盘点按钮设计的常见的11个问题
按钮是界面设计中的要害性元素,引导用户举办下一步交互。对话框、输入框、东西栏等许多组件都需要按钮。在这里,我们将盘货一下按钮设计中最常碰着的问题。

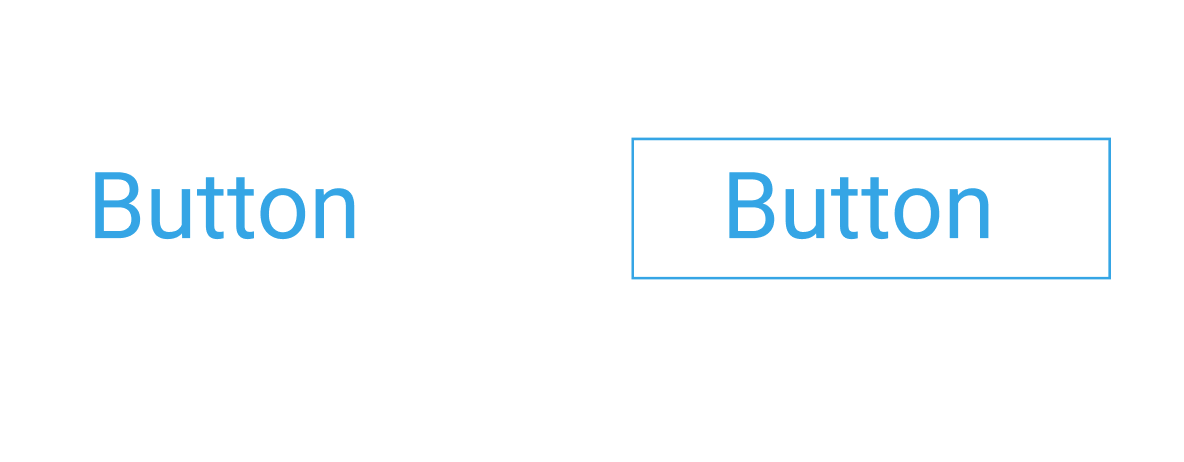
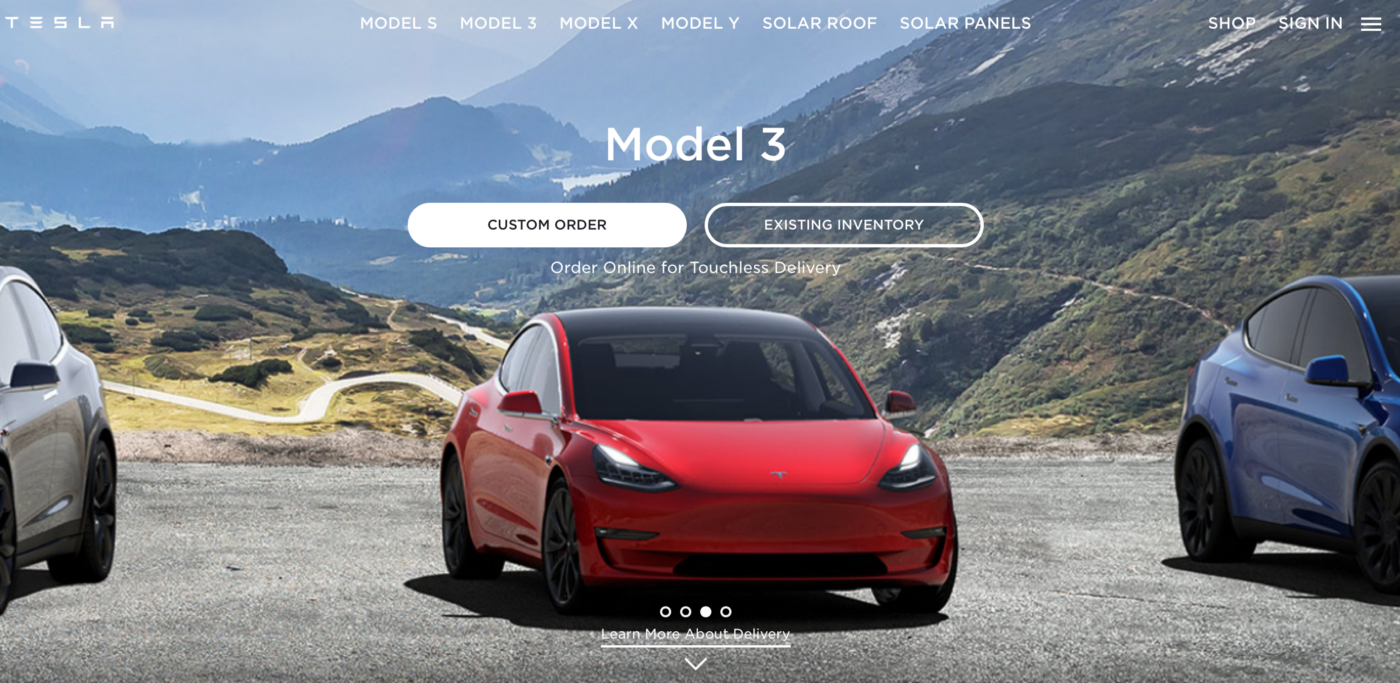
按钮设计的根基准则很简朴——让按钮看起来像按钮。边框增强了传统按钮的感受,并为用户建设了引人注目标方针。
假如没有边框,元素看起来更像是一个链接而不是按钮,所以在可选择的环境下,利用带边框的设计会更安详。

