掌握视觉层级原则,优化用户体验

自设计之初,我们已经使用它来传达重要的信息。设计中的每个元素都应有助于改善用户体验,并更清楚地传达该信息。
01 视觉层级的重要性视觉层级也是传达信息。如何组织、排序内容,让接受者能够尽可能轻易地理解信息。设计师可以利用视觉元素去区别信息的重要性,引导观看者阅读的顺序或焦点。
视觉层级结构用于按设计者希望用户查看它们的顺序对设计元素进行排序。通过使用对比,比例,平衡等原则,帮助在正确的位置排布每个设计元素,并让最重要的元素脱颖而出。

为什么视觉层级结构在UX设计中如此重要?
视觉层级结构可以在信息架构中发挥关键作用,可以帮助用户更轻松地浏览产品,大大减少与产品互动所需的时间和精力。UX设计的目的是消除使用时的摩擦并提高产品的易用性,而关注视觉层级结构是实现这一目标的关键 *** 。
让我们来分析其中的一些原则,看看它们如何影响内容的排布。
02 视觉层级的类别 1. 透视原则大多数界面(例如网站和应用程序)的设计都是二维平面的。通过运用透视,我们可以在元素中产生距离和分隔的错觉,以帮助将焦点集中到设计中重要的区域。
可以通过几种 *** 增加透视的错觉,即增加与周围物体有关的元素的大小。这会使这些元素看起来更接近用户。向元素添加视差运动效果,使其移动速度比周围的元素慢或快,添加阴影或在背景或前景层上添加模糊效果也可以产生戏剧性的效果。
可以通过几种 *** 让用户产生透视的错觉,首先可以增加元素相对于周围元素的大小;这将使这些元素看起来更接近用户。将视差运动效果添加到元素中使它比周围元素移动得快或慢,或在背景层或前景层上添加模糊也可以产生显著的效果。

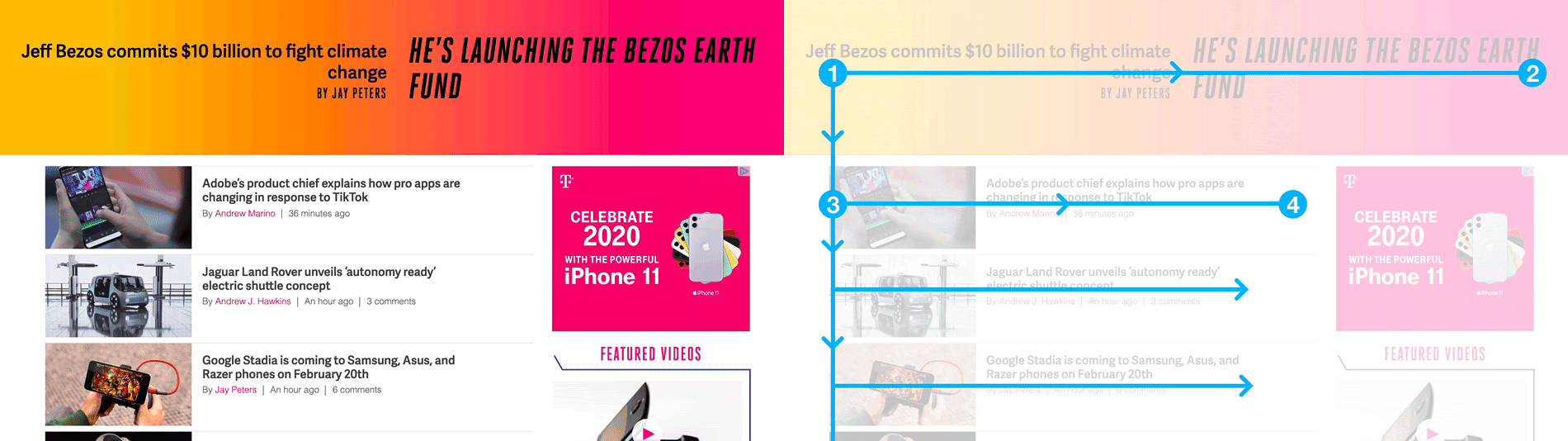
从上面左侧的图中,能看出来所有元素看起来都是平坦的,没有深度。由于文字和背景粘连在一起,造成文字的可读性变差。
而在右面的图中,将模糊添加到背景图像中,并为文字添加适当的阴影。这有助于为设计元素间增加一些距离,使信息更容易可视可读。

