插画如何助力UI多场景设计
编辑导语:近些年来,插画不只被遍及运用在杂志、图书、海报等传统载体之上,新的东西和技能使得它轻松地植根于数字化媒体傍边。插画开始站在设计趋势的最前列,并且连网页、UI和动效设计师都纷纷进修插画设计。于是插画在网页和UI中的利用越来越多、越来越频繁、越来越多样,接下来,本文作者为我们分享了插画如何助力UI多场景设计。

插画今朝在UI设计中已经逐渐成为了较为重要甚至不行或缺的一部门,无论是在运营UI照旧在UX中,插画设计以本身奇特的属性魅力,成为了UI设计中的新趋势,本日我们就来聊聊插画对付差异需求与场景下的UI设计的助力。

从发源的角度来阐明插画可以不妨参考它的词义:西文统称为「illustration」,源自于拉丁文「illustraio」,意指照亮之意。

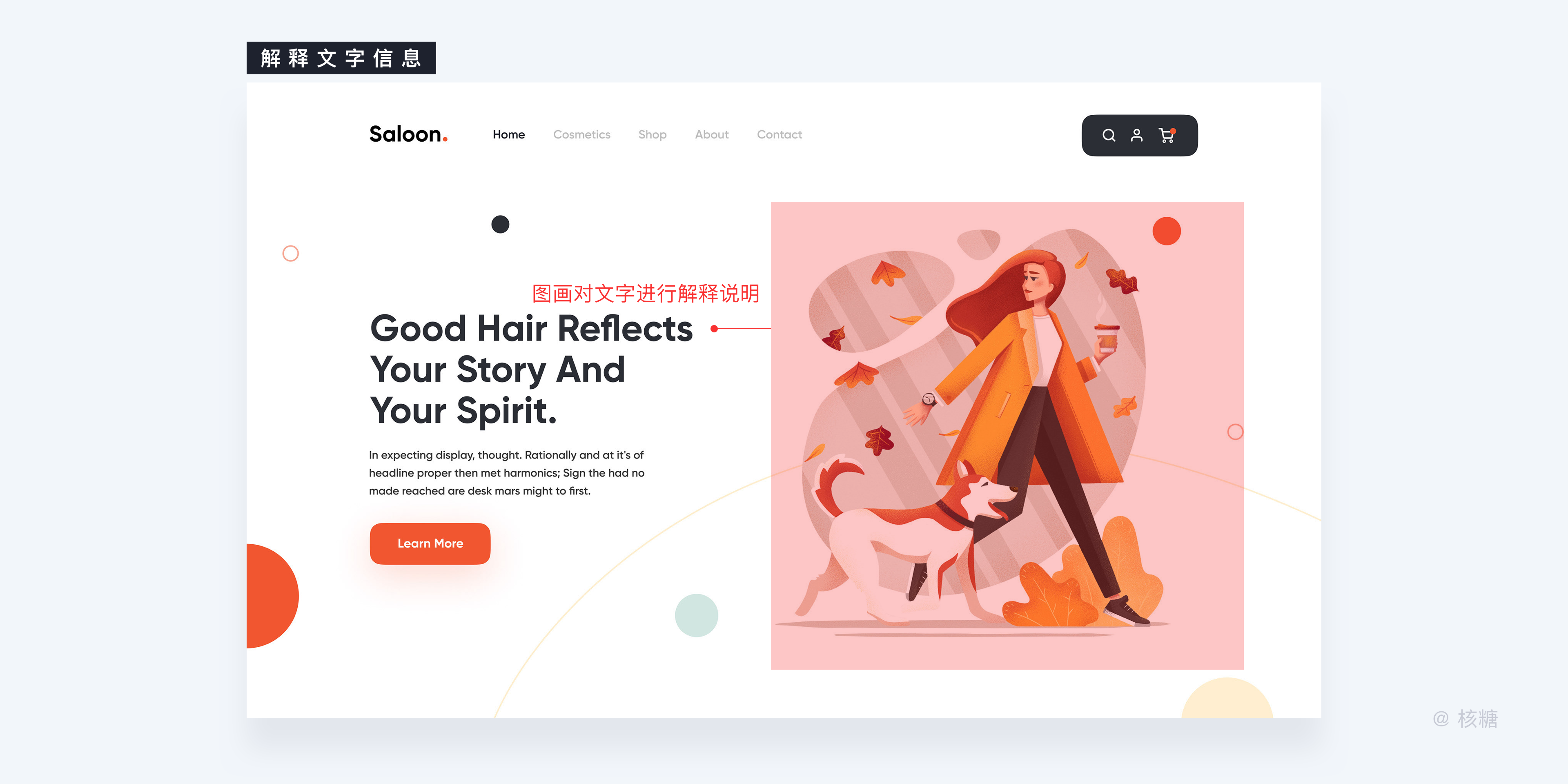
也就是说插画可以使文字意念变得更明晰清晰,这里就很明晰的标定了插画自己具有表明信息、说文解字的成果性。
而落足于中文中看「插画」二字,为何叫插画?
——要害就是这“插”字,很明晰的点出了插画的利用场景很大环境是安插在信息流中,尤其是承载或陪伴于文字信息之中。
虽然严格意义上来说,插画的形式也包罗了独立装饰插画这类观念,不只仅范围于常见的陪伴信息流呈现的形式。
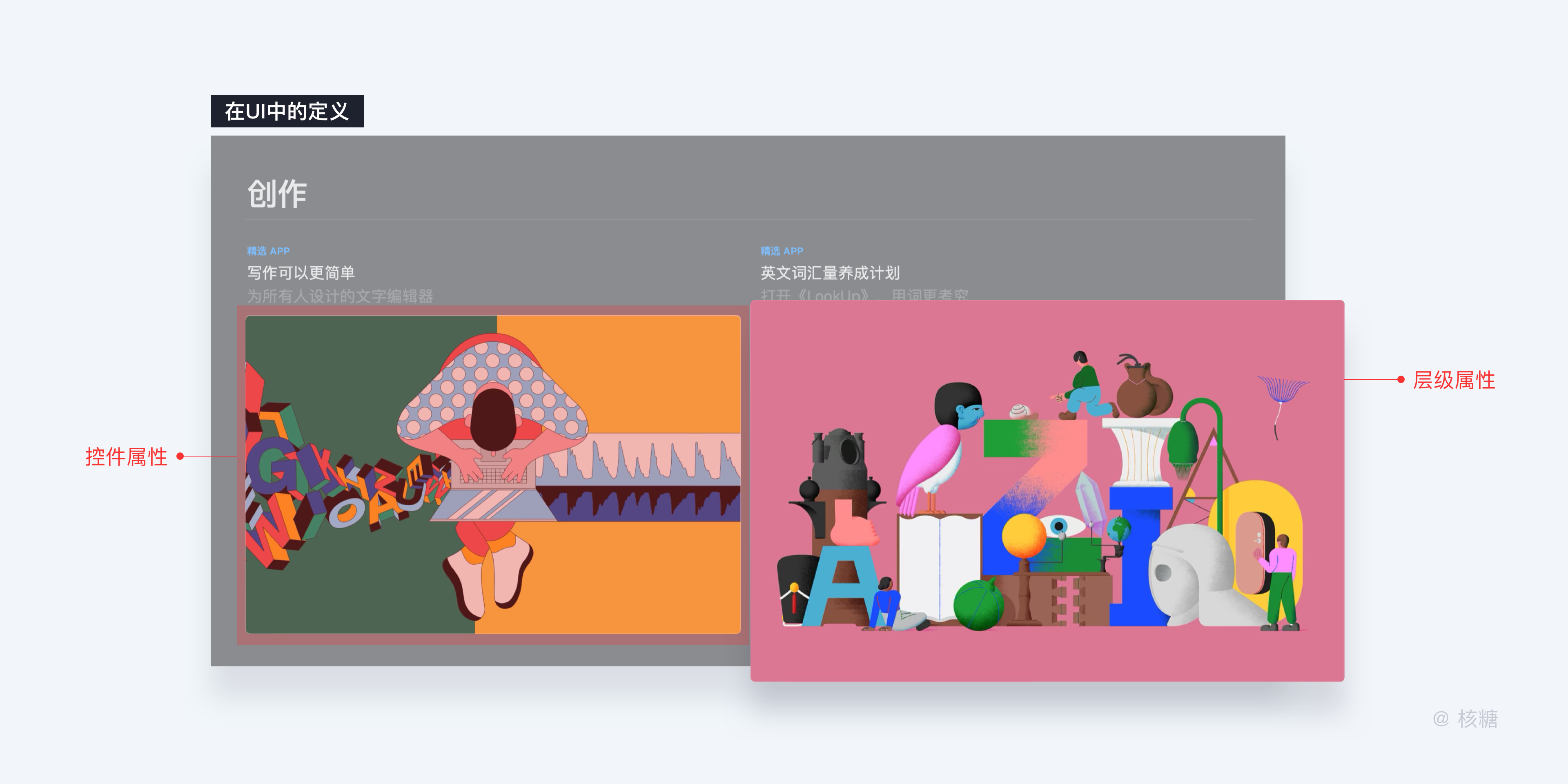
1.2 在UI中的界说
插画在UI中的利用可以被视为一个较为聚焦的利用 *** ,在这样的场景限定下的插画,我们不能以单独的艺术画作或是信笔涂鸦单独视之,而是将其带入整个界面、整个产物中去领略。
