案例分析| *** 加购页面3种展示方式解读
编辑导语:跟着现代人糊口程度的提高,以及线上购物的越来越便捷, *** 成为了各人买对象的首要选择。那么, *** 的加购页面,各人必然不会生疏。本日,本文作者从设计师的角度出发,凭借自身的利用感觉,为我们解读了 *** 加购页面的3种展示 *** 。

最近 *** 时,发明 *** 的加购浮窗新增了2种展示 *** 。本人称之为“缩略图预览” *** 和“下拉大图” *** 。本日我们来阐明下个中的设计逻辑,猜测下背后的设计方针。
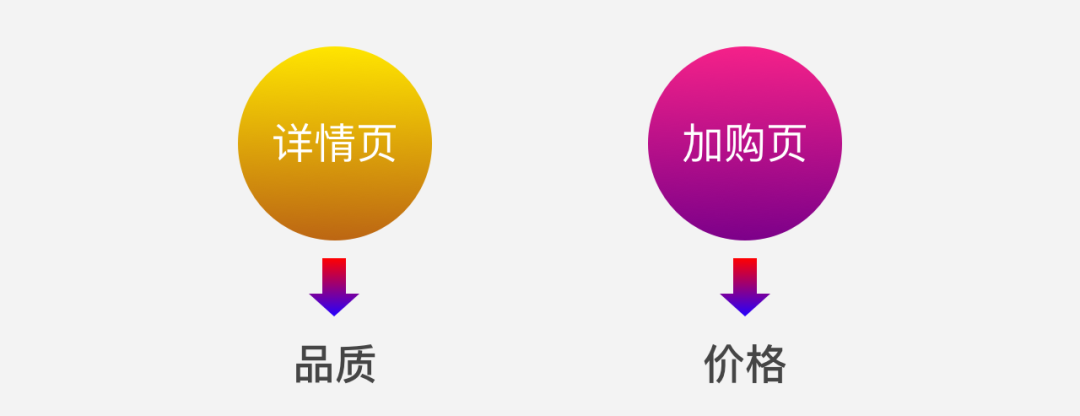
一、用户行为对用户而言,品质和价值始终是购置商品最重要的决定因素。品质主要是依靠商品详情页得到,价值则需要通过加购页面来确定。

商家为了增加商品曝光,尽大概地包围更大大都用户的购物需求,一个商品条目凡是包括了多种范例。这就造成商品详情页的内容较量多,页面过长,增加了用户阅读和影象承担。
因此用户大概不会完整地阅读所有详情内容,更多的是通过欣赏商品要害信息,譬喻图片、商品详情等内容,劈头判定商品切合本身的购置需求后,进入加购页面,团结商品价值比拟选择后,做出最终的商品购置决定。
同样加购页面中商品分类过多,也会造成用户选择坚苦。因此需要通过必然的设计计策,晋升加购页面,用户查察商品范例、图片的效率。
二、商品属性电商平台商品包含万象,差异商品的属性差别大概较大。
譬喻糊口日用品凡是包围了更多的商品组合范例,价值跨度也较大,这也导致了用户容易受到价值影响而改变商品范例选择。
而打扮、鞋子等商品回收的是单一价值机制,主要的差别点是颜色、尺码等。用户在详情页明晰了商品购置意愿后,在加购页面只需要按照本身的爱好,就可以快速下单。
因此对付差异的商品,加购页面的浸染也有所差别。

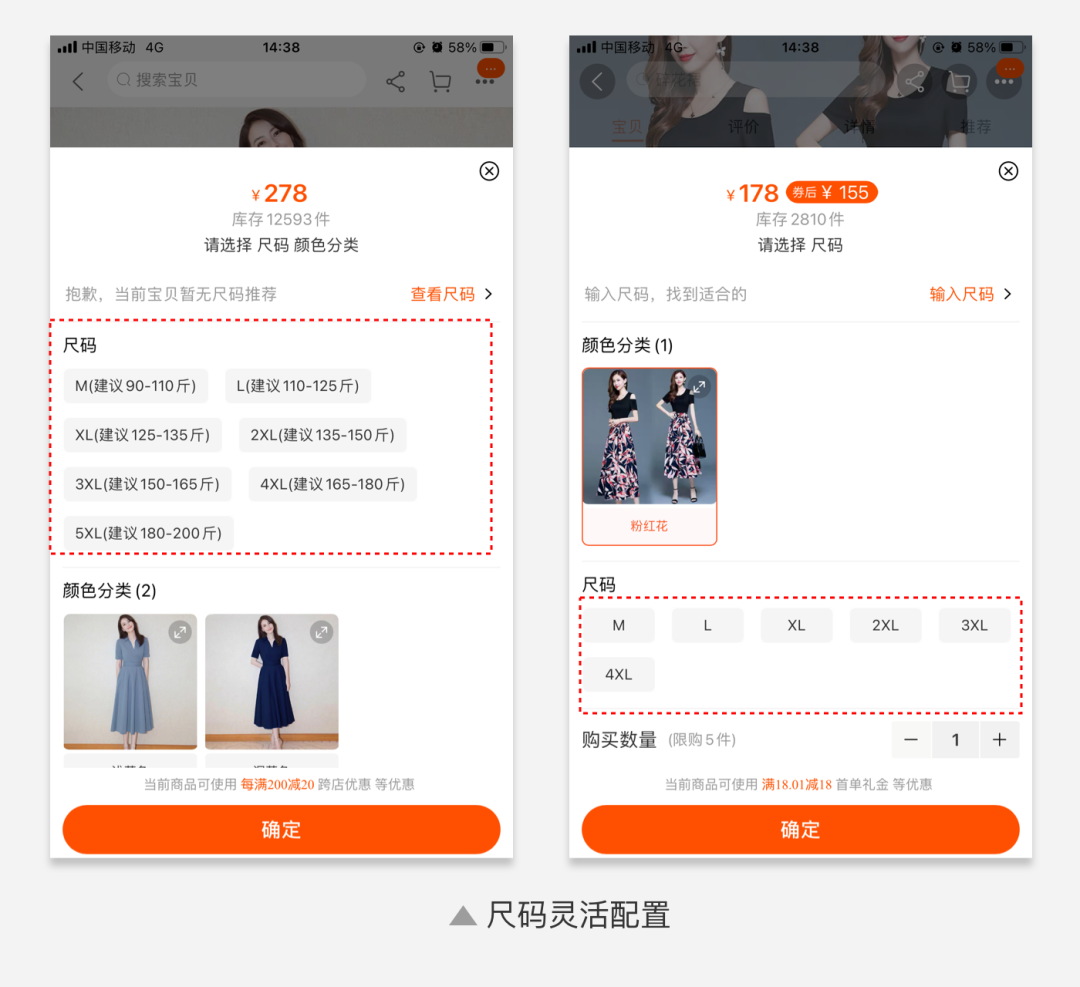
标签式设计商品信息区,回收的是左图右文 *** ,信息包括了商品图片、价值、选择范例等内容。