颜色作为视觉语言,是与用户举办交换的重要构成部门。选择颜色时,需要记着以下几点:
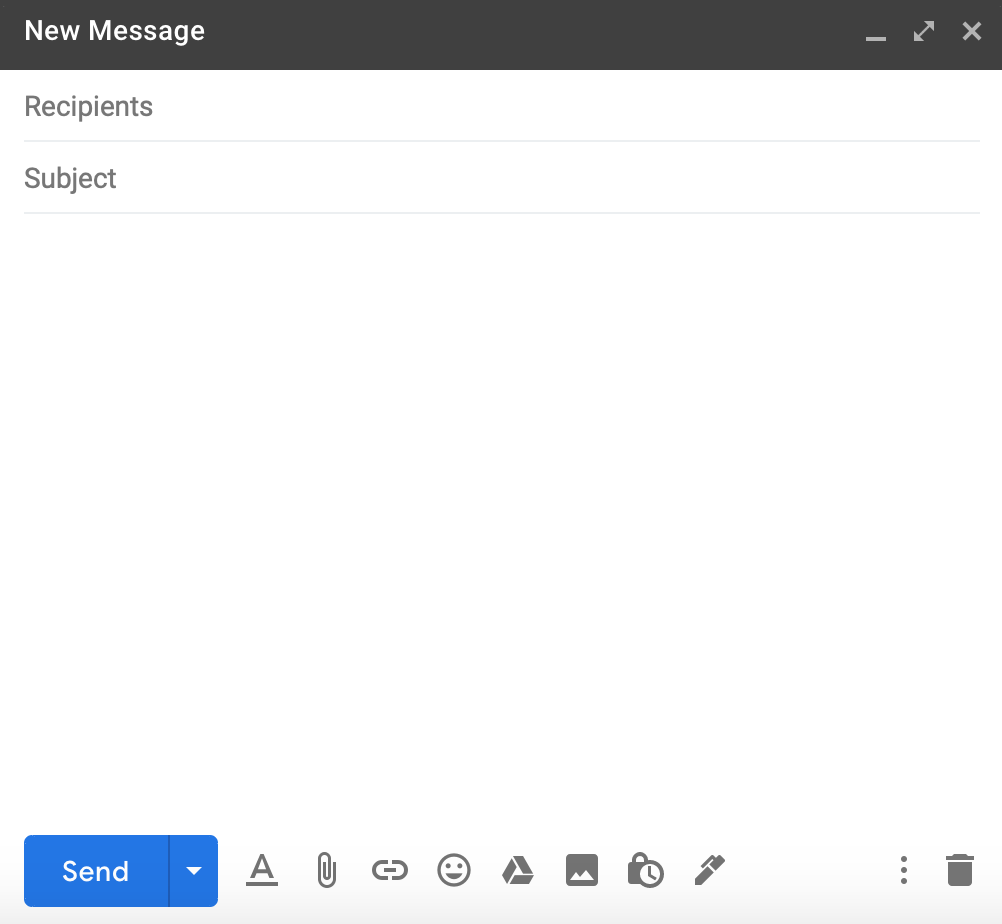
色彩光鲜的按钮更容易被发明。在Gmail界面中“发送”按钮会当即吸引用户的留意。