在看火人的游戏首页中,多个图像层被设置成以不同的速度滚动,来提供视差效果,从而使观看者更好地理解游戏的深度内容。
2. 恰当的浏览模式其实每个人在观看内容的时候,都会有一个潜意识的观看模式。这种模式可能会因为用户正在查看的内容类型的不同而有所差异,但是可以说最受用户欢迎的两种浏览模式是Z型模式和F型模式。
两种浏览模式都可以根据要设计的内容类型来达到独特的目的。这些浏览模式将页面的信息流动起来,帮助观者获得更好的体验。让我们更详细地看一下这两种模式。
Z型视觉动线
Z型视觉动线的设计最适合于文字信息不繁重的页面中。将内容设计成以这种模式的排布将帮助读者快速浏览每个元素,并清晰地知道每个元素的重要性。

在Apple的网站中,页面顶部有多个Mac的选项,所以我们首先会进行水平浏览,然后沿对角线方向看到标语,最后以目标产品的详细介绍作为结束。所有信息的布局都非常清晰明了,同时大多数人已经下意识地被这种浏览模式吸引了。
F型视觉动线
F型视觉动线更多地使用在诸如文章和博客之类的文字比较密集的页面上。
对于文章和资讯内容繁杂的网站,简单的F型布局可以有效地帮助读者扫描图像和标题。

以这种浏览模式进行设计布局时,尽管读者可能会扫描前几行的信息,但随着他们快速向下移动视线时,他们通常只会浏览最吸引其注意力的地方。
3. 布局规则通过使用参考线和网格来布局设计,可以使所有元素保持整洁和对齐,从而不会破坏观者的浏览体验。他们的注意力知道要跟踪的位置,并且这些信息都是整齐的对齐和分组,所以每组元素都可以紧密关联。
相关文章
qq上的黑客接单,黑客弄得了别人的微信聊天记录,黑客解安卓手机密码
charmap.exe例如,当你在JS中创立变量时,引擎有必要判别这是什么样的变量,以及怎么在内存中进行表明。 由于引擎是处于判别的状况,所以JS引擎一般会需求的空间比实践的处理变量的空间更多一些。...
一家面包店是怎么干掉星巴克的?
超等增长是基于用户自增长实现的,超等盈利是形成了一个立体化的盈利模式,也许在单点上没有那么多的收益,整体上却能得到超等盈利。 对付星巴克,相信各人都已经很是熟悉了。而在美国,却有这么一家面包店,直接...
歌曲天使的翅膀背后的故事(带你了解其背后的故事)
在2005年前后左右在我国的时兴歌坛发生了一种新的时兴方式,这类时兴方式的作词作曲者一开始大多数是不为人知、可是她们所写的歌红的却很迅速,并且可谓是红极一时、而这种歌往往可以红便是她们凭借一个较为...
结伴游打一个数字-【严韵】
“结伴游打一个数字-【严韵】” 只有经纪人会在保护好您隐私的前提下为您安排服务,所以请信任经纪人哦,不要直接联系妹子。 如果因为您和妹子单独联系造成的任何财产或者人身方面的损失,经纪人是无法处理的...
查微信朋友圈别人记录吗_电脑上如何看别人的微信记录吗
1月24日0—24时,31个省(自治区、直辖市)和新疆生产建设兵团报告新增确诊病例124例,其中境外输入病例7例(天津2例,上海2例,广东2例,福建1例),本土病例117例(吉林67例,黑龙江35例,...
如何用kali破解微信密码(手机怎么破解微信加密pdf密码)
怎样用kali破译qq密码(手机上怎么破解微信加密pdf密码) 对微信营销有一定掌握的人对微信群控系统软件并不生疏。目前为止,全部开发软件企业都看准了群控系统这方面“蛋糕”。殊不知,从现阶段群控系统...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!