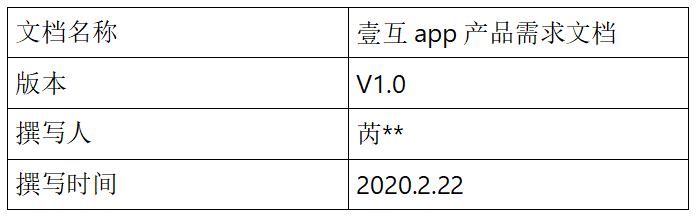
产品需求文档:以校园配送产品“壹互”为例

本文是关于校园外卖配送社区APP的一份需求文档,该文档由几个板块构成:产品结构、全局说明、产品流程图、产品页面逻辑图和页面详细说明。
产品小白之一次写产品需求文档,一起来看看~~劳多指教。
一、 产品综述 1.1 文档属性
产品类型:互联网校园配送平台
产品slogan:壹互,让生活更加便捷
产品logo:

产品介绍:壹互app是一款以在校大学生为目标群体的外卖配送社区软件,用户可作为下单人发布订单配送需求信息,也可作为接单人为下单人做顺便配送,满足在校大学生足不出户即可取得外卖的需求和希望通过空闲时间赚取零用钱的需求,用户进行学生认证后与同一所学校的同学同在一个内容社区。
产品定位:专注于在校大学生的校园外卖配送app,配送领域包括校园食堂、快递代取、超市生活用品、药品、奶茶等。
1.3 产品用户18-25岁的各大高校在校大学生
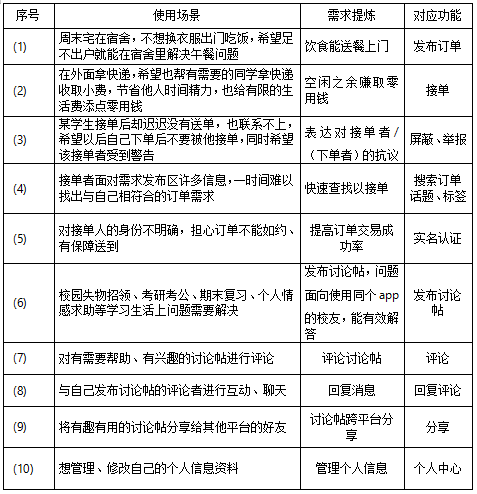
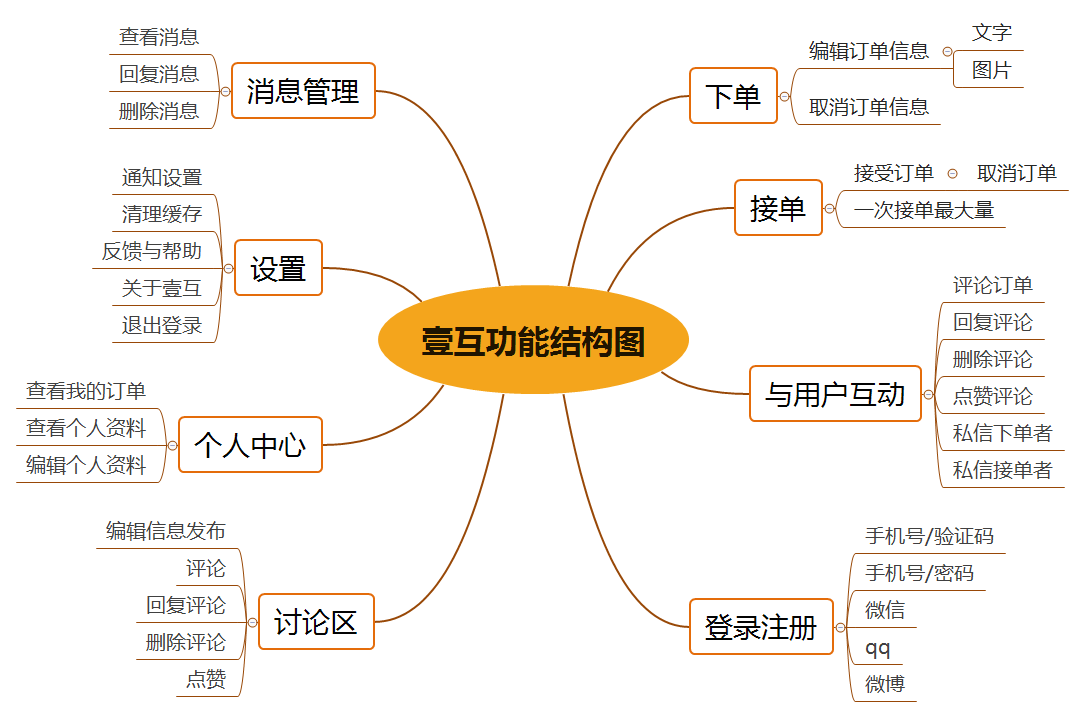
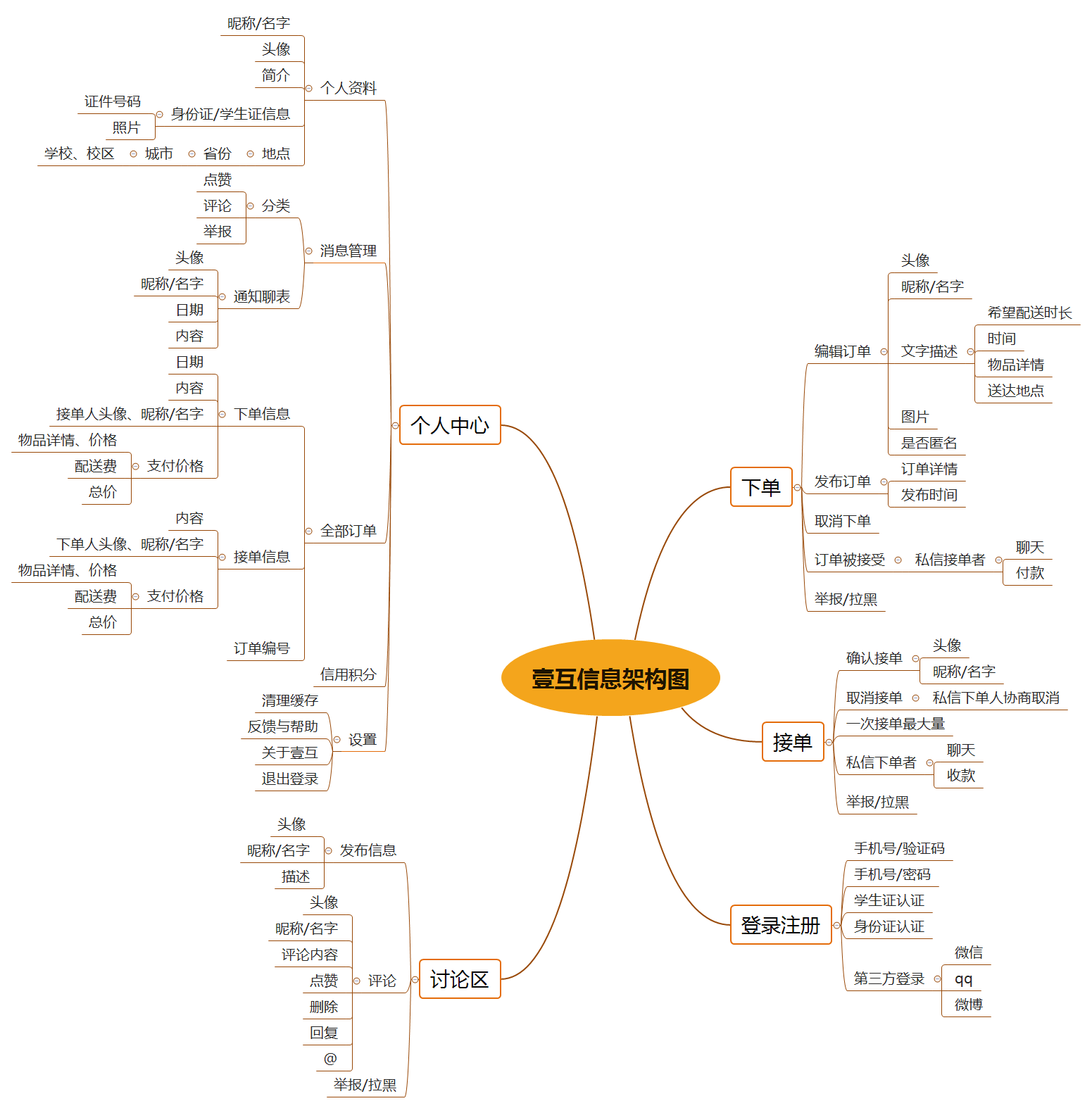
1.4 需求总结


