面包屑:11个针对PC端和移动端的设计准则
编辑导语:面包屑导航这个观念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过丛林时,不小心迷路了,可是他们发此刻沿途走过的处所都撒下了面包屑,让这些面包屑来辅佐他们找到回家的路。面包屑是作为帮助和增补的导航 *** (secondary navigation scheme),它能让用户知道在网站或应用中所处的位置并能利便地回到原先的所在。本文主要讲面包屑导航是如何设计的。

通过反应您网站信息条理布局的面包屑来支持寻路成果。在移动设备上,请制止利用太小的面包屑或将其通过多行来显示。
面包屑是一个重要的导航元素,它支持寻路——让用户知道本身在网站的条理布局中的当前位置。
它是暗示当前页面及其“祖先”(父页面、祖怙恃页面等)的链接列表,凡是可以一直返回到网站主页。NN/g从1995年就开始推荐利用面包屑,因为它们为用户提供了许多长处,而在用户界面上险些没有任何本钱。
面包屑凡是在页面顶部,全局导航的正下方,以一系列链接的形式来指示轨迹。
主页(或条理布局的根节点)是之一个链接,链接之间凡是用标记“>”或“/”离隔;尽量没有成果上的区别,两者都可以接管,但仍推荐利用“>”字符。

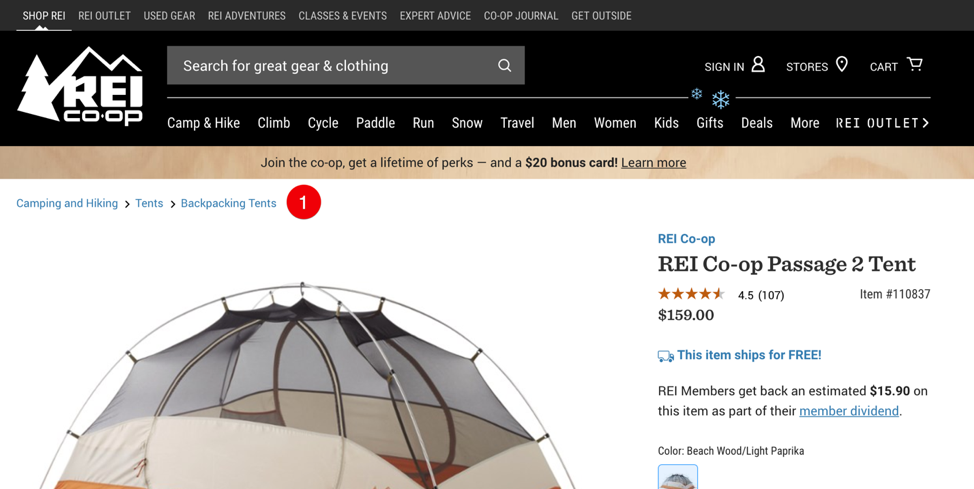
REI.com:“1⃣️”–显示在页面顶部的典范位置,即全局导航栏的下方。路径显示了当前页面在网站条理布局中的位置。路径中的每个项目都是指向父页面的链接;“>”字符脱离面包屑。虽然,在此示例中,面包屑路径中忽略了主页和当前页面,不发起这样做。
假如用户在欣赏完该路径的所有父页面后会见了一个深条理页面,那么他们将很是清楚地相识本身在网站的信息条理布局中的位置。可是当他们跳过个中的一些级别时(譬喻,他们是通过单击外部链接–如搜索引擎功效,达到网站的),面包屑导航也会辅佐他们找到其他大概更相关的页面。
深条理的页面凡是显示相对狭窄的特定主题的内容,可是面包屑轨迹可以引导用户找到当前页面的多个父页面中的更多内容。
