案例分析:移动端长表单的9个设计思路
表单主要负责数据的采集,是产品从用户侧获取信息的常用途径,表单可承载的内容有很多,如输入框、复选框、下拉选择、开关等控件。表单常见于PC端,随着互联网的发展,在移动端的使用也越来越多,那么在设计移动端的表单时应当遵循什么样的原则或者说注意什么呢?下面将结合在工作中的实际的案例从9个方面讲述移动端表单的设计思路。

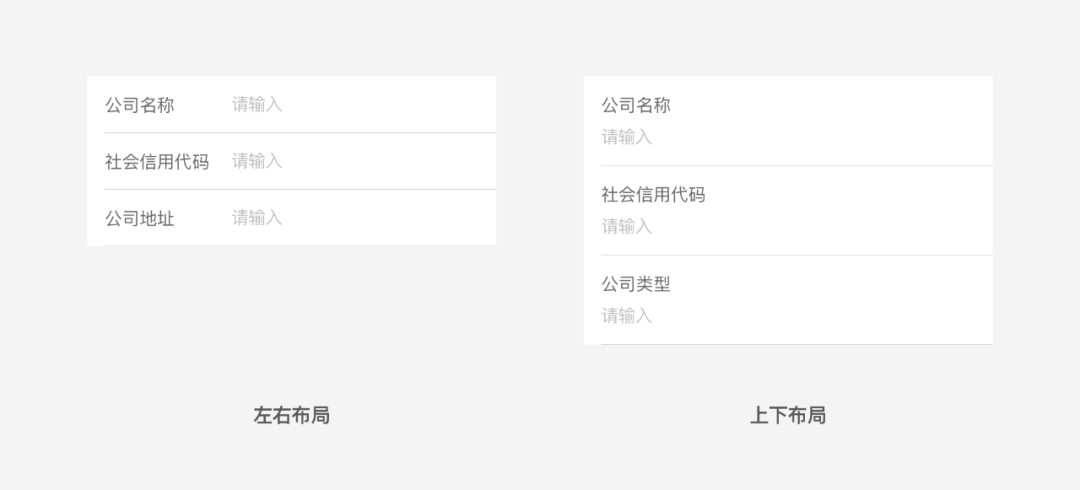
合理的表单结构能够提高用户阅读表单的效率,降低填写表单时的出错率。在移动端常见的布局结构有左右布局和上下布局两种,由于移动端横向空间有限,在选用时优先推荐使用上下布局,即标签和输入内容各占一行,这样用户的阅读效率也较高。当表单内容很多且每项内容比较简单时,可以考虑使用左右布局,更好的节省页面的纵向空间,避免用户频繁上下滑动屏幕,也能减少用户填写长表单的焦虑。

移动端设备屏幕小,单屏内承载的内容极其有限,通常情况下PC端一份正常的表单如果转到移动端可能需要滚动好几屏才能填写完,如果不分页展示,会降低页面的完成率。表单设计领域的专家 Adam Silver 发现:将较长表单拆解为若干部分,用若干页面展示,能提升用户满意度以及支付转化率。
将长表单进行分步处理,还可以:
减小用户的认知负荷和心理压力,让用户更专注的完成任务;
降低用户的出错率,减少挫败感;
保持所有步骤和用户当前位置随时可见,给用户合理的心理预期。

保持页面中的提示信息简洁,避免使用冗长且无意义的描述给用户造成沉重感,浪费用户的时间和经历去获取无用的信息。当然也不能过分的追求简单,将主要的信息忽略,对于用户来说够用就好,即能够理解所表达的意思不造成困惑就好。