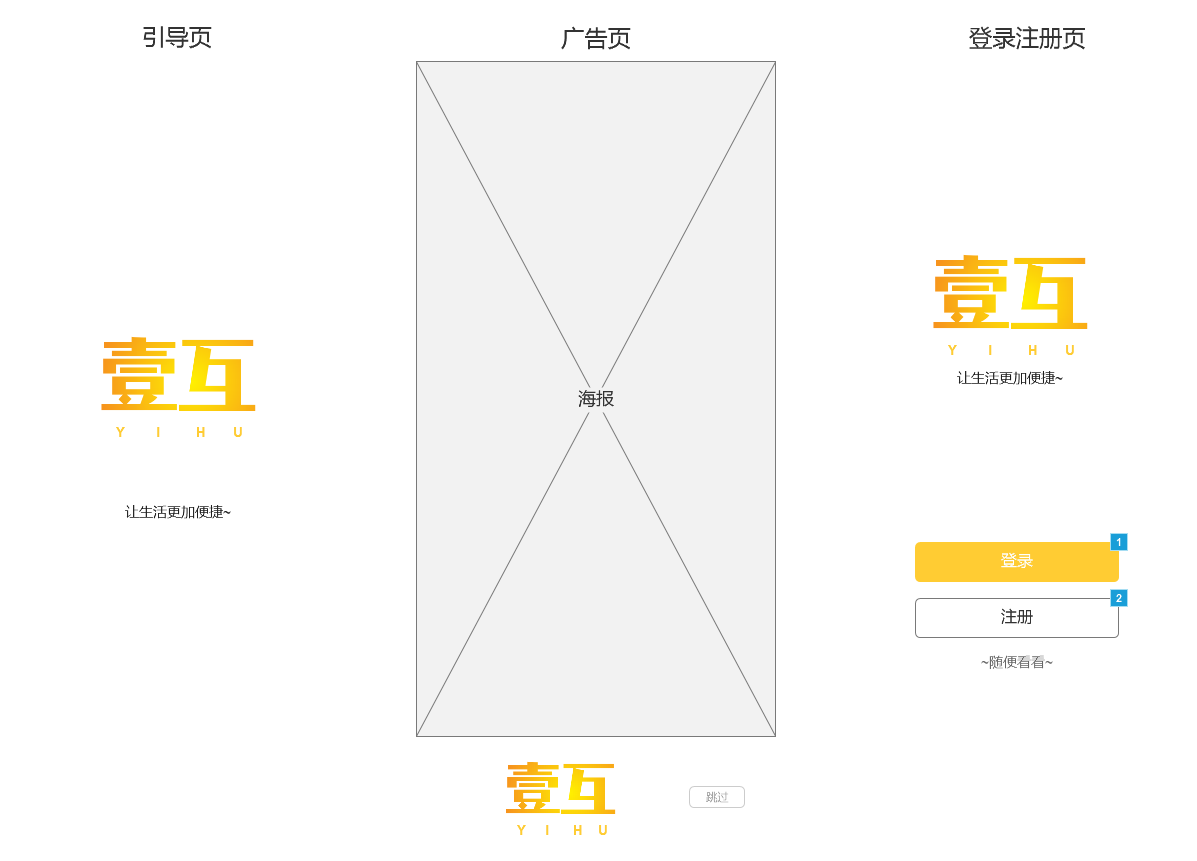
在已连接 *** 情况下,启动“壹互”app后,进入引导页。
引导页等待1秒后进入广告页;
广告页显示3秒,(可点击跳过,提前结束3秒等待时间),自动跳转登陆注册页面,如果已登录,则进入首页;如果不登录,可点击页面最下方按钮“随便看看”,此时是以游客的身份进行浏览。

权限说明:
登录状态下可以进行所有操作。
未登录状态下进入app:可以以游客的身份进行浏览,浏览范围为首页(即下单内容)和讨论帖。但不可私信,不可点赞、不可评论及聊天,不可查看消息,不可查看个人中心,不可发布下单、接单及讨论区内容。点击进行上述操作会跳转到登录注册页面。放弃登录注册的情况下将退回首页。

