从用户体验部分原则来看闲鱼(一)
本日我们主要从用户体验的部门原则来看闲鱼,主要以产物视觉设计四大原则、交互设计十大可用性原则、情作用设计来看闲鱼,本日那先讲两个部门视觉和交互的用户体验。

其实主要是因为用户体验分为这个几个方面:
视觉的感官体验,给用户带来的是视觉表示层的体验,所以我们把产物视觉设计四大原则来比较用户的感官体验。
交互的用户体验,也就是产物设计中给用户利用进程发生交互互动,好比点击结果、输入、弹出、切换等等。所以我们用交互设计尼尔森十大可用性原则来比较交互的用户体验。
感情用户体验,这是由外而内的心理浸染,给用户带来心理认同,增加满意和愉悦感。所以我们用情作用设计原则来比较我们的感情用户体验。
产物视觉设计四大原则在产物视觉的设计中我们可以用四大原则来满意用户感官体验的优化,主要是:对齐、反复、亲密、 比拟。

页面信息对齐,左对齐、右对齐、居中对齐,保持页面视觉统一。
移动端的阅读习惯是从左往右的,因此我们也是遵循向左对齐,可能尾部信息向右对齐。居中对齐在整体信息分列中较少利用,除非是较量正规、传统的产物设计利用居中对齐的大干系,而在小细节的对齐中居中对齐应对logo/头像等也有利用。从开拓的本钱上,对齐的设计也是利便了他们的开拓。
举例子:闲鱼动静页面顶部成果区域回收居中对齐 *** ,较量正式一些,突出显示引导用户点击;小我私家头像和动静左对齐显示,宣布图片右对齐显示。闲鱼我的页面,成果图标和信息左对齐显示,动静和进入按钮右对齐显示;赞赏、存眷、粉丝居中显示。重点突出的信息,居中显示,引导用户欣赏路径。通例列表左对齐、右对齐显示,满意用户欣赏习惯,晋升用户体验。

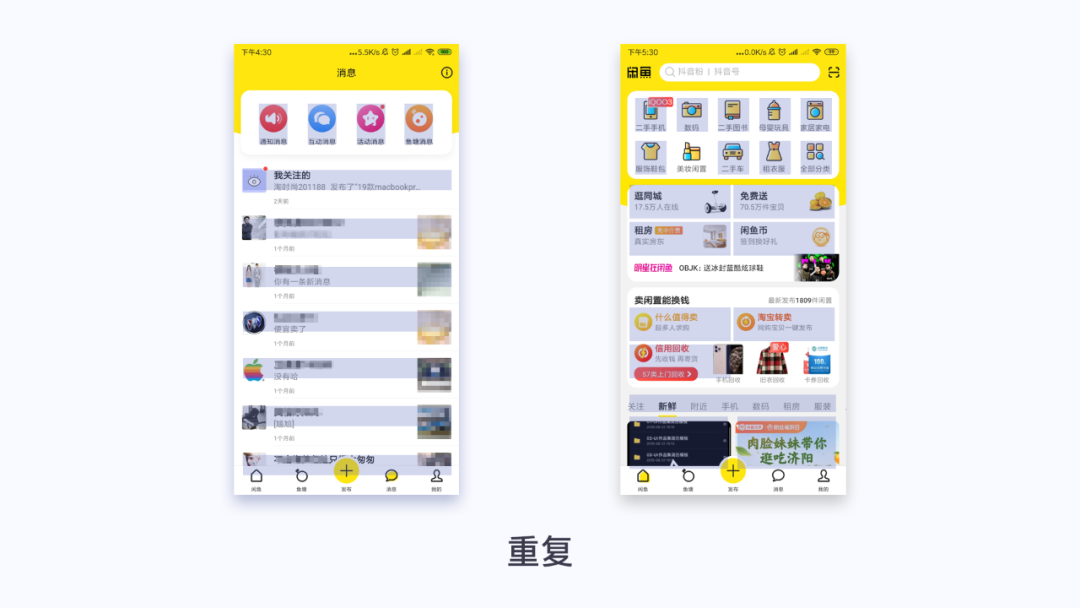
反复较量简朴的领略为一致性,颜色、形状、材质、空间干系、线宽、材质、空间等等。我们常说视觉类型的一致性就是这样,保持这些单位的统一,贯串始终这样我们的页面排版才会整体、产物设计才会整体。
举例子:闲鱼动静页面,头部成果区域圆形图标反复,字体反复。动静列表头像、名称、动静、图片反复,保持一致性,和统一。首页部门成果区域图标反复、气势气魄反复一致;勾当区域标题和图片保持反复性原则;在种别筛选部门,每个种别瀑布流揭示,宫格反复,担保页面筛选一致性。

