深度解析:APP中的卡片切换与手势的关系
编辑导语:我们在利用一款APP时,常常会打仗到卡片切换成果,而这个成果往往与手势相关。那么,APP中的卡片切换与手势到底有什么干系呢?接下来,本文作者为各人做了具体地阐明,看看在什么场景下该用什么样的切换吧。

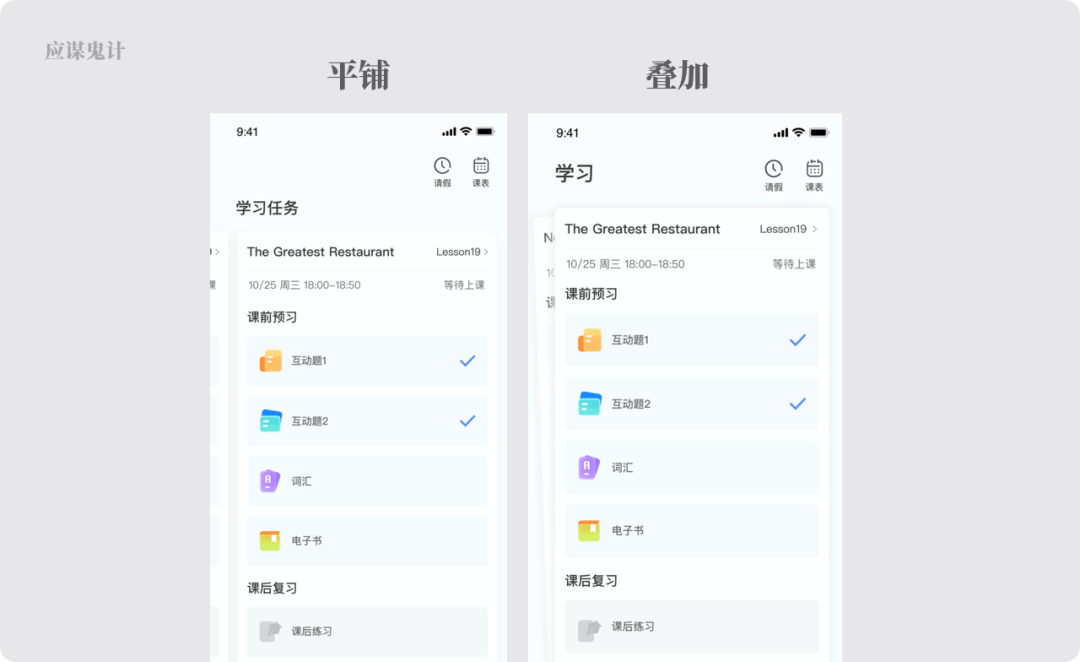
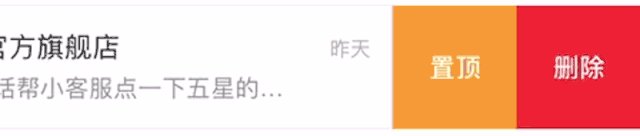
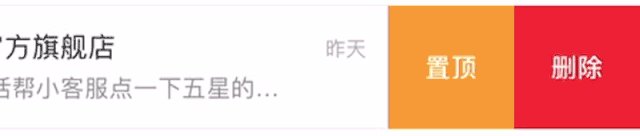
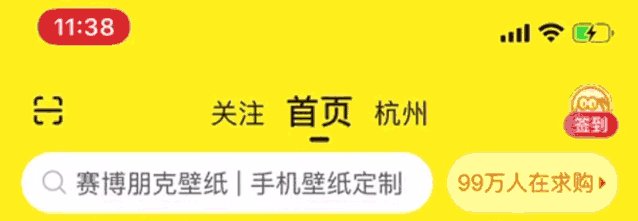
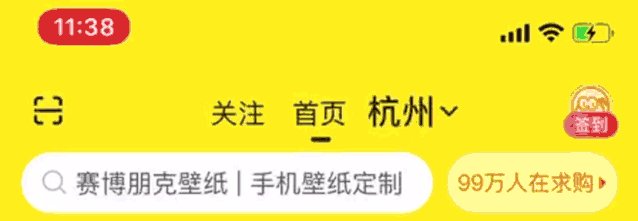
最近收到小同伴的一个问题,以下两种卡片切换怎么用。我去,乍一看有点像!原谅我多年的手速,哦不,眼速。