二、PC端利用面包屑的准则 1. 面包屑不该代替区域内的全局导航栏或当地导航面包屑是用来增补其他导航组件的,好比一个凌驾每个页面顶部的全局导航栏,可能一个凡是位于左侧的当地导航栏;面包屑会增补但不会代替那些主要的导航形式。

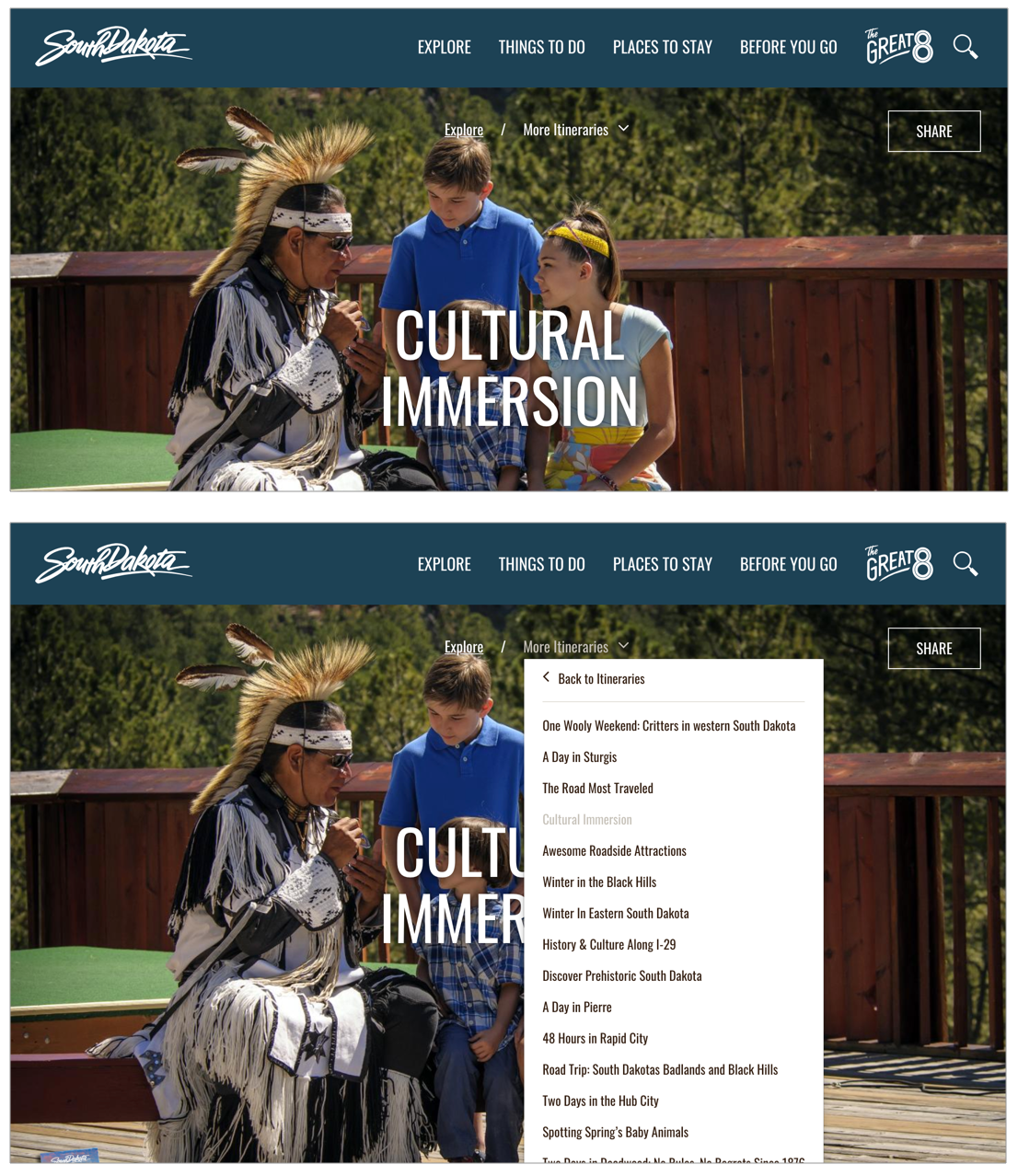
Travelsouthdakot *** 显示了面包屑路径,该路径也用作部门导航。与传统的面包屑路径(将是:Home/Explore/Rineries/Cultural Immersion)差异,该面包屑轨迹包括一个第1层项目(Explore)和其他父页面(More Interneries)。导向父页面的链接是一个下拉菜单,包括当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于当地导航,利用户可以或许会见网站当前部门的平行页面。
2. 面包屑应显示网站条理布局中的当前位置,而不是汗青记录面包屑不该该显示在网站会见期间所欣赏的页面的汗青记录(汗青记录可以通过欣赏器自己的退却按钮返回);
它们旨在显示网站内的条理布局。我们已经留意到这一点许多年了,但它仍然需要重复强调;
试图按顺序显示用户会见过的页面列表,很快就会变得冗长和令人狐疑,而且反复许多,同时,对付直接从外部链接进入深度页面的用户来说,这是面包屑的主要用途之一。
3. 对付多条理网站,面包屑应在网站的多条理布局中显示一条路径面包屑对多条理网站(个中一个页面有多个父级)形成了固有的张力。在这种环境下,我们不发起显示两个或多个面包屑路径,来反应多条理布局中的差异路径,因为它们会夹杂用户并在页面顶部占用大量空间。
假如一个页面有多个差异的父级,请在网站条理布局中标识该页面的类型路径,并在面包屑中显示该路径。
不要试图劈面包屑路径举办本性化配置,这样它就可以在网站条理布局中反应每个用户的小我私家路径,因为这会和搜索引擎自己成果相夹杂。您仍然需要在条理布局中指定一条路径作为来自外部链接的会见者的主要路径。