相比PC端,移动端的输入更为不便,其效率和精准度远不如PC端的鼠标键盘,因此移动端要尽可能的减少用户的手动输入。
(1)以选择代替输入
能选择尽量不要让用户输入,哪怕使用选择的方式会导致用户的操作路径变长,只要在合理且可控的范围内,优先推荐使用选择的方式。
(2)充分利用移动设备的性能
虽然移动端手动输入信息的效率相比PC端较低,但其获取信息的方式却比PC端更加多样化。如移动端能够更为准确地获取用户的地理位置,为表单中地址的填写提供了便捷。
除了利用GPRS之外,移动端的拍照功能也提供了更为便捷的输入方式,随着OCR技术的成熟,通过拍照识别文字来代替用户输入的方式也越来越多见,最常见的就是金融服务应用中的拍照识别银行卡号的功能,大大降低的用户的输入成本和出错率。

(3)提供默认选项
提供默认选项是指在表单填写过程中对于一些较为特殊的输入项提供通用选项,减少用户填写表单的负担,如证件类型、手机区号和国籍等。
(4)减少输入的二次确认
输入的二次确认常见于PC端在设定或重置密码时的场景中,一来可以防止用户出错,二来可以加深用户的印象,避免遗忘。若照搬至移动端会大大增加用户的输入负担,此时我们可以考虑使用“明文显示”或“输入2s后密码由明文转为密文”的方式,来提升用户的输入体验。
(5)合理调用第三方或系统信息
可以通过直接调用第三方应用软件或系统的信息来代替用户输入。如输入 *** 号码时为用户提供唤起系统通讯录的操作,使用第三方应用授权登录时可获取用户的性别、年龄、收货地址等信息。
5. 定义键盘类型根据表单输入内容的不同,定义不同的键盘类型,在用户输入时直接唤起对应的键盘,避免让用户进行键盘选择和切换,同时也能够让用户对可输入文本的类型有所预期。如中文输入时唤起中文键盘、英文输入时唤起锁定大写的英文键盘,手机号、身份证号等输入时唤起数字键盘。
除此之外,还要合理的定义键盘右下角的功能键,帮助用户实现换行/完成/搜索等操作,避免让用户手动收起键盘后再进行相关的操作。
相关文章
微信为什么没把朋友圈放在一级菜单栏?
微信朋友圈作为日常高频使用的产品,对微信的重要意义不言而喻。但是为什么用户极高粘性的朋友圈没有放在一级菜单呢?文章对此进行了分析探究,与大家分享。 这个问题已经被很多人讨论过,笔者结合自己的思考和当...
如何合理的设计B端产品经理的考核目标?
编辑导语:B端产物司理的查核方针应该如何设计呢?本文作者对B端产物举办了分类,而且别离阐明白如何查核基本处事线的产物司理?如何查核企业自研系统的业务产物司理?如何查核SaaS产物司理? 如何给B端产...
设计沉思录 | 流量魔法师笔记之流量分发设计
导读:内容产物的首页各人都不生疏,作为包袱着品牌转达和内容分发两大根基使命的页面,改版设计难度很高。除了其牵一发而动全身非凡职位外,面对的最难问题是,为了什么而改?依据是什么?改完就能更好吗?本文就从...
数字人民币驾到:微信、支付宝们等待戈多
编辑导语:克日,深圳市人民当局连系中国人民银行开展数字人民币试点事情。从10月12日开始,参加“礼享罗湖数字人民币红包”勾当的中签者,可前往罗湖区已完成数字人民币系统改革的商户举办消费。数字人民币为什...
直播不止能带货,品牌营销才是重点
说起直播,你是不是第一时间想到的就是带货?其实跟着直播的不绝成长,越来越多的玩法也相继呈现,个中品牌营销的优势越来越凸显。本文对品牌直播营销的方法举办了梳理与总结,与各人分享。 消费者的留意力在哪,...
APP产品分析 | 夸克浏览器,更好的搜索
本文是夸克浏览器的产品分析报告,主要包括这5点:市场分析、用户分析、产品功能架构和业务分析、核心功能分析和页面分析以及盈利模式。 文档结构: 产品介绍 市场分析 产品用户分析 产品功能架构和业务分...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!