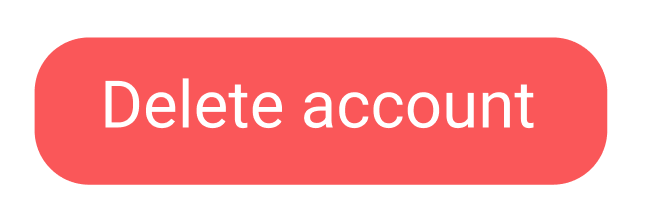
颜色强调了行动的本质。可以通过颜色的常见寄义来确定选择。对付大概存在危险的操纵(譬喻删除用户信息),则选择赤色。

无论选择哪种颜色,都要确保让利用产物的用户可以或许领略这些颜色的寄义。
03 利用圆形照旧方形的按钮?
圆形按钮对用户来说有两个利益:
圆形在视觉上更讨人喜欢。人们会很自然地避开尖利的物体,譬喻削尖的铅笔,尖利的针等物体。
圆形按钮将用户的留意力指向了按钮中心,即文本标签地址的位置,因此用户更有大概阅读标签。
别的在设计时,要按照产物整体的视觉形式来选择符合的按钮形状。假如页面中利用了许多方形的设计,也应该利用方形按钮。

按钮的目标是让用户能最洪流平地淘汰错误操纵的风险,轻松地与界面交互。
按钮的尺寸要求:
担保文本标签的易读性和可读性。(请查抄所选的字体在较小的屏幕上是否清晰可见!)
让按钮易于点击,小的触摸方针会增加错误操纵的风险。发起建设尺寸为9mm的控件,以便可以用手指精确地敲击它们。


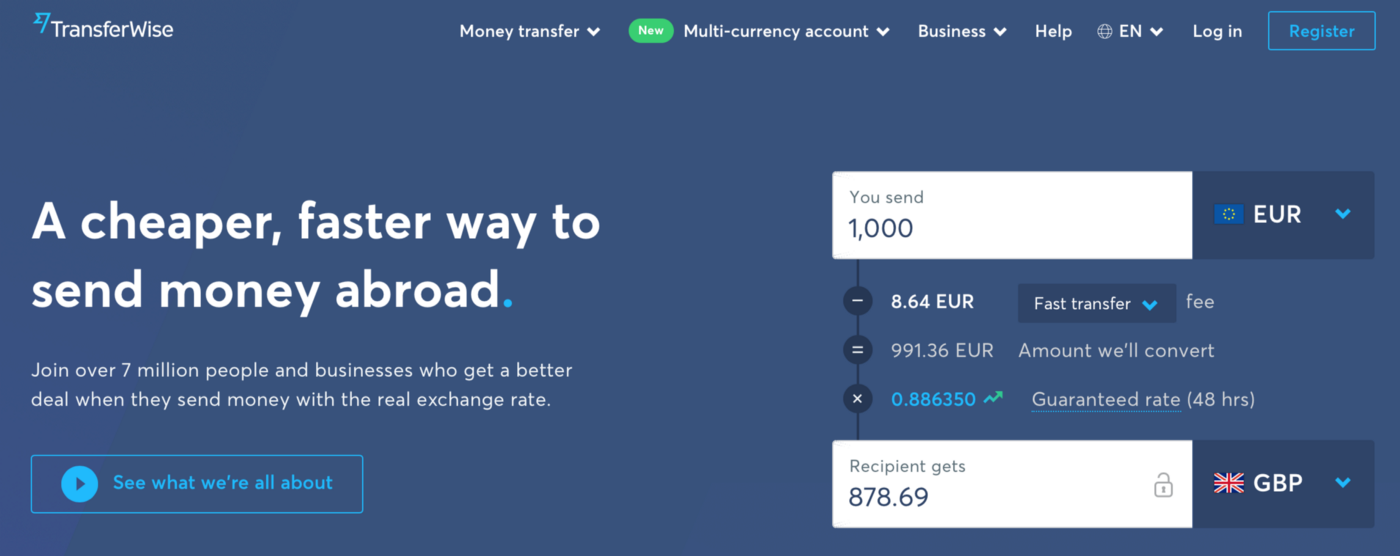
连年来,空心按钮(Ghost buttons)变得很风行,常用于登录页面中。但在用户体验方面,空心按钮的视觉重量较小,吸引用户留意力的效率要低许多。凡是填充按钮由于具有更高的色彩比拟度而用于强调。
有时大概需要这两类按钮同时显示,在这种环境下,填充按钮吸引最多的留意力,作为主要CTA(即行为呼叫,设计师有意识地通过设计引导用户执行特定操纵,诸如点击按钮、留下联结 *** 或点击购置)。空心按钮起到帮助浸染。