4. 将当前页面作为面包屑路径中的最后一项包括在内 5. 在面包屑路径中,与当前页面相对应的面包屑不该是链接相关文章
新零售早已不再是那个新零售
编辑导语:新零售早就不像以前只存在于线下,如今的新零售在互联网上随处可见,近两年火爆的直播行业也与新零售的干系十分密切;新零售不再是以前谁人新零售了,如今新零售正在成为一种糊口方法;本文作者对此举办了...
商场里排长队的小样派赠,是门什么生意?
编辑导语:当我们逛街时,往往会遇到赠送小样的环境,无论是接管可能不接管,你有没有思量过小样派赠毕竟是门什么生意?本文作者通过亲身经验,来为我们解开小样派赠的神秘面纱。 尽量依然还在疫情期间,但线下贸...
设计沉思录 | 助力业务之PC端微聊改版总结
编辑导读:在产物的迭代进级进程中,改版设计是经常会碰着的问题。文章对58团体内部即时通讯事情——微聊的进级改版举办了具体的梳理,对碰着的一些问题举办了阐明总结,供各人参考进修。 01 媒介 如今,社...
券包产品分析:怎么驱动用户付费行为
编辑导语:如今,各大电商平台都纷纷推出了券包产物,如拼多多的省钱月卡、淘宝的省钱卡、美团的食神券尚有团油plus会员。这些券包对用户来说可以或许加强其付费欲望,提高下单率;对平台来说,能乐成的举办营销...
万字简述:PRD到底怎么写
PRD是一个产物司理硬实力最好的背书。在项目周期中,理论上只有需求阶段由产物司理全权认真,此时受到的外部滋扰最少。输出的PRD直观浮现产物司理对产物从宏观到细节的思考结论,浮现硬实力。 一、怎么领略...
深度思考:大学生如何拿到产品offer?
4月底,又一年春秋招大战要竣事了,叹息年华荏苒之余,我们更需要深思一下“大学生如何拿到产物offer”。但愿本文对21年及今后结业的同学有所开导。 4月底,又一年春秋招大战又竣事了,叹息年华荏苒,更...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!