仿佛有区别,可是详细有什么区别,别离可以怎么用,一下子又说不上来,那么各人可以来听听我的领略!
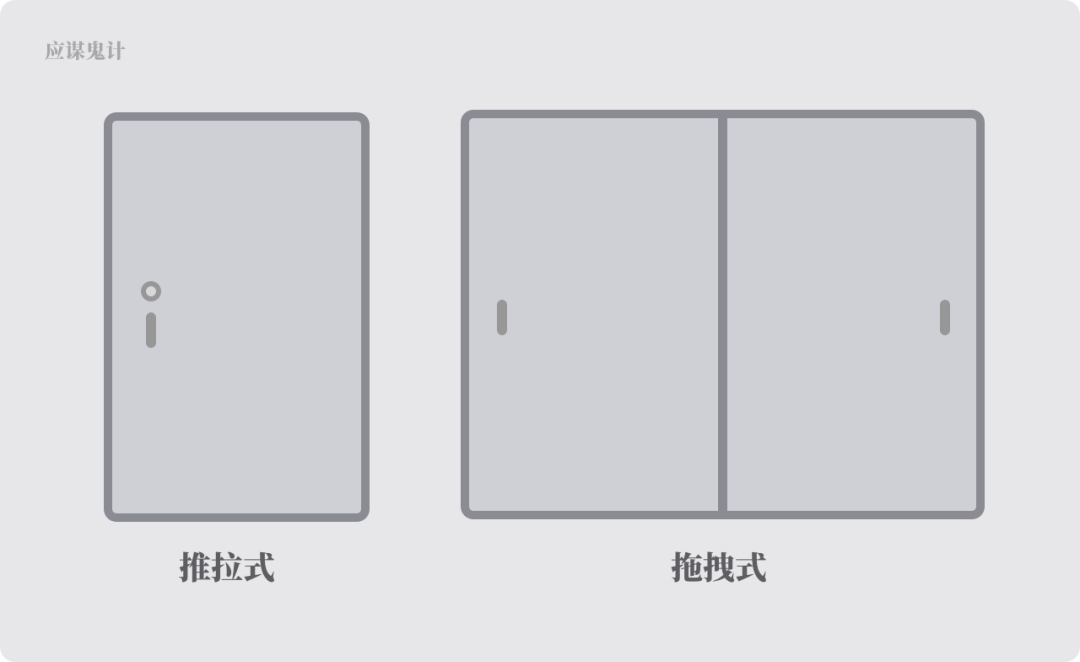
一、形态、手势与预期不知道各人家里是否有两种门,一种是动弹把手可以向内可能向外打开的,另一种是拽动把手举办阁下移动的,就像下面这个样子。

我们可以通过把手和门的样式判定出如何对其举办操纵,所以两种卡片,首先在形态上就有区别,一种是平铺一种是叠加,也就是一个是二维一个是三维。
所以有小同伴问要问,那又奈何,实质上都是卡片切换,为什么在banner上不行以用叠加态呢?
除了在形态上的区别外,尚有交互手势的区别,各人觉得叠加僻静铺都是轻扫切换吗,首先这两种形态都有通过轻扫手势可以举办状态切换的进程。
但实质上,叠加状态节制的是当前卡片与基层卡片,而平铺状态节制的则是一整个轮播容器,而且叠加卡片除了轻扫以外还可以拖拽。

