Axure教程:Axure中继器实现动态树结构控件详解
树布局是原型设计中常用的控件之一,常用于组织架构等成果。本文作者参照钉钉靠山组织架构样式,利用Axure中继器实现动态树布局控件。

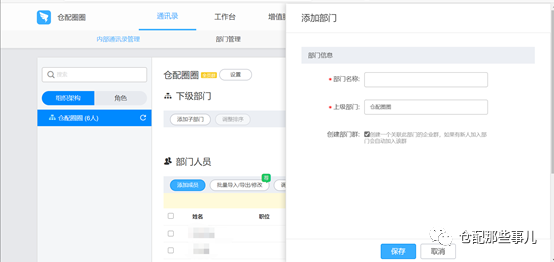
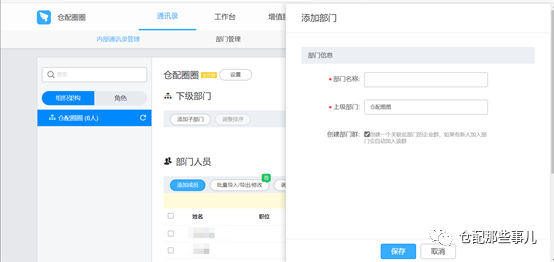
初始样式(以钉钉靠山-通讯录-组织架构为例):
初始载入时,仅显示父节点;

添加子部分后,父节点呈现三角箭头,且默认展开;

添加3级部分后,对应2级部分呈现三角箭头,且默认不展开;

点击对应节点的的三角箭头,可切换展示下一级子节点;
点击添加子部分,弹出添加子部分弹出框;

点击编辑,弹出编辑弹出框,可修改部分名称、删除部分(父节点不答允删除)。

通过节点序号举办定位与排序;
单击任意节点时,选中该节点的同时,记录该节点的序号、名称、下级节点数量、父节点序号;
按照选中节点判定该节点是否答允新增子节点,修改。
本例的难点在于:
新增、编辑、删除回收弹出框形式,而Axure中继器自己不支持跨页面通报数据,需要回收大量全局函数做数据存储与通报;
以判定当前节点的父节点序号为例,需要举办数据截取与拼接。

其余交互结果,固然繁琐,但难度不大,细心耐性即可。
三、实现步调 1. 基本元件-树布局1)树布局-静态结果
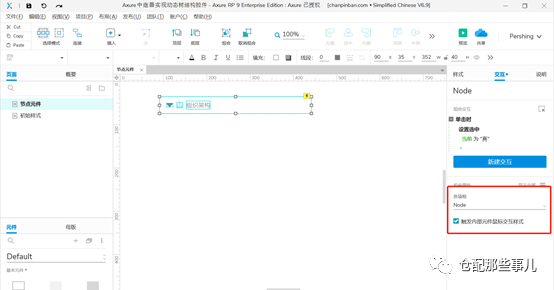
在Axure画布中新增组合元件“Node”,组成元素:组合元件“Comb”+矩形(未定名,宽352,高40),并调解到符合巨细;
个中组合元件“Comb”组成元素为:三角箭头(Triangle)+动态面板(Icon)+文本标签(Tree-DepratmentName)。
动态面板(Icon):state1为icon“组织架构”、state2为icon“文件夹”;


参照上图,别离配置单个元件的交互样式;
针对组合元件Node配置选项组:Node;

针对组合元件Node配置交互结果,单击时,配置选中“当前”为真;

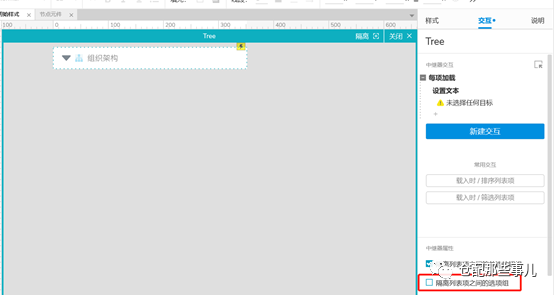
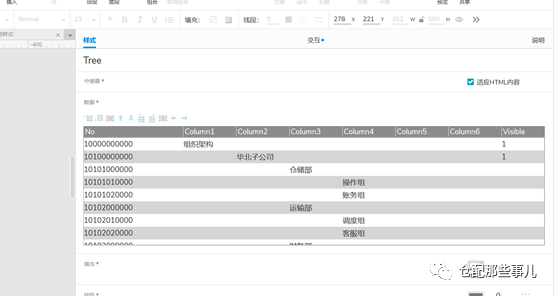
新增中继器“Tree”,将组合元件“Node”复制个中,并配置中继器属性“断绝列表项之间的选项组”为“不勾选”;

