Axure中继器初级教程:用中继器做一个漂亮的系统首页展示内容
编辑导语:中继器可以辅佐我们储存页面、数据、图片等,可以或许很好的辅佐我们提高事情效率;本文作者教我们中继器低级教程,怎么做一个大度的系统首页展示内容,我们一起来进修一下。

本日和各人分享如安在axure里,用中继器做一个大度的系统首页。
各人也可以把这边文章看成中继器的低级教程,本教程中就讲到配置文本、图片、筛选这几个常用的交互事件;但愿通过这个案例,能让各人学会用中继器。
本文所涉及的原型预览地点:https://vwuy7t.axshare.com
一、中继器的原型 1. 中继器是什么简朴来说,中继器就是一张表,也可以说是一个数据集;可以用于储存数据以下,为了简朴领略,我们把他比作excel表格,只不外他除了储存文字外,还可以存储图片、页面等内容。
2. 中继器的长处那中继器到底有啥长处,为什么我们要用中继器,不直接把原型话出来呢?
我以下图为例子,譬喻你要做一个美食先容的原型,内里有成千上百款菜式,先不说交互,你把他画出来都要好久的时间。
其实我们调查之后可以发明,其实每一部门的内容都是相像的,就是text+picture元件,所以我们用中继器来建造的话,就只需要画一遍;然后再表格中导入图片和写粘贴文字即可,大大的缩短了我们建造原型的时间,提高了效率。

其次,假如设计交互,好比说点击某个菜,打开这个菜的具体先容页面,假如不消中继器做的话,我们有几个菜就要配置几多次交互,很是巨大;可是假如用中继器做的话只需要写一个交互即可,省时省力。
3. 中继器的特有高保真交互除了上述的长处之后,中继器尚有自身的高保真交互。
分类筛选:

恍惚搜索:

这这两个交互结果是用中继器筛选事件完成的,所以可以说是中继器特有交互,所以想做一个高保真交互的原型,中继器是必不行少的。
二、建造教程 1. 质料筹备中继器内质料:文本标签x1、图片x1;
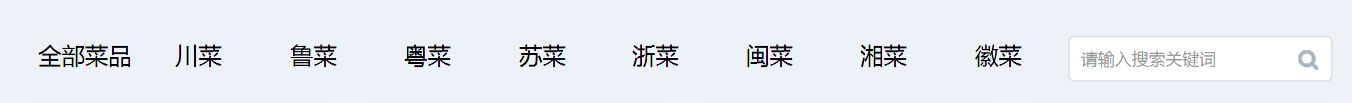
中继器外质料:文本标签9个(别离填写文字:全部菜品、川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)、输入框x1、搜索图x1;
2. 中继器内质料摆放如下图所示造访,图片巨细可以按照素材配置:

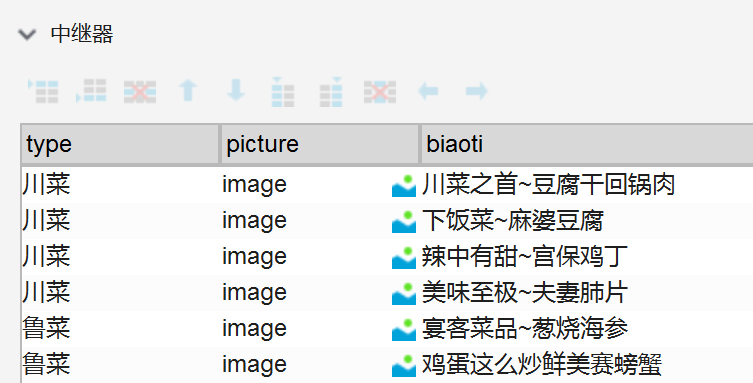
中继器需要配置3列,如下图所示:
type:菜品分类,需要和上边标签文字(川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)一致,如纷歧致,后续的分类会呈现问题;
picture:这里是演示时展示的图片,右键导入图片可能直接复制粘贴即可;
biaoti:对应演示时候的标题文字。

中继器内有两个交互。
配置文字,每项加载时,须有配置标题文字=item.biaoti。

配置图像,每项加载时,配置展示图片=item.picture。

如下图所示,摆放整齐雅观即可,你们可以用顶端对齐和程度漫衍快速对齐。

首先,我们要把9个文本标签(别离填写文字:全部菜品、川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜)配置为选项组组,鼠标单击时选中该文本,而且选择中时字体酿成蓝色,显示蓝色的下框线。
然后川菜、卤菜、粤菜、苏菜、浙菜、闽菜、湘菜、徽菜这8个文本标签鼠标单击时,配置筛选事件;对中继器内type罗列办筛选,只显示type列和选中的文本文字沟通的内容。

点击全部菜品时,我们就不是筛选了,我们是要打消全部筛选即可。

恍惚搜索也是用中继器筛选的事件完成,不外这里要共同indexof函数利用。
相关文章
Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常事情中,我们常会碰着往列内外添加数据的环境,详细是怎么实现的呢?本文作者通过实际的操纵履历,总结分享了用Axure中继器添加数据的要领,供各人参考。 在许多b端产物中,常常会有添加数据...
Axure教程:中继器实现朋友圈发布图文动态
编辑导读:本文是关于Axure中继器的运用操纵,作者具体讲授了操作Axure中继器实现伴侣圈宣布图文动态的操纵流程,较量基本,供初学者参考进修。 实现的交互:模仿微信伴侣圈,选择图片,编辑文字的交互...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!