假如多个项彼此之间存在很近的亲密性,它们就会成为一个视觉整体。因此我们在设计时候往往需要将信息整合把有亲密组织干系的内容整合一起。淘汰了杂乱不堪的信息内容分列,整合框架,这也是利便用户欣赏,满意了易读性、易用性。小我私家概念(在产物设计中亲密度的把控,要多学理论、然后理论实践团结,多多体证,才气更好的满意用户体验)
举例子:闲鱼首页分为4大部门,成果区域、勾当区域、闲置区域、分类区域,每个区域彼此亲密,形成一个整体,通过间距支解,满意用户的易读性,低落进修影象承担。动静页面就更明明晰,主要分为成果操纵区域和动静列表区域,每个区域彼此亲密通过隔断和表示形式区分。(这类需求就没有根基需求那样必备,是产物中期望需求体验越多越好,用户越满足,反之用户满足度也会下降)。

比拟的通俗来说就是要有比拟性、差异点,就是要制止页面上的元素过分相似,这样那既要制止了同质化也强调了差别化的节拍感,突出重点信息通报。虽然这个度需要我们在日常事情中多多积聚。较量常见的比拟有偏向比拟、信息比拟、颜色比拟、对称比拟、比例比拟等等。
相关文章
UX系列课(三):用户体验影响力金字塔及五大要素
编辑导语:作为一名UX设计师,要从用户的角度出发缔造代价,怎么来权衡产物用户体验的尺度?本文作者列出了一个“UX影响力金字塔”,阐明影响用户体验的五大体素,我们一起来看一下。 一、UX影响力金字塔...
如何定期审查用户体验?
审查清单的布局可以自行删补,最重要的是,要有审查的意识和动手记录的习惯,这是长线工程,可以僵持按期输出。那么,如何按期高效、有偏向地审查用户体验? 写在前面 交互设计师除了日常需求对接、原型设计、测...
3个维度,重新定义用户体验(一)
编辑导语:在许多方面都存在用户体验,但许多时候是站在产物的角度举办阐明,这只是一部门;用户体验还要从用户的感觉和感情出发,更精确的掌握好用户的需求;本文作者从三个维度从头界说了用户体验,我们一起来看一...
如何为可穿戴设备创造更好的用户体验?
可穿着技能已经成为科技行业很是热门的市场,许多公司正在提供差异的可穿着设备。文章阐明总结了为可穿着设备缔造更好的用户体验的几个要害点,与各人分享。 固然智妙手机为我们提供了可以装在口袋里的先进技能,...
百度产品面试题:如何优化迪士尼排队流程,提升用户体验?
本篇文章以迪士尼排队流程为例,通过分析如何减少排队给游客带来的负面影响,进而提升用户体验,提出了三种解决问题的思路:市场角度、产品角度、运行角度,针对问题去解决,针对项目去优化,思路不同,结果也会不同...
如何利用“拖延症”,打造用户体验
拖延症不是一种病,而是心态与留意力的变革。 拖延症,是指自我调理失败,在可以或许预料效果的环境下,仍然把打算要做的工作往后推迟的一种行为。 现代社会人们都普遍存在着拖延症的现象,甚至大概而今的你就是...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!