这里再说一个交互手势的区别:轻扫(swipe)、甩动(flick)、拖拽(Drag)的区别,拖拽和前两者较量好区别。
各人应该都玩过地摊游戏像套圈圈,轻扫和甩动就像你站在原地往方针一扔,而拖拽就像是你探出半个身子,把圈放到最近的一个玩具头顶上再放手,是不是很形象?
那么轻扫和甩动的区别是什么呢,我们这里简朴的描写两者在可见范畴内的区别,好比:
惯性:好比我们操纵移动端信息列表的时候,大拇指对付内容界面的转动举办的是甩动,上滑后页面不会顿时停下,而会转动一会再停下。这就相当于给了一个物理世界的摩擦力的结果,可是轻扫则险些不明明。
位移:轻扫所颠末的位移较短,根基上在该容器中产生位移变革,固然两者其实都可以不限制偏向,可是位移的间隔是有区此外,轻扫更短,甩动更长。
气力:轻扫无论你的初速度照旧气力多大,都只能完成不变的行动与状态,譬喻侧滑删除,不管再怎么用力和加快都只能让工具在指定的范畴内泛起。
范畴:这个其实很有意思,不知道各人最近是否更新了iOS,更新的同学大概在编辑闹钟页面会以为想要原地爆炸,因为我们看下图:

无论是轻扫照旧甩动,我们都需要有一个明晰的范畴,在老版本中的时间切换,轻扫和转动都能很快速的选择到时间,因为我们可以同时看到上下文而且做出预判。
可是新版本就变得有点阿西吧的感受,为了更精准的选择到时间我们必需从轻扫/甩动换成滑动,甚至雷同于拨动的手势,难用至极,所以轻扫的范畴也会比甩动的视觉范畴更小。
那么轻扫和甩动怎么区别呢?
各人可以领略为,轻扫是在甩动的基本上给被拖动工具增加了不变结果,所以既然增加了不变结果,那么惯性和位移都被牢靠、不变化了,好比列表左滑删除,tab阁下滑动的切换。


别的,各人大概以为甩动和轻扫可以节制我们界面中大部门工具,可以辅佐我们高效欣赏,并且要准确我们可以将甩动举办不变的轻扫节制。
但并非那么简朴,我举两个糖炒栗子,譬喻音量和进度的调理,我们是不行以用甩动可能轻扫,因为无法精确节制,只能利用拖拽。
相关文章
训练狗的口令有哪些(如何运用口令和手势训练
随行 随行 口令:“靠” 手势:左手自然下垂轻拍左腿外侧。 坐 口令:“坐” 手势:1、正面坐:右大臂向上伸直掌心向前,成“L”型。 2、左侧坐:左手轻拍腹部。 卧 口令:“卧”...
训狗指令训狗有效果吗(手势和指令哪个方式训
很多人在训练狗狗的时候,都会用到口头指令和手势指令,但是就是不知道,哪种效果会更好?马上就可以不用纠结了,因为小萌君这就为你盘点两种训练方式的好与坏。 一、手势信指令训练狗狗优缺点 1、手势指...
戏剧知识动作手势讲解(戏曲的基本功,你知道多少)
戏曲基本功包括唱念做打各个方面的技术技巧、舞蹈动作、特技绝招。掌握基本功对任何戏曲演员都是十分重要的。所谓掌握基本功夫,实际上就是要掌握戏曲表演艺术上的全部表演能力和表现手段。勤学苦练基本功,一方面使...
训狗手势口令大全(16个训犬口令及手势图解)
16个训犬口令及手势图解: 1、随行。口令“靠”。手势:左手自然下垂轻拍大腿部。注意:在改变步伐、转弯、停止时要重复“靠”的口令和手势。 2、延缓。口令“坐”或“定”。注意:需要结束延缓科目时...
手势功能作用及用法技巧?6大手势操作功能
iOS 7不仅拥有全新的扁平化界面效果,手势操作功能也大幅加强,让你可以更高效地使用系统。下面便为大家介绍一下如何更高效地使用这些功能。 1. 控制中心和通知中心 首先,通知中心是之前便有的手势操...
训狗的口令有哪些(常用训狗口令与手势介绍)
16个训犬口令及手势图解: 1、随行。口令“靠”。手势:左手自然下垂轻拍大腿部。注意:在改变步伐、转弯、停止时要重复“靠”的口令和手势。 2、延缓。口令“坐”或“定”。注意:需要结束延缓科目时...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!