页面名称:登录/注册页面
页面入口:未登录状态下,用户点击下单、接单、私信、消息、个人中心等界面入口,或者点击使用点赞、评论、回复、分享等任何互动功能时,自动跳转入登录界面。
页面功能:
实现注册——完成个人必填信息:真实姓名、学校、学号、手机号,设置密码,通过手机验证码后注册成功。
实现三种方式的登录——手机号验证码登录、手机号密码登录、第三方授权登录。之一次选择第三方授权登录后跳转个人中心完成注册信息后方为登录成功。
1)手机验证码登录方式
初始界面下,呈现手机号码输入栏、验证码输入栏、获取验证码按钮。
手机号码输入限制11位数字。当输入非数字内容时,输入界面不显示任何内容;输入大于11位数字时,超过部分不显示。
点击获取验证码后,系统自动发验证码短信给输入手机号。验证码按钮变为60s倒计时,降低灰度开始60秒倒数,60秒后按钮内容变为“点击重新获取”,恢复原来的灰度。倒计时结束前不可再获取验证码。
验证码正确,完成登录,转入首页页面。
2)手机密码登录
初始界面下,验证码登录按钮右方有密码登录按钮,可左右切换页面,点击进入密码登录界面。
密码登录界面呈现手机号码输入栏与密码输入栏。手机号码输入栏限制与上一页相同。密码输入栏可输入数字、大小写英文字母、各类符号,密码输入限制数字6-20位。
忘记密码时,可点击“忘记密码”跳转到找回密码页面,输入手机号后滑动滑块验证获取验证码,输入验证码后点击下一步进行密码重置。
账号密码验证正确,完成登录,转入首页页面。
3)第三方授权登录
初始界面下,手机验证码输入栏下方,呈现其他方式登录提示词。
提供微信、 *** 、微博三个社交平台按钮,点击进入此社交平台授权登录界面。
授权完成后,完成登录,转入个人中心页面,完善个人信息后可进行所有操作。第二次及以后登录则转入首页页面。
3.3 *** 异常没有 ***
没有WiFi



点击手机号码、验证码、身份证号、学生号等数字输入框时,从页面底部弹出数字键盘;
点击评论框、昵称/名字、个人简介、学校(校区)等文字输入框时,从页面底部弹出字母键盘。
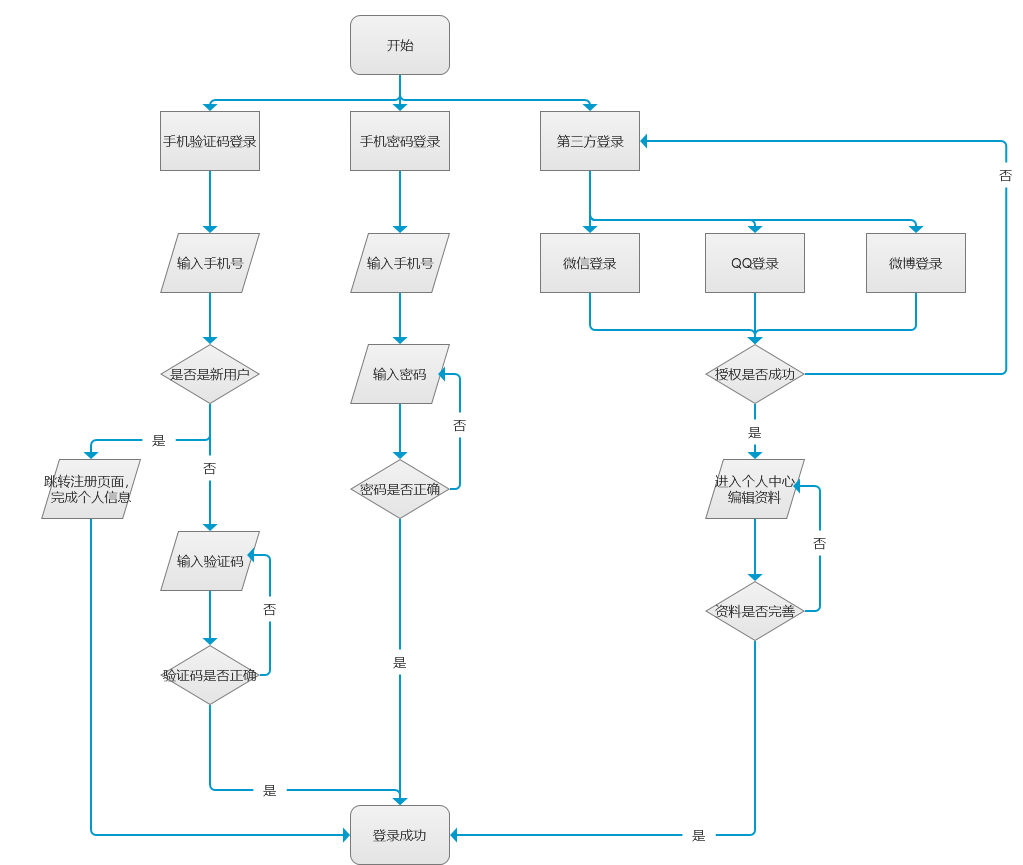
四、产品流程图 4.1 前端流程4.1.1 登录流程

