车载UI如何制定基准尺寸,如何进行适配?
编辑导读:在举办车载UI事情前,我们需要相识清楚差异的怀抱单元,差异的怀抱单元对尺寸会有影响,按照尺寸举办适配。本文将从三个方面临车载UI的尺寸和适配举办阐明先容,但愿对你有辅佐。

在谈车载UI基准尺寸之前,老生常谈的说一下各怀抱单元:
我们先相识最根基的尺寸了。在设计中我们一般会遇到的怀抱单元有:dpi、ppi、dp、sp、px、pt,个中px是我们常常利用也最为熟悉的单元。
简朴相识一下各自的界说:
px:像素。图像判别率,即屏幕上构成一幅图或照片的最根基单元。
pt:点,印刷常用单元。1pt=1/72英寸。
ppi:每英寸像素数,值越高,屏幕越清晰。
dpi:每英寸几多点,值越高,图片越清晰。
dp:安卓开拓用的长度单元。在160ppi的环境下1dp=1px。
sp:安卓开拓用的字体巨细单元。
各个单元之间的换算就不再文本中重点叙述了,网上有许多大量的换算文章。这里只稍微增补一下,安卓端屏幕巨细各不沟通,按照像素密度,分为几种规格:

以上,1dp界说为屏幕密度值160ppi时的1px,即在mdpi时,1dp=1px,以mdpi为尺度,这些屏幕的密度值比为0.75:1:1.5:2:3;即以xhdpi为尺度,1dp=2px。
就今朝市场状况而言,各个车厂车机尺寸大致判定。固然不太全面,至少有一些参看意义:


车机图片来历于 ***
综上所述,xhdpi,xxhdpi是主流车机屏幕判别率。
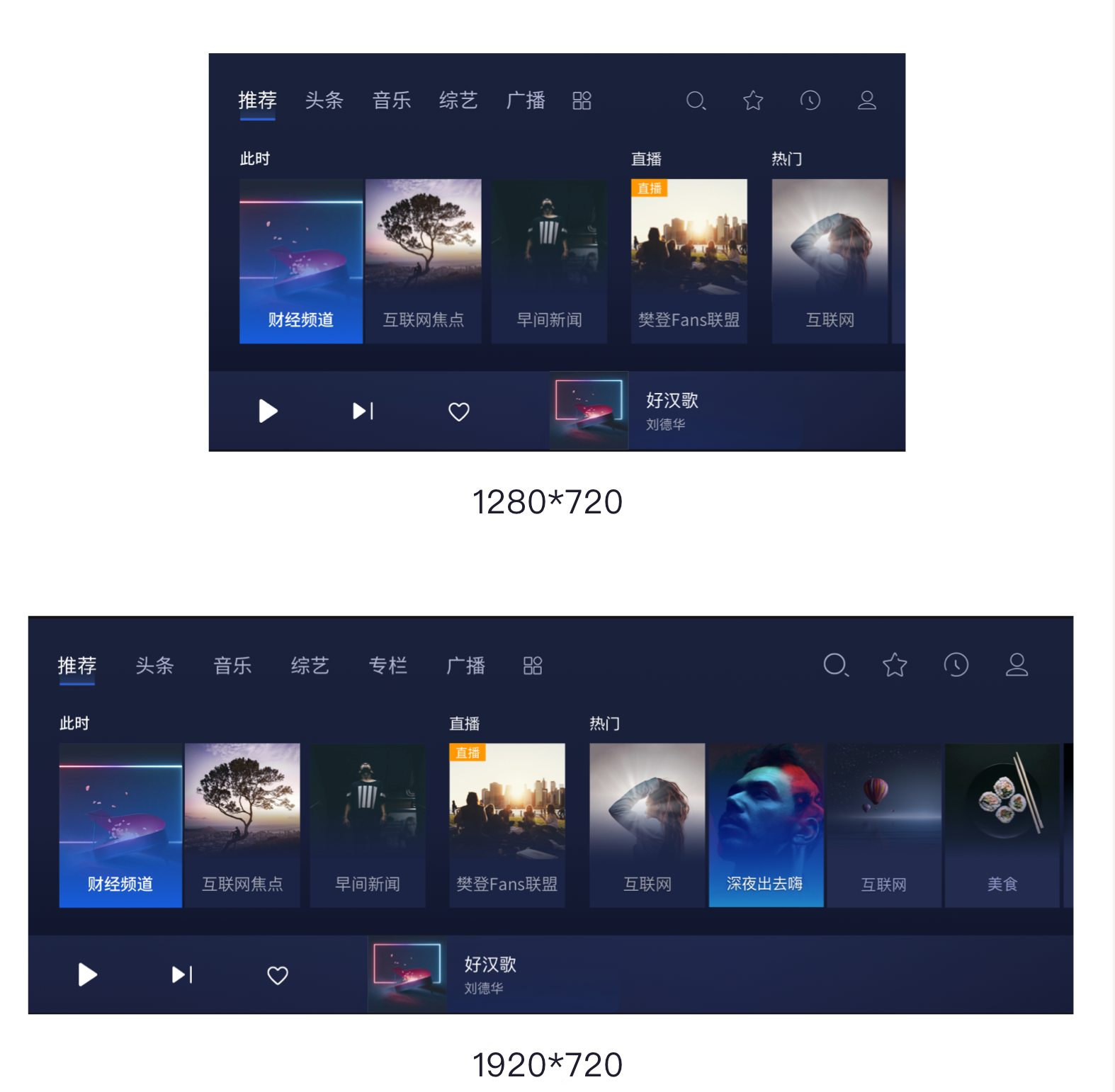
一、设计稿尺寸按照今朝市场主流设备尺寸来看,我们要用1280*720来做车机UI设计稿尺寸。

