进度指示器:搞定加载的等待问题
与其说进度指示器是一个UI控件,其实不如说是对用户心理需求的挖掘,褪去视觉表示形式的外衣,它实际上就是用户体验的表达。本文先容了平台类型原则下的进度指示器利用手法,与各人分享!

曾经一项观测表白:在请求数据加载却没有任何提示的页面中(页面白屏),80%的用户期待高出2秒就会直接封锁窗口。站在一个产物设计者的角度来说,这句话等同于:假如你不相识如何完善加载机制的话,高出2秒的期待就会让你的页面跳出率增加80%。
所以这么说起来:岂论你是PM、交互设计师照旧UI,相识如何搭建公道的加载机制,以便让用户加强可控感,是你必修的一个课题。
一、平台类型下的进度指示器进度指示器的视觉表示形式有许多:譬喻菊花、进度条等等。选择哪一种进度指示器其实无感冒雅,因为进度指示器的基础目标照旧为了缓解用户的期待焦急。
好比 iOS 与 Material Design 固然在视觉表示上回收了差异的加载样式,但结果都是异曲同工的。
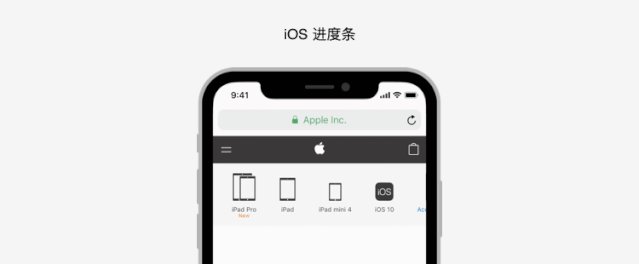
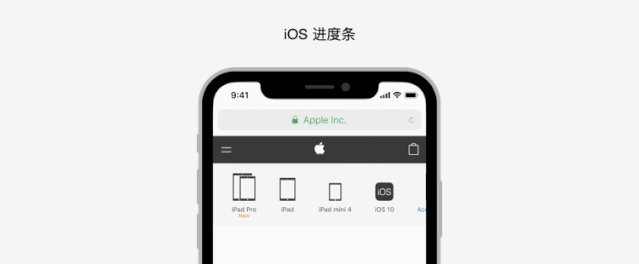
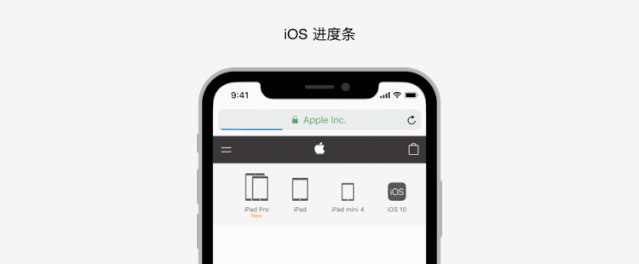
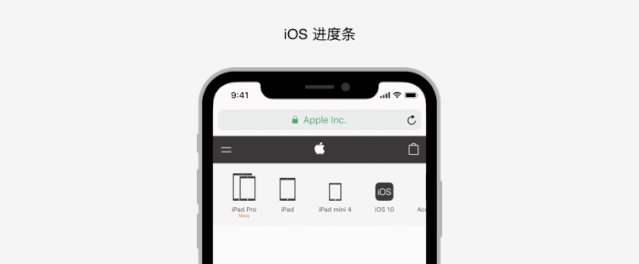
先来说说 iOS。
iOS 人机交互类型中凭据不行量化加载时间和可量化加载时间的维度,将加载样式分为了菊花与进度条。

在同步巨大数据时,假如无法确定加载时间(即不行量化加载时间),iOS 发起可以利用动态旋转的菊花。但这种环境下用户任然无法评估加载进度以及还需要期待多长的时间,菊花转久了,用户的焦急感将是呈指数级上升的。

