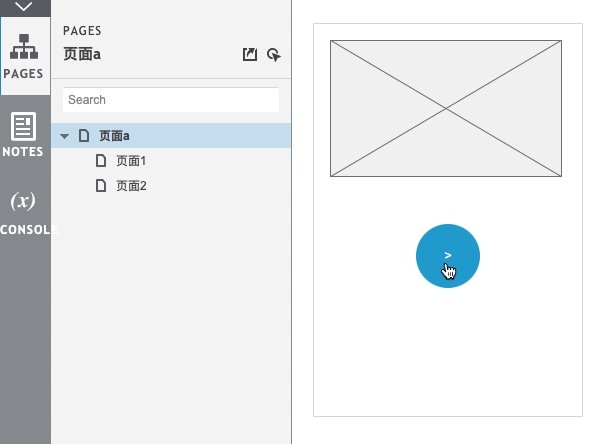
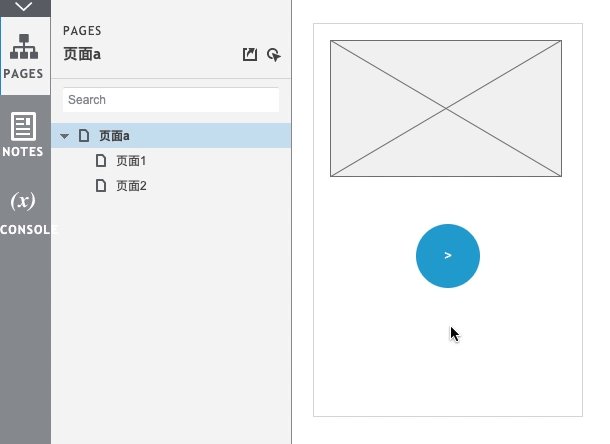
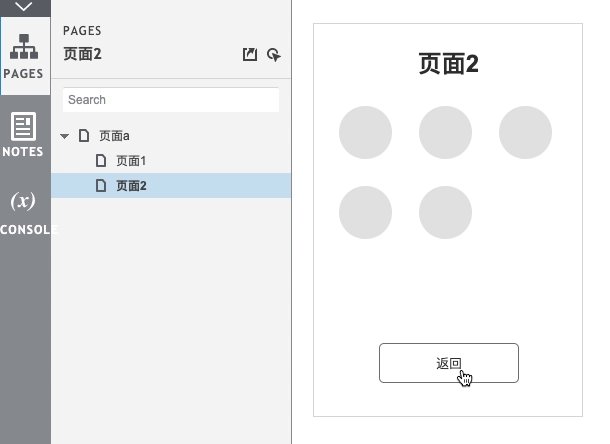
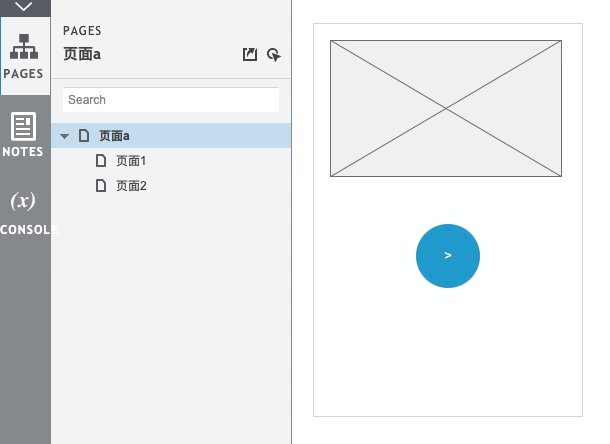
之一次点击页面a中的按钮,进入页面1,之后再点击同一个按钮,可是都进入页面2。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判定次数。配置默认值1,代表“之一次”,值为0,代表“非之一次”。

相关文章
少儿AI教育疯狂前行,家长却在为伪AI买单
编辑导读:跟着AI人工智能的不绝成长,它与各个行业的接洽也越发深入。好比,人工智能与教诲行业深度融合的斑马教诲AI,它不只“俘获”了学生的欢心,还赢得了家长的承认。可是,少儿AI教诲今朝还存在着许多尚...
16天涨粉300万,他们做对了什么?
编辑导语:仅用16天,吸粉300万;以报告蚂蚁的故事为内容,抖音账号“蚂蚁大战”乐成崛起。但若说以动物为主的账号其实并不少,这个账号为什么能突围而出?这篇文章,作者阐明“蚂蚁大战”这个账号,以猎奇的...
如何从场景中提取设计原则?
编辑导读:只有回归场景,才气从业务中找出真正的问题,并给出实用的办理方案。本文作者从回归场景的意义出发,团结场景化下的同理心设计案例对此展开了接头,与各人分享,但愿能给各人作为参考,并在事情中发生助益...
「武侠连载」营销中心设计——优惠券
优惠券是常见的一种营销推广的方法,可是你真的相识它吗?本文作者以武侠故事的形式,对优惠券展开了活跃的阐明,对优惠券感乐趣的童鞋不要错过哦。 (武侠情节接上文“看一个武侠故事,大白权限的那些事儿”)“...
大促揭秘:大促操盘纲要
编辑导读:每年的618、双11这类的大促节日,是商家们最忙的时候,需要提前好久就开始筹备。如何顺利完成一个大促勾当呢?本文将从大促的缘由和提纲两部门来举办阐明,但愿对你有辅佐。 久违了亲爱的读者们。...
表格数据检索(一)
编辑导语:企业级中靠山产物凡是大量利用表格来展示布局化的数据,对表格数据举办检索,是一个常用成果;所以,一个别验感精采的数据检索成果长短常重要的,本文作者具体阐明白关于表格数据检索,我们一起来进修一下...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!