设计师必须掌握的6大视觉设计原理
导读:视觉设计的根基道理许多时候具有很高的复用性,纵然事情多年,这些道理的对象依然用的上,不会过期。基本理论要深入骨髓,融入到本身的日常设计中去。本文作者从自身设计事情出发,分享了6大视觉设计道理,供各人一些参考进修。

当我在大学进修视觉设计时,我沉迷于设计师们的魔力。他们能用设计让人按必然的 *** 去思考、感知和动作。
作为用户体验设计师,我在已往的十年中辅佐很多产物成长到了百万的用户和收益。我仍然在运用很多大学一年级时学到的根基常识——调查形状、机关,以及奈何的信息编排 *** 会影响人们利用我的产物。
我们都知道像图形、线条等这样的视觉设计元素,我们同时也将像比拟、重心、节拍等这样的术语植入脑中。作为一名曾受过练习的平面设计师,我将分享一些我学过的,而且仍在利用的几个细微常识点。它们不是那些常挂在嘴边的大原理,而是一些实用的小能力。我只是但愿通过度享能让整个设计圈的实力程度更上层楼!
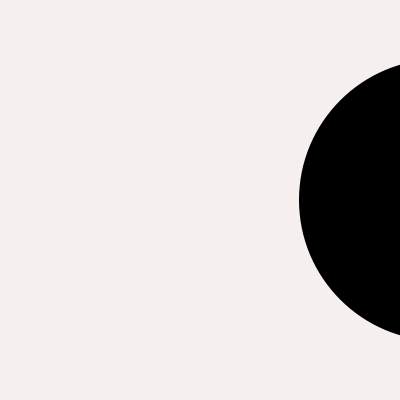
01 重力重力的观念常常运用在物体和图形上,也包罗视觉设计。这也许听上去很奇怪,不外这里说的可不是现实糊口中的物理重力,它也不能把一个二维物体往下拉动。可是在我们的潜意识中重力的观念已经很是根深蒂固了,所以我们也把它转化到了二维物体上。以下图为例,这个圆球让人感受随时都有大概从上方降落,让人有点惴惴不安。

此刻看看下图这个相反的图像

这个布局的圆球应该不会让人以为它会往下落了,而是更像是稳稳停在页面的底部。让人看起来很定心。
履历总结:当你面临视觉上有重物感的设计时,把它设计在顶部会使人感想压抑和不安(虽然,除非你是存心而为之)
02 阅读顺序在大大都环境下,人们的阅读顺序是从左到右,从上到下的。正因为这样,左边的物体一般被认为是将要进入到画面中,右边的物体则被认为是分开。

上图的左侧有一个圆。因为受我们阅读顺序的影响,这个圆看上去像要进入这个画面。下图的圆则感受像是要出去。

你也可以用同样的 *** 去通报一些特定的感情。好比说怎么让一个物体看起来有偷偷观望的感受?你可以把画面设计成下图的样子:

反之,想通报一个物体(或脚色)落荒而逃的感受?(彩云注:这个观念可以用在一些情作用设计的页面,好比空页面,带品牌形象的卡片设计之类的。)

由于受阅读顺序的影响,我们自然而然地会先留意左上角的物体,然后视线会移动到右下角以及接下来其他的对象。就算所有的对象在形状、颜色或巨细上一致,按照物体摆放位置的差异,它们的重要性也会纷歧样(也许你想让用户先看到标题,然后才是内容)。
让我们看看下图的例子:

假如你从小长大的情况用的是从左到右,从上到下的阅读顺序,那么你很有大概是先看到左上角的圆,然后才是右下角的。
(彩云注:将重要的内容按阅读习惯举办编排,转化结果更好)
04 视觉告急感我曾经把这种感受描写为对身体告急状态的一种诠释和扩大化。这就像你看到满满的一杯液体被放在桌子的边沿。
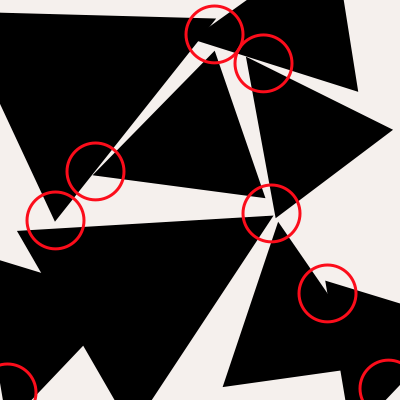
视觉上的告急感常常是不经意的,设计师们也不是存心把差异的形状凑在一起去营造一种告急空气。这往往是纰漏所致。让我们来看看下图:

是不是以为不舒服?这里标志出了所有的告急点。

相关文章
产品经理的视觉设计
视觉设计不只仅是交互和审美,它还包罗信息的转达与感知。大大都互联网产物都是通过视觉被用户感知,这就要求了产物司理需要对视觉设计有本身的思考并举办公道的应用。 优惠券不是一种营销成果吗?它算是一种视觉...
设计沉思录丨设计并落地一套插画系统—FaceTeam
品牌形象凡是是由差异的视觉元素组成的,好比logo、调色板、特定的字体。除了这些,插图是另一种强大的视觉转达手段,对付在UI的界面上也越来越需要。插画系统是一个成立公司视觉品牌一种有效的方法,本文作者...
3个问题,聊聊Saas的视觉设计到底重不重要?
好的视觉设计能激发起用户对你的产品的兴趣,如果你的视觉设计没有贴合到目标市场客户对于他们想要的产品预期感受,在后期你可能要花费更大的力气去挽留他们。 说在最前面,一款Saas产品的成功要素,肯定还是...
视觉设计重要的不是创意,而是遵循基本商业原理
编辑导语:对一款品牌来说,视觉设计可以起到至关重要的浸染。因此,如今有不少的企业为了给顾主留下深刻的印象,都无比重视品牌的视觉设计。虽然,品牌视觉设计并不是一件简朴的工作,除了具备足够的创意之外,还要...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!