AxureRP9原型教程:实现Tab选项卡切换的交互效果设计
编辑导语:本文是针对AxureRP9,如何快速实现Tab选项卡切换设计的小白教程,实现Tab选项卡切换的要害点在于记得建设选项组,但愿对各人有辅佐,我们一起来看一下吧。

有几个选项Tab,就设计几个选项Tab。
通过动态面板设计实现内容页面切换。
设计Tab按钮的交互设计,绑定到对应的动态面板,实现动态按钮的状态切换。
设计Tab选项组,配置选中结果,实现Tab的选中切换结果。

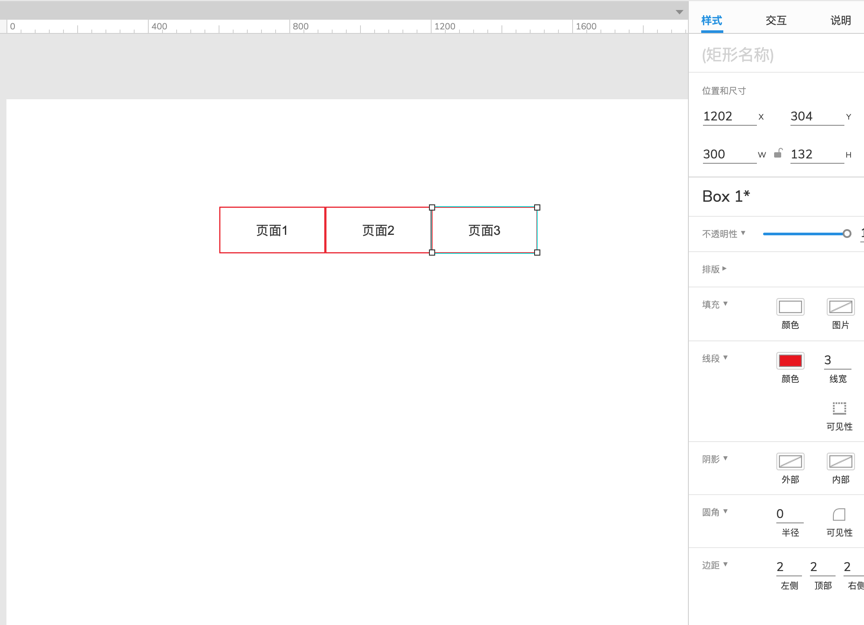
1)在根基元件中找到“矩形”,拖动矩形到页面面板。

2)复制多两个矩形,别离定名为“页面1”、“页面2”、“页面3”,并配置本钱身喜欢的样式。

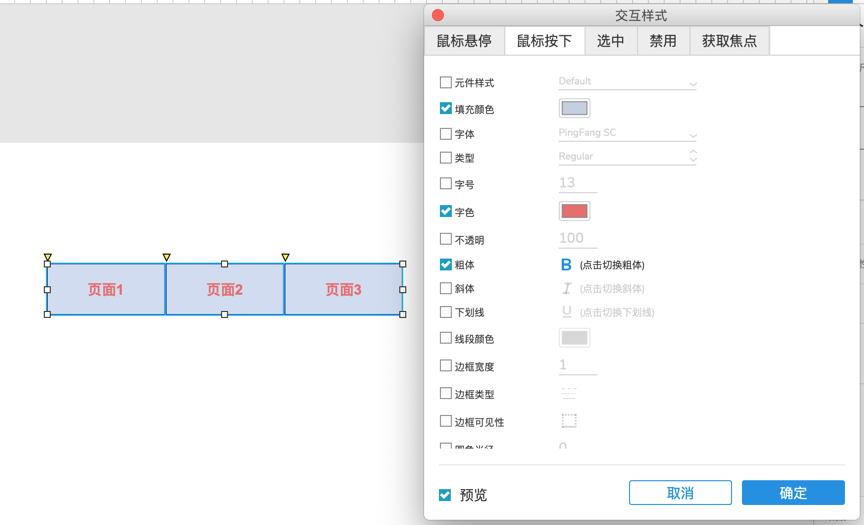
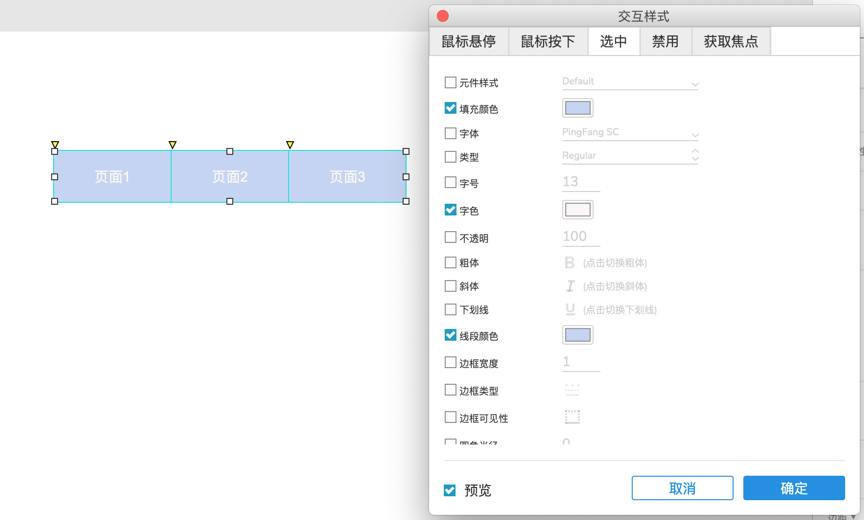
3)配置tab的交互样式,为实现交互结果,可设计差异的“鼠标悬停”、“鼠标按下”以及“选中”的样式。
鼠标悬停:

鼠标按下:

选中:

设计完之后,可以选择顶部的“预览”成果,以预览本身设计的结果。

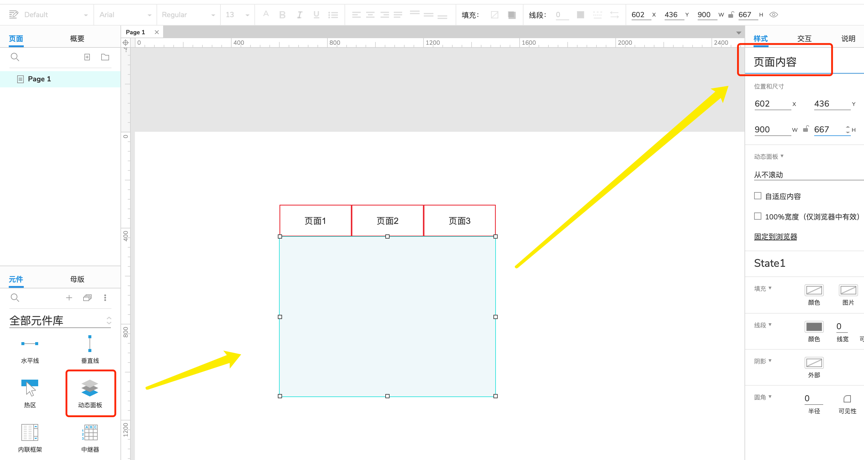
4)在根基元件中找到“动态面板”,拖拽到页面面板,设计适合的尺寸,并将其定名为“页面内容”。

5)双击动态面板,进入动态的状态打点页面。

6)点击“state1”,把其改成“状态1”,并添加两个状态,别离定名为“状态2”、“ 状态3”。

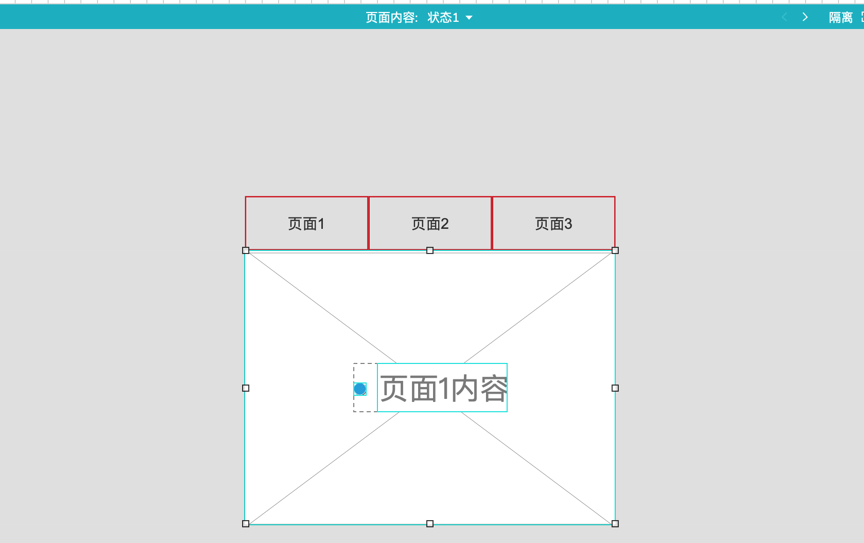
7)点击“状态1”,并安排在点击“页面1 ”tab的时候想要泛起的内容。“状态2”和“状态3”操纵逻辑同样。
状态1:

状态2:

状态3:

8)设计好动态面板的状态后,点击右上角“封锁”,退出动态面板设计。
9)接下来是通过交互设计,把各个tab和动态面板的对应状态关联起来。
页面1&状态1:
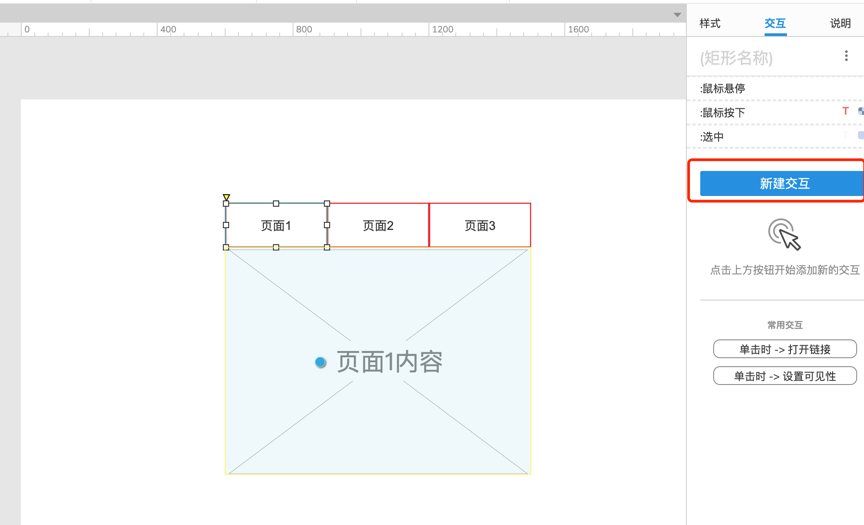
选择“页面1”,点击右边的交互,再点击“新建交互”。

选择“单击时”:

选择元件行动组里的“配置面板状态”:

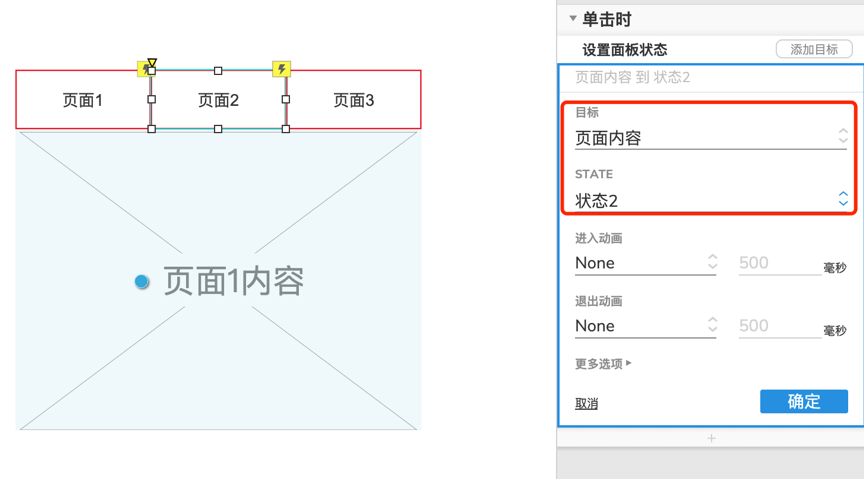
如下图所示,把方针面板选择为“页面内容”,把state(状态)选择为“状态1”,然后点击右下角“确定”按钮。

页面2&状态2:
页面2操纵一样,把方针面板选择为“页面内容”,把state(状态)选择为“状态2”,然后点击右下角“确定”按钮。

页面3&状态3:
页面3操纵一样,把方针面板选择为“页面内容”,把state(状态)选择为“状态3”,然后点击右下角“确定”按钮。
10)接下来设计顶部tab的选中结果,即选择了对应的页面后,该顶部tab会一直泛起选中的结果,直到选择另一个tab。同时,我们配置页面1为默认选中。
首先,选中三个页面的矩形,右击选择“选项组”。

然后把组名称配置为“切换Tab“,然后点击确定。

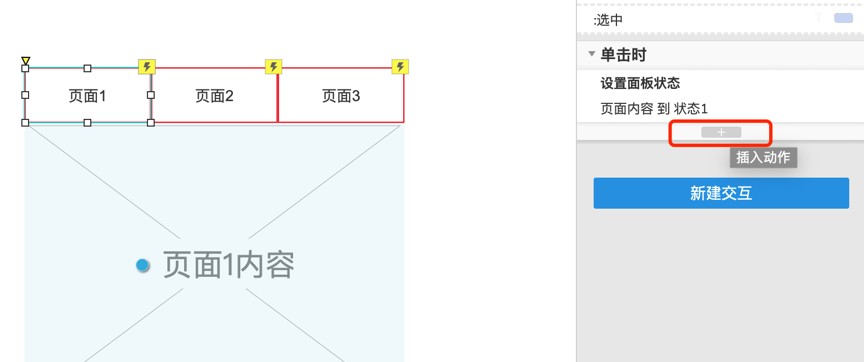
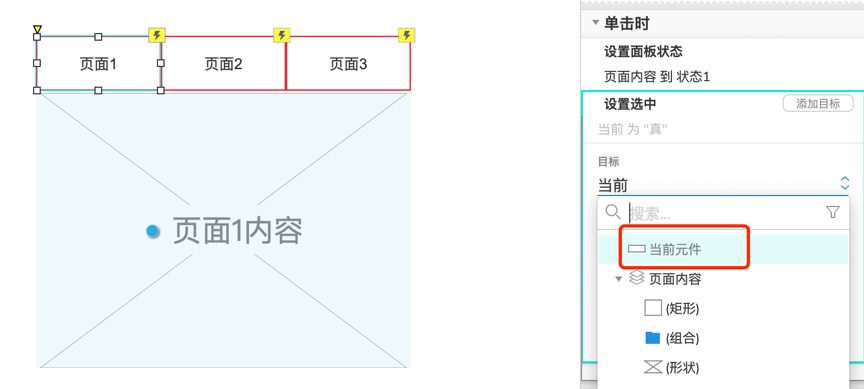
然后配置每个页面tab的选中结果。如下图,点击“页面1”矩形,在“单击时”的交互下点击“+”号,继承插入行动。