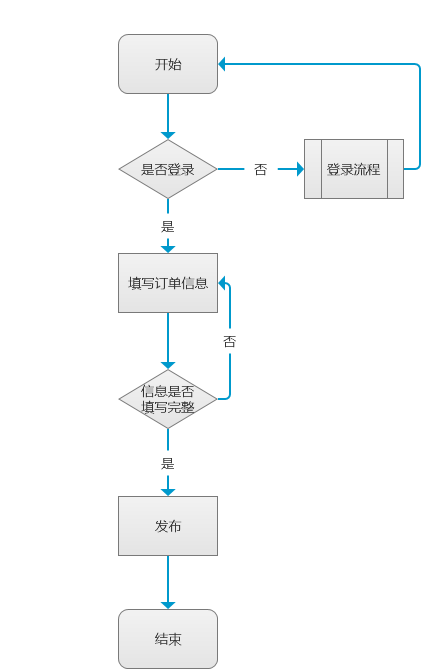
4.1.2 下单流程

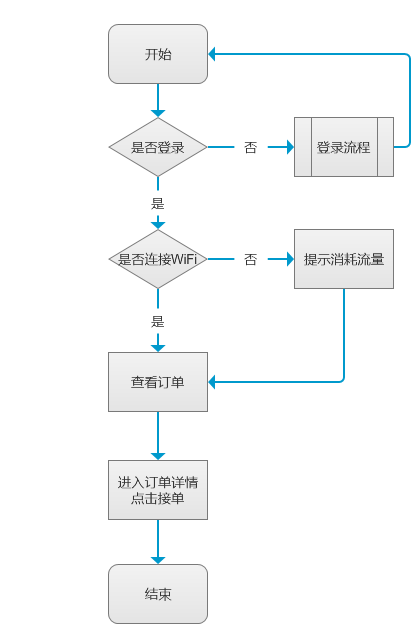
4.1.3 接单流程

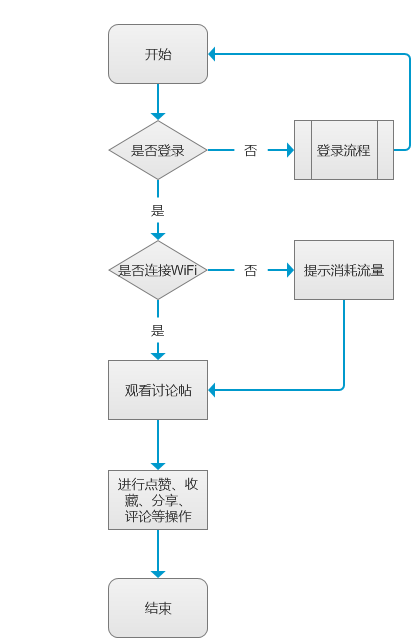
4.1.4 观看讨论帖流程

4.2.1 内容发布机制

5.1.1 下单页面

5.1.2 接单页面

(1)页面名称:首页——下单/接单页面
(2)页面入口:启动壹互app直接进入“首页”;点击主菜单“首页”按钮进入
(3)页面结构:
页面切换区
下单描述
1)页面切换区
为app主菜单,存在于屏幕更底部。
点击标题按钮可以进入对应页面。
启动壹互app,直接进入“首页”页面,首页为按钮,字体加粗,其他按钮不变。若转入其他页面,则转入页面按钮字体变粗,其他页面按钮不变。
相关文章
用Axure做一个产品需求文档(PRD)模板
今天给教大家用axure做一个产品需求文档(PRD)模板,其中包括目录,版本修订记录,产品概述,功能说明,全局说明,非功能性说明。该原型模板使用简单,交互完善,直接修改文字即可。喜欢该原型的小伙伴们...
「西窗烛」产品需求文档:拆解分析核心功能
本文选取一款发展已经相对成熟的中国诗词APP—— 西窗烛,对它的核心功能做了拆解分析,希望分析内容对你有所启发与帮助。 修订历史 页面结构 一、文档说明 本文对西窗烛v4.4.3-iOS版APP...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!