交互规范:响应式让屏幕利用更高,用户体验更佳
让用户在不同设备和尺寸的屏幕下看的页面显示效果更佳,屏幕空间利用更高,操作体验更统一,交互方式更符合习惯。本文主要围绕什么是响应式,如何搭建响应系统,响应式网站解析 三个部分进行阐述,在项目中提前定义好响应系统将有助于设计师在设计中考虑页面在不屏幕断点上布局,希望对正在了解响应式知识的你有帮助!!!

马科特说,真正的响应式设计 *** 不仅仅是根据可视区域大小而改变网页布局,而是要从整体上颠覆当前网页的设计 *** ,是针对任意设备的网页内容进行完美布局的一种显示机制。也就通过 CSS3’s 的媒体查询识别当前屏幕宽度,在根据预设的屏幕断点比对展示相应的页面结构布局、版式设计以及不同数量信息的展示。

在《菜鸟教程》中是这样描述的,使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。使用 Rem 的主要目的:方便计算尺寸、在不同宽度的设备上等比缩放内容。
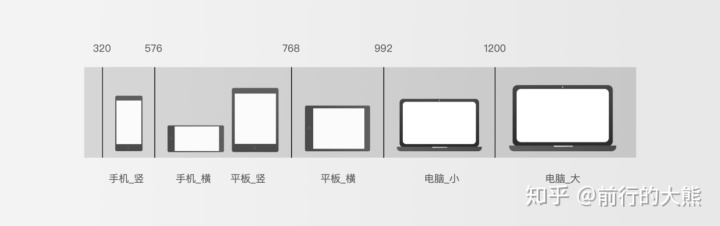
1.2 屏幕断点屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过“媒体查询”这样的技术实现不同 “屏幕断点” 条件下的不同 UI 表现。一般情况屏幕断点都是手机、平板、PC这三个维度设计。下图屏幕断点参考 《Bootstrap入门:容器、响应式断点、Z-index – 菜鸟学院》划分。

在《「交互规范」栅格系统让页面元素间距更统一》中有详细的介绍栅格系统及如何搭建,而流体栅格的核心思想是在较小的屏幕上降低栅格数量,以保证页面元素各个屏幕下显示效果。

响应策略主要是列数量、槽宽度、页边距的宽度、导航栏根据窗口的宽度而发生变化。屏幕断点之间的页面布局,采用向下兼容的适配方式,576-767范围的屏幕宽度用屏幕断点576的设计布局去响应。
以《「交互规范」框架布局让页面模块更统一》全局控制层布局中 “全屏”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

以《「交互规范」框架布局让页面模块更统一》 全局控制层布局中“固定宽度”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

2.2.1 屏幕断点上响应
页面布局只允许在屏幕宽度缩放到屏幕断点时发生变化,去响应下一个断点范围,屏幕断点上常见的响应规则有删除、堆叠、变更三种。

2.2.2 屏幕断点内响应
屏幕断点之间页面布局需要完全一致,不允许发生任何变化。屏幕断点内常见的响应规则有定高拉伸、等比例缩放、无删减拉伸三种。

2.2.3 Hover 动作兼容
在PC的交互方式主要鼠标和键盘,鼠标指针移入元素上面会出现样式上变化、展示更多的信息、产生浮层等多种情况,但平板和手机上的交互方式主要是手指,不会出现出现 PC特有的 hover 动作。

在浏览器屏幕宽度为721时,截取了 “微信读书” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 560、720、960、1331 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,微信读书屏幕断点可以划分为320、560、721、961、1332,响应策略如下图:

相关文章
黑客攻击主要对象(黑客攻击主要对象是什么)
目前信息安全最大的安全威胁来自于哪个方面 1、常见的信息安全威胁 内部泄密:由于不严谨的企业内部管理,导致内部信息被企业内部人员有意泄露,它是企业数据外泄的最主要原因。互联网已成为企业信息泄露的巨大威...
网购被骗找黑客(找黑客弄回网赌输的钱)
及时报警。国家已经出台政策了,现在很多网上金钱交易,24小时都能撤销。几千元,数目不小,可以立案的。还有,不要想歪点子。首先找黑客就是违法行为。 我也想找个黑客。我的钱也被骗了,我现在是个宝妈,没有收...
老婆的微信 我能同时接收吗(如何和老婆的微信同步)
老婆的微信 我能同时接收吗(如何和老婆的微信同步),近来,许多女性身边的人都在问,微信怎样才气同时收到丈夫的微信而不被发掘。究竟上,他们想要与丈夫的微灯号接洽起来。只有采纳如下步调,咱们就来看看底下的...
数据出售,怎么找黑客接单,找黑客帮你入侵博彩
其间一个就能够了彻底Bypass姿态的限制:经过以上绵长的剖析进程,咱们总算彻底搞懂了在遥控器上拨动操控杆的行为,是怎么一步步反应到无人机的飞控程序来完结对应的飞翔行为。 简略收拾下:因而,假如想要查...
融资融券什么意思(融资融券股票都可以买吗)
融资融券交易又称“证券信用交易”或保证金交易,是指投资者向具有融资融券业务资格的证券公司提供担保物,借入资金买入证券(融资交易)或借入证券并卖出(融券交易)的行为。包括券商对投资者的融资、融券和金融机...
怎么才能查看我老公和别人的微信聊天记录/怎么才能查看我老公
最近,微信上悄然流行起来一种新的骗局,提示支付8米就可以加入某些不可描述的群,但是在支付页面却会变成800米(还有6米变600米、9米变900米),一不小心就中招。难道微信支付有漏洞? 其实很...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!