插入行动里,选择“配置选中”。

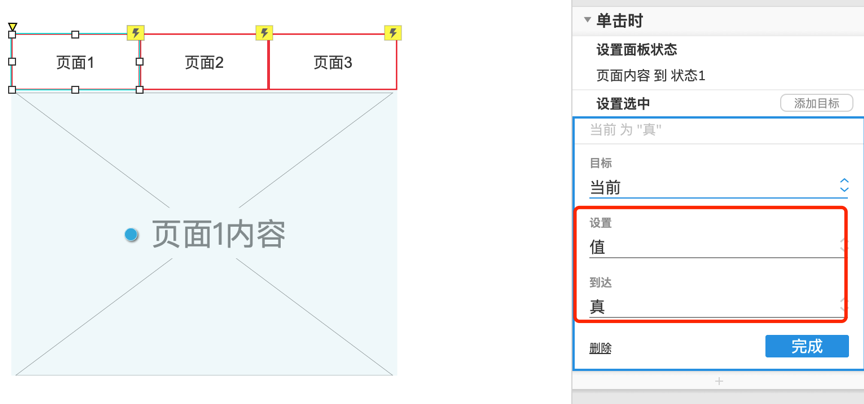
把选中方针选择为“当前元件”,并配置“值”达到“真”,然后点击右下角“完成”。


页面2和页面3矩形的操纵同上。
最后,我们配置页面1为默认页面,页面1的矩形配置为默认选中。点击“页面1”矩形,双击打开菜单栏,选择“选中”。

到此,tab选项卡切换就实现了,我们可以点击预览可以看一下结果实现了没,之后可以再美化一下导航按钮。

相关文章
wish产品上架相关问题解答
wish是一款新式跨境电子商务服务平台,它可以对不一样的顾客开展不一样的产品消息推送。许多 商家看中wish的市场前景陆续进驻,在完成了申请注册等一系列的步骤以后,商家在商品发布时却犯了难。文中将...
如何解决微信登录频繁
每日好文 现在许多的人都在用微信,微信在中国存在有普遍性,收益性,方便性,所以大家都十分的喜欢和热爱。但是大家有没有发现呢,假如你换了新手机,在新手机上登录微信时,半天输不了正确的密码的话,此时,就...
网上有能查询老婆微信已删好友
. 在平时生活中被烫伤很多人会选择涂一点牙膏来缓解一下。宝宝平时比较调皮,被烫伤烧伤是很正常的事。宝宝皮肤脆弱娇嫩一定要注意正确的方法,那么宝宝被烧伤烫伤了该怎么办呢。下面友谊长存小编就来给大家说一...
2020年什么时候会凉快-2020几月份开始凉快-今年天气什么时候会凉快
如今正处在三伏天之中的中伏,是一年之中平均气温最大的情况下,也是身体觉得到户外平均气温十分不舒服的一个环节,许多人都希望着夏季尽早以往,迈入清凉的秋季,那麼何时气温才会越来越凉爽呢?今年何时会凉爽?2...
台盟中央学习贯彻中共神武化生加点十九届五中全会精神座谈
中新网北京11月3日电 (张舵)台盟中央学习贯彻中共十九届五中全会精神座谈会3日在北京召开。全国政协副主席、台盟中央主席苏辉出席并讲话。台盟中央常务副主席李钺锋主持,台盟中央副主席杨健、张泽熙、吴...
接线板上的插孔有两孔三孔为什么没有一孔的 蚂蚁庄园小课堂9月16日答案
小蚂蚁庄园小课堂9月16日的题型是插线板上的插口有两孔、三孔、为什么没有一孔的?日常生活大家的确沒有见到过一孔的排插,你了解缘故吗?下边我产生详细介绍。 小蚂蚁庄园小课堂9月16日回答 插线板上的...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!