为什么会选择1280*720作为设计稿尺度尺寸的原因有三:
原因一:从中间尺寸向上向下适配的时候界面调解的幅度最小,最利便适配。而1280*720正好是常用判别率的中间数值。
原因二:大屏幕时代应该选用大尺寸设计,依然利用小尺寸会限制设计的设计视角,并且很大措施小尺寸会范围信息布局的排版机关,以及内容展示。
原因三:用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其它机型适配。
所以,我们把基准尺寸设定为1280*720px来设计。sketch内里可以凭据640*360尺寸设计。
二、前端适配方案从市面大多车机系统设计研究表白,70%阁下的车机左侧导航为常驻导航,25%的微桌面卡片式,5%的是桌面应用图标。
用户反馈和测试研究也发明,左侧栏更接近驾驶员,更利于操纵。事实上,Android Auto 之前一直把快捷按键放到屏幕底部,除了增加了司机的操纵承担之外,还压缩了车载导航可视区域的高度。不外在2017年的 Google I/O 上,谷歌展示的奥迪定制车载导航也把快捷键放在了左边,这也侧面印证了这种交互 *** 的可行性。
产物框架和设计尺寸都已经定好。在研发阶段独一不行缺少的是适配方案,设计稿在差异设备上到底奈何表示?假设碰着了更宽的设备,是横向拉宽?照旧等比缩放?照旧再设计一个截然差异的机关?这些前提根基确定了该设计稿会如何实现,这样在写代码时就不会呈现重复变动和适配单独做的环境。
前端的适配方案大抵分为四种:凭据比例缩放、按照页面宽度百分比适应、响应式方案以及REM缩放方案。每个方案都有本身的优缺点,可以同时利用多种适配方案,划定法则。
以听伴车载产物为例,简朴叙述一下前端适配方案:
以高度为基准,等比例缩放尺寸中高度稳定的环境下,横向宽度缩放只需要填充内容。
好比:1280*720设计稿要适配到1824*1200时,高度按比例缩放到1200的尺寸为2133*1200,高度稳定,只需要把横向内容2133压缩至1824.横向的占比凭据1824处理惩罚。
特定环境下适配导航会呈现运营文案少的环境,针对付此可以单独针对此车机删减右侧的成果进口icon。

个中拟定迷你播放器的更低高度90px,假如到达更低高度那就打消播放器,安排成悬浮按钮。
相关文章
揭秘B端表单的布局秘密
最近开始打仗了大型sasa平台项目,由于产物及业务的需求相当巨大,导致通例的基本组件已无法满意业务的根基成果,需要定制大量的高级组件。当业务组件越来越复杂巨大时,就导致了表单机关发生了诸多不协调的问题...
芯片破壁者:CPU战争三十年
编辑导语:中国有句老话,天下局面,分久必合,合久必分。在CPU行业,也是如此。在桌面级CPU规模一家独大的Intel,频频受到了AMD极大的挑战,看似波涛不惊的市场早已暗流涌动。AMD与Intel之间...
商品管理系统设计(三):商品管理
前面两篇文章别离先容了商品打点系统中的类目设计和属性库搭建,它们只是为商品打点起到帮助的浸染,而商品打点真正的焦点在于商品,所谓无商品不电商。 01 什么是商品系统 商品打点系统属于电商产物中最基本...
贝壳找房:用产业互联网推动房产行业改造
跟着物联网、云计较、大数据的不绝成长,财富互联网也在加快向前迈进。贝壳找房用财富互联网敦促房产行业改革的背后,是代价观的重塑。 已往几年,互联网的红利,开始从消费互联网转向了财富互联网。通过财富的数...
P2P之“死”
编辑导读:说起P2P,许多人对它是又爱又恨。它曾经风靡一时,引得不少创业者前仆后继,理想着依靠它走向人生顶峰。然而P2P爆雷事件后,不少投资者血本无归。本文作者对P2P展开了梳理回首,对P2P成长汗青...
公众号被用户抛弃了吗?
公家号正在从“报纸”走向“杂志”,从平民化走向精英化。渠道抉择内容品类,在渠道迎来变迁的时刻,创作者或者应该思量转移下一个内容阵地了。 01 公家号正在走向精英化。 短视频对公家号的影响已经无需表明...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!