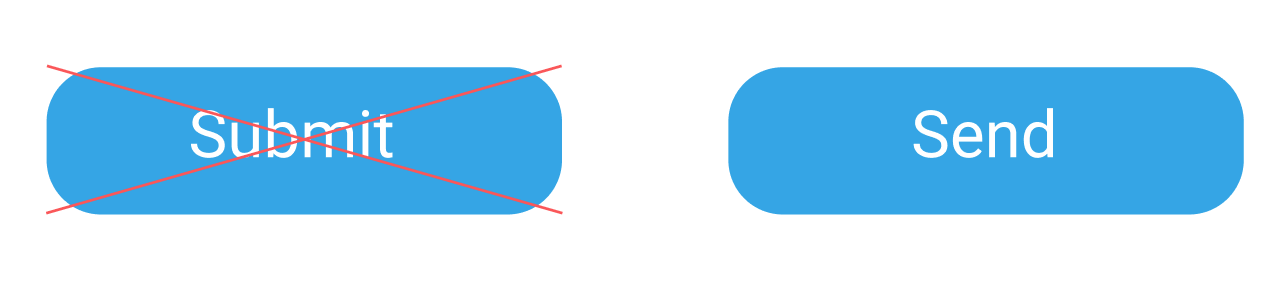
文本标签描写了当用户点击按钮时将产生的操纵。
发起利用动词来清楚地描写操纵,譬喻当用户发送电子邮件时,应该利用的标签为“Send(发送)”而不是“Submit(提交)”。

有时设计师会过度存眷文本标签中的字数。固然更多文字大概意味着更清晰,但也大概造成视觉杂乱。
这里留意两点:
制止换行。为了保持文本的可读性,文本标签应该保持在一行上。

按钮容器的宽度不能小于文本。

所有字母都大写会造成文本难以阅读和领略,研究发明,全部大写的标题阅读时间要耽误13%到20%。同时字母全部大写会让用户以为被动。

可以替换,但前提是该图标有一个通用的寄义(如主页、打印或购物车)。
相关文章
复盘:我是怎么把一个SaaS产品做死掉的
编辑导语:我们常常能看到许多产物做乐成的履历,失败了的产物履历却很少可以或许看到。然而,光有乐成的履历是远远不足的,失败的履历也能给我们带来警觉。本文作者复盘了本身一年阁下的项目经验,从三个方面回首了...
如何挖掘用户的真需求
编辑导语:如何更好地满意用户需求是一个产物司理必需要思量的问题,领略用户需求也是最难而且最重要的一步;我们应该如何挖掘用户的真正需求?本篇文章作者从需求来历、怎么获取用户需求举办阐明。 一、需求的来...
丁真走红:饭圈文化能否拯救旅游“寒冬”?
编辑导读:这次疫情对付旅游行业来说,是个庞大的攻击。尽量国庆出游量猛增,依旧不能缓解旅游业的焦急。因此,当“甜野男孩”丁真走红之后,各大省市开始了“抢人大战”,他的老家“理塘”搜索量急剧上升。可是,单...
只要我足够穷,就没有人能够收割我
编辑导语:不知道各人有没有这种环境,你跟伴侣正聊到某种商品时,打开手机有大概就恰好会瞥见这个商品的推送,这时候会以为是不是被本身的手机“监听”了;本文作者表明白在大数据时代下的这一环境,我们一起来看一...
定价:营销人最大的知识盲区
对营销人来说,研究品牌、文案、策划、计谋等常识理论许多,但在订价上,熟悉并相识价值奥秘的人却很少。 4P理论是营销的基石,即产物(product) 、价值(price)、 渠道(place)、 促销...
用户运营:触达系统应该如何搭建
编辑导语:在用户运营中,触达是很重要的,它能将用户与勾当毗连起来,从而到达抱负的结果。在本日这篇文章中,本文作者就基于本身搭建触达系统的相关履历,为我们总结和分享了一些从0到1搭建触达系统的一些想法,...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!