用户点击下方的商品分类标签,上方商品图片会联动切换,这就造成了用户视觉动线的上下重复跳动;用户也可以点击商品缩略图,进入全屏模式。
不外这种交互 *** 相比拟力隐蔽,用户感知不强。
在全屏大图模式下,阁下滑动可以切换商品范例,下方的商品分类也随之联动自动选中,从而减罕用户的操纵和影象本钱。可是全屏模式下,用户只能逐一欣赏商品范例,无法选择性欣赏,出格是当分类过多时,会造成效率下降。
2. 缩略图预览设计
缩略图预览展示 *** ,主要实现了3点优化:
将商品分类选择和图片荟萃在了一起,实现了所见即所得。对付价值牢靠商品,用户只需要专注于商品范例选择即可,淘汰了用户视觉动线的跳转。
多图并列展示,利便用户比拟查察商品的差别点,更有利于用户快速选择,效率更高。
商品图片展示尺寸更大,用户可以更好的相识商品细节。
虽然缩略图 *** 也带来了新的问题,由于尺寸较大,导致页面展示效率下降。因此 *** 对缩略图数量做了限制。
据我调查,缩略图预览模式跟商品范例数量有必然干系,根基的展示原则如下:
当商品范例高出6种,则保持原有的“标签化”形式;
当商品范例不高出6种,则回收“缩略图预览” *** ;
别的缩略图预览展示形式下,商家还可以自行设定模块安排顺序,满意差异商品的机动设置。

在未选中手机颜色的环境下,用户在加购浮窗最顶部下拉,就可以进入大图模式,而且可以或许阁下滑动,欣赏差异颜色范例的商品。
在已经选择某个颜色的环境下,下拉只展示选定颜色的商品大图;上滑即可退出大图模式,点击图片同样可以进入全屏模式。
相关文章
在淘宝上卖什么赚钱(盘点那些不起眼却很赚钱
1.服装 淘宝上销售最多的就是服装了,尤其是女装,所以很多人开店第一选择都是女装,毕竟女性消费者是淘宝最大的消费群体,而且服装的迭代比较快,一年四季,每季的衣服又是各种款式,销量自然大 2.眼...
如何领淘宝优惠券(淘宝粉丝福利购入口)
马云说过:“推荐好东西给别人,不要太低三下四的委屈自己,能合作就合作,不能合作就下一个。 这是个合作共赢的年代,你若信任我,三言两语就可成交;你若不信任我,说的再多也是徒劳。️ 淘宝、京东、拼...
淘宝运费险怎么退,运费险怎么退还!
文丨墨菲 2015年,互联网保险元年。 行业开始了一轮集中的爆发,巨额融资不断,一片欣欣向荣;两年后,创业者和投资人都发现,互联网保险的发展,比想象中难得多。 从今年开始,互联网保险开始变冷...
淘宝接单平台app有哪些?查出有2800个淘宝接单平
昨晚,“宝宝刷单网”的QQ业务群内,“主播”们仍在发布刷单任务。 昨日被曝光后,“握手网”已改为“帮手网”。 新京报昨日关于电商刷单的调查报道版面。 ■ 《电商刷单江湖:“每天60万...
网红“张大奕”开启逆袭之路,成为身价数亿的
提及网络红人,很多人都会想到张大奕,她是网红第一人,被大家称为网红鼻祖,更凭借一段逆袭之路,成为身价数亿的老板。 现年32岁的张大奕,即便在阿里巴巴的生态,也是一个个性的存在。 早年,她只...
淘宝如何刷更多单,淘宝刷单赚钱吗!
卖家必知:10个淘宝刷单技巧 轻松提高店铺销量,小编认为不少进入淘宝开店的新手卖家,对于新品宝贝的排名和曝光可谓是伤透了脑子。如今淘宝规则如此苛刻,如何在夹缝中求生存。淘宝刷单成为了商家们的首选,那么...





 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!