将初始数据复制至中继器“Tree”中;

初始数据如下:

中继器数据列说明:

2)树布局-初始载入结果
页面载入时,添加筛选,只显示Visible=1的数据;

按照Column1-6判定节点层级,配置(Tree-DepratmentName)显示内容、组合元件“Comb”显示位置;


配置三角箭头(Triangle)是否显示;
即,当该节点的子节点个数=1时,显示三角箭头,不然不显示;

配置三角箭头(Triangle)显示形态;
当三角箭头未被选中时,旋转270°;

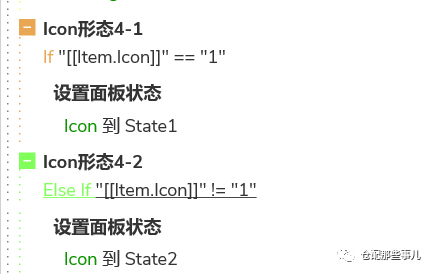
配置动态面板(Icon)显示内容;

3)树布局-节点(Node)选中结果
新增全局函数如下:

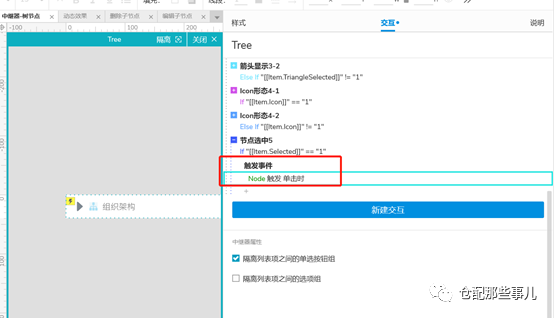
配置单击树节点(Node)时交互:
配置当前选中;
将已经选中的行的“Selected=1”的数据更新为不选中,即“Selected=0”;
更新当前行为数据选中,即“Selected=1”;
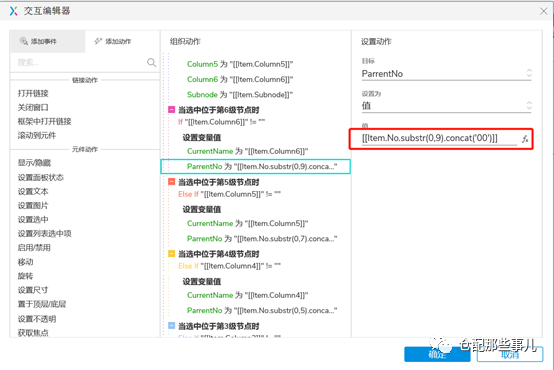
配置变量值CurrentNo、Subnode、Column1-6;

按照Column1-6值是否为空,判定当前节点所处层级,进而获取CurrentName、ParrentNo;

配置中继器Tree-载入时默认选中初始节点(即“Selected=1”的节点):

4)配置三角箭头(Triangle)形态切换结果
相关文章
Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。 为...
入门级丨下拉选择菜单项的实现
1月份从实习公司告退,在秋招的尾巴找到就业公司,12月份遏制了投稿,经验疫情后,不久前公司才布置了入职。时隔半年再次投稿,教各人如何实现下拉选择菜单项的结果。 实现结果预览 初始状态: 点击菜单后...
Web产品的原型尺寸需要遵循什么规范?
编辑导读:在产物司理开始画Web产物原型之前,必然要清楚利用什么尺寸来画出原型的页面。本篇文章作者具体先容了Web产物原型尺寸的常用类型和相关步调,并对每个步调需要留意的问题举办了梳理阐明,与各人分享...
产品管理流程及规范3:产品原型设计
产物原型的类型化,目标是清楚表达产物设计理念和成果交互及执行逻辑,提高产物、研发、UI及业务部分之间的相同效率。本文主要讲授了产物原型设计的一些尺度、类型及实际操纵方法,要领,与各人分享。 01 拟...
以个人书架业务为例,解析原型图的设计流程
原型图到底该怎么画?这是大多产品经理入门时遇到的问题。有人会把原型图画成一幅精美的设计图;也有人在纸上手绘线框图;甚至有人不画图直接就进入开发了。本文作者从自身工作经验出发,结合实际业务对如何设计原型...
原型设计-Axure中继器实现动态穿梭框
穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们实验利用Axure中继器实现动态穿梭框控件。 一、交互样式 动态交互结果如下: 1. 初始载入时 仅在待选区显示待选项,已选区现...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!