9种醒目的图标样式,提升用户体验
一般来说,图标处事于更实用的目标,适合描写很是详细的观念,而插图利用隐喻和论述来描画大的主题观念。本文作者分享了一些细致的图标,气势气魄多种多样,有的可以看成插图利用,一起来它们看看如何晋升用户体验。

凡是,1-3px的深色描边可能单色的拼贴,可以让图标更精明。
这类图标使网站看起来优雅,险些适合任何样式。好比一些较大且内容具体的图标。

可能一些小而美的图标。

假如想让用户点击这类看似简朴的图标,更好的要领就是让图标动起来,吸引用户的留意力。

也可以添加一些有意思的交互动效,增加图标的趣味性。

看看下面这组图标的问题,我们可以将它做得更好:
利用沟通的视角。不能有的图标利用单点透视,有的却利用两点透视,造成角度不统一。
查抄图标的具体度。不要造成一些图标很简朴,有的却设计的很巨大。
留意图标的巨细排版。有些图标在视觉上大概需要占据更多的空间,节制好图标的比例。

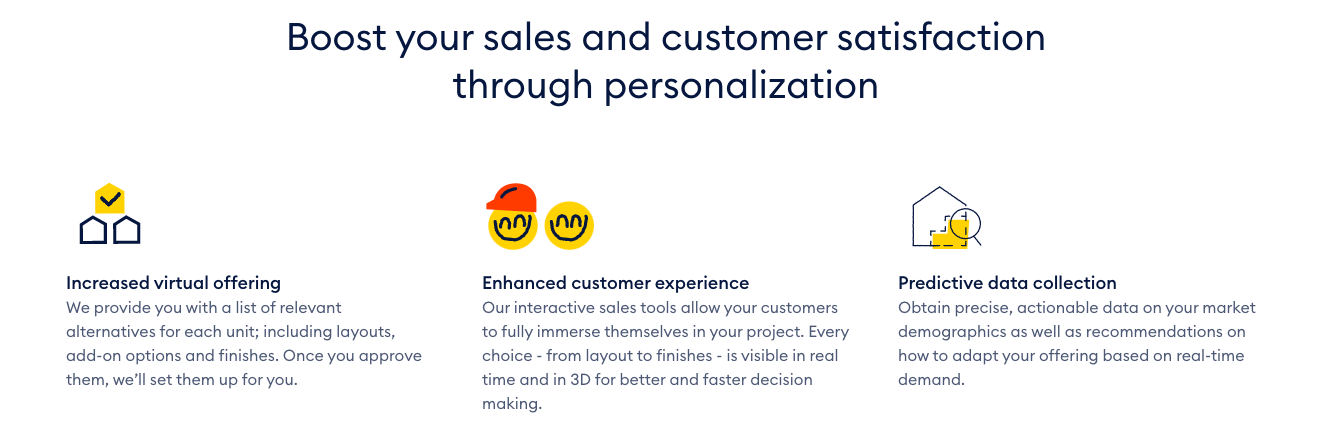
统一的线条搭配豁亮的颜色,让这类图标看起来像是一个个简捷友好的插图:

添加豁亮的颜色,可觉得极简的图标增加富厚性,颜色的统一为图标带来尺度性。

设计等距插图大概会耗费很长时间,但功效往往是很值得的,这种样式有很强的表示力。无论是仿照现实的场景,照旧缔造一个虚拟的立体世界,都可以用等距插图的形式展示出来。

别的许多公司在遵循沟通的样式建设等距插图,为用户带来整体统一的体验。

假如只有简朴的直线和曲线,没有多余的文字,我们大概很难领略图标的寄义。但同时,我们又很难忽视这类图标——它如此犯科则,过分斗胆并且引人注目。

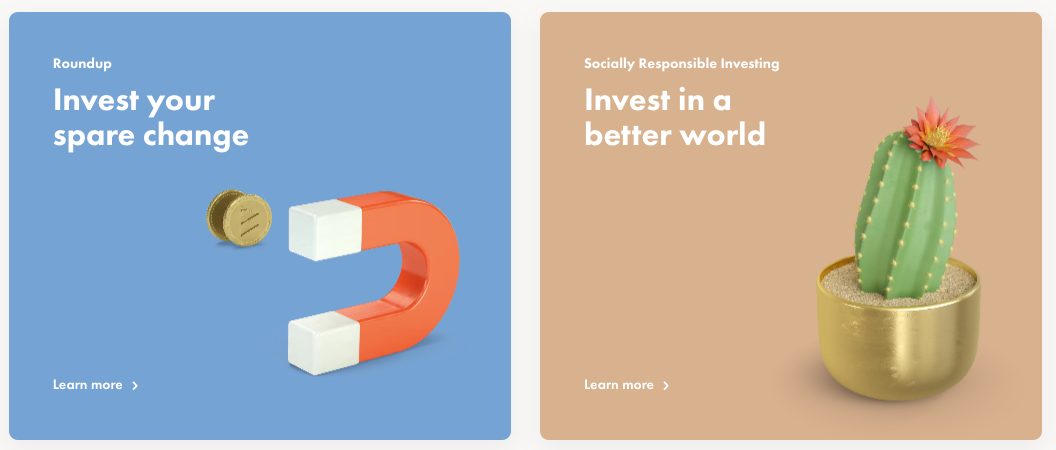
3D图标作为一种非同寻常的样式来表达某种设计想法,在建设起来并不是很巨大。3D图标搭配简朴豁亮的纯色,就能展示出令人赞叹的结果。

3D图标富厚的细节能更好地浮现一些设计想法和产物表示力。

利用3D图标时,需要留意的是:
(1)不要殽杂利用等距图标和3D图标。

(2)内容富厚的图标应该足够大,以便于识别

这种形式很容易建设,合用于任何网站可能产物。

制止利用过于通用的图形模板,容易导致信息的关联性呈现问题。

这大概是利用最遍及的样式。设计这类图标更大的挑战不只是要支持想法,还要以令人愉快和奇特的外观为产物增加代价。

虽然也可以操作动效,增加用户的点击率。

相关文章
设计团队如何摆脱工作效率低?
编辑导语:事情效率是职场中的一个老生常谈的话题,事情效率低下有许多原因,也有不少的办理步伐。本文作者从三个方面为我们解答了设计团队如何挣脱事情效率低这个困难。 各人好,我是益达,我们本日照旧继承聊一...
复盘,到底有多重要?
编辑导语:复盘,最开始是围棋术语,即把下过棋的步调从头演练一遍,阐明其时下棋时的思考进程和洽坏势。而此刻,这个词语被用到各个规模。在事情中复盘,是一种有效的将事情的思考、总结、反思、提高整合于一身的事...
剑法修炼篇:从用户需求到产品需求
当完成了用户需求评估之后,如何将用户需求向产物需求太过?用户需求和产物需求是否有明晰的边界?本文通过剑客小白的案例,梳理了用户需求和产物需求差别点和相关流程,与各人分享。 雲作为一个组织,只有收到黎...
快手和抖音直播带货,能否干掉淘宝京东拼多多?
流量并不是万能的,只靠流量无法缔造电商。快手和抖音的直播带货,并不是冲着为了干掉淘宝、京东和拼多多而去,实际上,直播带货仍然是在争夺流量。 中国互联网行业一个貌似真理的逻辑就是:得流量者得天下。 融...
知乎上数百万人关注,理财与它的教育大众化
编辑导读:相信许多人都听过这句话,“你不理财,财不理你”。以前说到理财,许多人会遐想到保险人员推销理工业品。可是如今人们对理财的意识越来越高,许多理财教诲公司成长势头越来越猛。本文将从理财的领域和理财...
互联网如何赋能“乡村振兴”?
编辑导读:近几年,跟着我国基本建树不绝完善,一些偏远农村也终于通网,与世界接洽上了。村子经济一直是我国经济的重要构成部门,互联网科技给村子经济带来了多种大概性。将来,互联网要如何给“村子振兴”赋能呢?...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!