所以在可量化加载时间的任务傍边,相较于无限旋转的菊花,设计者应利用一条从左到右填充的轨道来展示加载进度,有助于减缓用户的期待焦急情绪。

iOS 类型只对应给出了不行量化加载时间和可量化加载时间牢靠的样式参考;而 MD 则周到许多,让设计者优先选择心仪的加载样式,之后再匹配不行量化加载时间和可量化加载时间的动效结果。
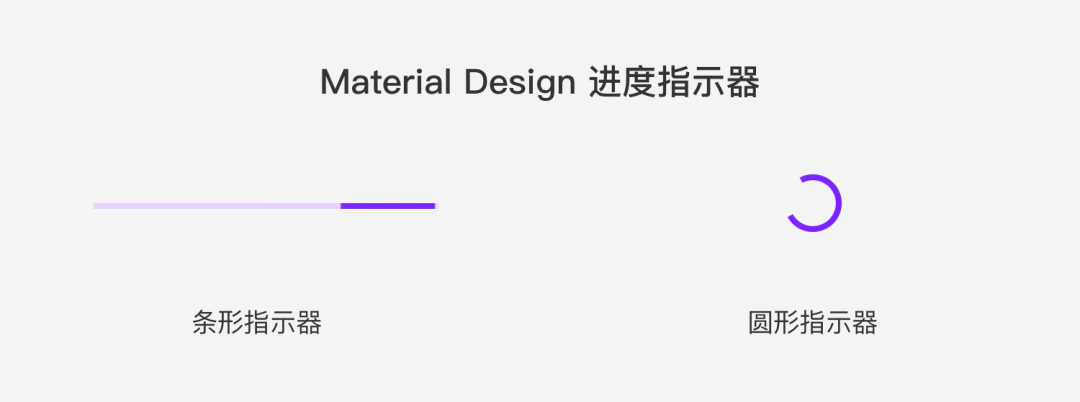
MD 类型提供了两种加载样式:
圆形指示器
条形指示器

每一种指示器样式都匹配了不行量化加载时间和可量化加载时间进度的动效结果。

从上面的内容我们看到:两个平台类型都是依照是否可量化加载时间来决议加载样式的,但实际上加载机制只做到这一步还不算完善。
因为在加载时间较长的场景中,就算设计者给到了用户加载进度提示;当加载期待时间到达了一个临界值,照旧大概造成大部门用户误认为是 *** 或措施bug而选择跳出。
所以在长时间加载期待的场景下,我们应该明晰地汇报用户当前加载的进度百分比或估量期待时间,以便用户知道本身的期待是有功效的。
但是我们该如何界说“长时间加载期待”的时长毕竟是几多呢?
我团结了“用户期待4秒原则”和 UX 研究咨询公司 Nielsen Norman Group(NN/g 尼尔森诺曼团体)的一篇文献中提出的用户期待心理模子,得出了以下参考结论:

用户是一个巨大的群体,他们其实并不体贴所谓的量化时间,他们只但愿:加载只管快,快到不要间断我的操纵流,假如实在快不起来,那就汇报我还要等多久。
所以由上表得出的结论是:
加载时长在0到1秒之间时:用户不易感知,不需要给以用户 loading 提示,在任何加载情境下频繁给出 loading 提示其实反而会滋扰用户心流;
加载时长在1秒到4秒之间时:此时不需要明晰给以用户量化时间提示,用户也不易发生焦急情绪;
加载时长大于4秒时:高出这个时间你就需要明晰地汇报用户当前的进度状况了,加载百分比或剩余时间都可以让用户心里有个底;
相关文章
从UI设计师角度认识启动页
启动页的浸染许多,在缓解用户期待焦急的同时,也可以或许通过启动页来奠基品牌的基调可能实现贸易代价,其重要性可见一斑。 期待,无尽的期待——当我打开一个APP的时候,产物品宣、Slogan、第三方告白...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!