新拟物化,会是下一个UI设计趋势吗?
文章分析了 UI 从无到有的流行趋势过程,从最初的拟态设计到当下设计,给出发生设计趋势变化的背景和原因,帮助大家理解设计在每一个时期与人们需求之间的关联,随着人们在每一个时期需求的不同,设计趋势也随之改变。文章还尝试预测新的UI界面趋势,大胆提出变形设备的想法,给予设计者一些关于未来新的思考和指引。

从拟态到当代设计等等:

当之一部 iPhone 推出时,使用多点触摸手势与小型设备进行交互的想法非常新颖。为了使人们与界面交互更加舒适,最初的设计使用 Skeuomorphi *** (拟物化)设计 UI 界面。

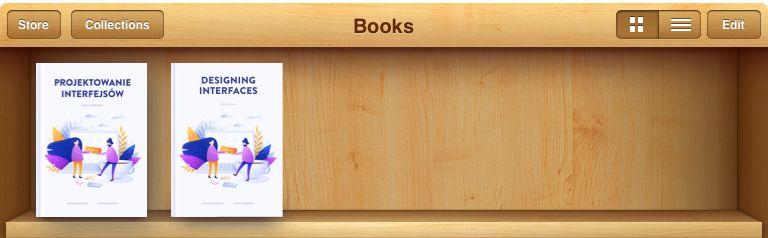
往昔时光的设计:它可能看起来“过时”,但绝对可爱。
基本上,拟物化意味着采用了“现实世界”元素,例如,书籍的木制书架,笔记本的皮革装订和翻盖式 CD 封面,这些物理世界的常见元素会帮助你快速理解数字世界。通过使用熟悉的对象,它降低了新用户的进入门槛。该界面与你之前见过的任何东西都不相同,但是你依然感到很熟悉。
02 人们习惯了触摸设备当人们渐渐习惯了使用手机,(在手机上的)木头,金属和皮革元素开始显得过时和无聊。我们渴望新鲜而灵活流畅的、更接近数字化的新事物。
更加扁平化吗?我们之所以有这样的需求,归结为我们了解手机屏幕是“平面”的这一事实。伪 3D 元素和真实世界的纹理在心理上与这种“平面”产生了冲突,从而产生了不和谐。

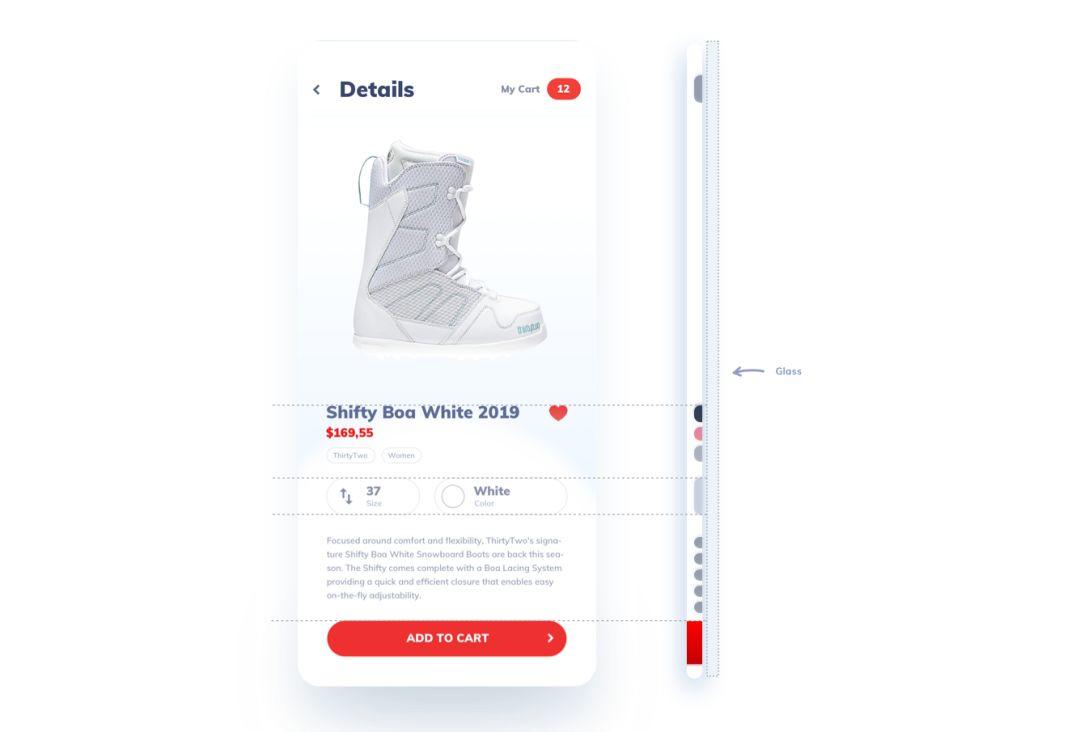
由于我们手机的玻璃是100%平面的,因此界面看起来像是内置的立体模型
03 扁平化来了!所以随着 2013 年 iOS 7 的发布,Apple 决定“走扁平化”风格。大多数阴影都消失了。现在,按钮大多只是文本链接。一切都是二维的,没有伪 3D 模型。
人们讨厌它!扁平化的想法来源于我们认为界面本就是平面的 —— 一堆像素显示在平坦的表面上。尽管准确而当代化,但人们意识到有些东西丢失了,失去了将按钮按下而不是触摸平坦表面的趣味。
Windows Phone 尝试了这种大胆的 *** (并且是以一种非常漂亮的方式),但是这种“无乐趣”的感觉以及几乎没有应用程序支持配合,导致了该平台被终止。
显然,我们喜欢那种错觉。

扁平化使界面更贴近玻璃,但缺少来好玩的趣味性
04 我们需要真实的“质感”Google 在 2014 年推出了“Material Design”(材料设计语言)。基于 Android 的数字产品设计系统的基本原则是使用层级的概念。它不再单纯依靠 X 和 Y 轴,而是又引入 Z 轴的概念。
与其他界面元素(例如按钮和表格堆叠在卡片上的设计概念,是对 iOS 7 单调乏味的扁平化进行了一次不错的升级。深度为界面元素赋予了层次和用途。它还有助于更快地使用户识别它们的含义。比起平坦的形状,投射阴影的按钮更容易识别为按钮。

从侧面看,我们可以看到每个对象在 Z 轴上占据了自己的空间
材料设计语言让一切变得简单为了更加简洁,它是扁平化和极简化(卡片)的结合,并从拟物体时代提炼了“深度“这一维度的概念。设计师不再试图假装我们的界面是由木头,皮革或金属制成的。它由“数字”卡制成,但具有空间感和深度感。
因此,在某种程度上,它既保留了极简主义又保持了清晰感,同时又添加了急需的“有趣”元素,既保留了以前的风格,又融合了两种风格。
由于它最初只有 Android 系统使用,因此我认为它并不是一个完整的趋势,而是向当前设计趋势的良好过渡,这个转变在当时是非常必要的。

在拥抱扁平化的变革时,大多数应用程序外观同质化的速度越来越快
05 然而,材料设计语言更快变得枯燥由于有严格,有据可查且易于遵循的规则,Material Design(材料设计语言)很快就被应用到几乎所有的 Android 系统上。
相关文章
2020的UI设计趋势,我先收藏了(上)
设计老是在变革,在已往一年里,我们不只瞥见了五福的C4D运用,双11的动效插画运用,以及大量AR/VR智能的设计,尚有苹果暗中模式的普及,新技能带来新的体验息争决方案。2020年,存眷研究新兴的用户体...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!