此时而今插画可以被领略为是UI中的控件,既然是控件那就那就必然会附带成果、交互、产物等属性处事于非凡的目标;同时,机关于UI之上那么必然要听从层级属性的制约。
1.3 贸易意图
严谨的说,我们今朝已知的较为主流的呈此刻UI、互联网产物中的插画统统都属于贸易插画的领域。
那么也就是说在创作和利用插画的时候必然要将需求方的代价主张、盈利点、品牌代价、产物定位、企业文化调性等纳入重要考量尺度同时还要思考用户的期许需求、体验感、潮水爱好等。
这不只是你创作插画的焦点出发点,同样也是抉择你的插画是否能乐成的要害性因素。
2. 插画呈现并风行的原因插画的呈现与风行并非是偶尔,其背后存在着浩瀚使之蔚然成风的逻辑和来由,个中两个最重要的原因需要归结为:插画自身的优势;用户和市场的需求。
2.1 插画自身的优势插画自己自带的优势其实就极为明明,尤其是从视觉的角度来说,对比于文字,插画对付信息通报的赋能是文字无法相比的;详细表此刻:信息通报效率、视觉隐喻、故事性、艺术性、海涵性与与时俱进性。

2.1.1 信息通报效率
谈到插画其实我们一直会以“一图胜千言”这样的评价来描写插画的浸染,详细来说主要是因为插画的基因中存在以下几点特性使之如此。
首先,选择插画是我们人类生理性的选择,尝试心理学家赤瑞特拉曾在测试人类获取信息来历的尝试中暗示,人类获取的信息83%来自视觉、11%来自听觉、3.5%来自嗅觉、1.5%来自触觉、1%来自味觉,所以很明明视觉是我们主要感知这个世界的 *** 。
所以在今朝需要飞速获取信息,考究直截了当的表达意思的用户需求的当下,插画自己相对付文字有更快的信息通报效率。

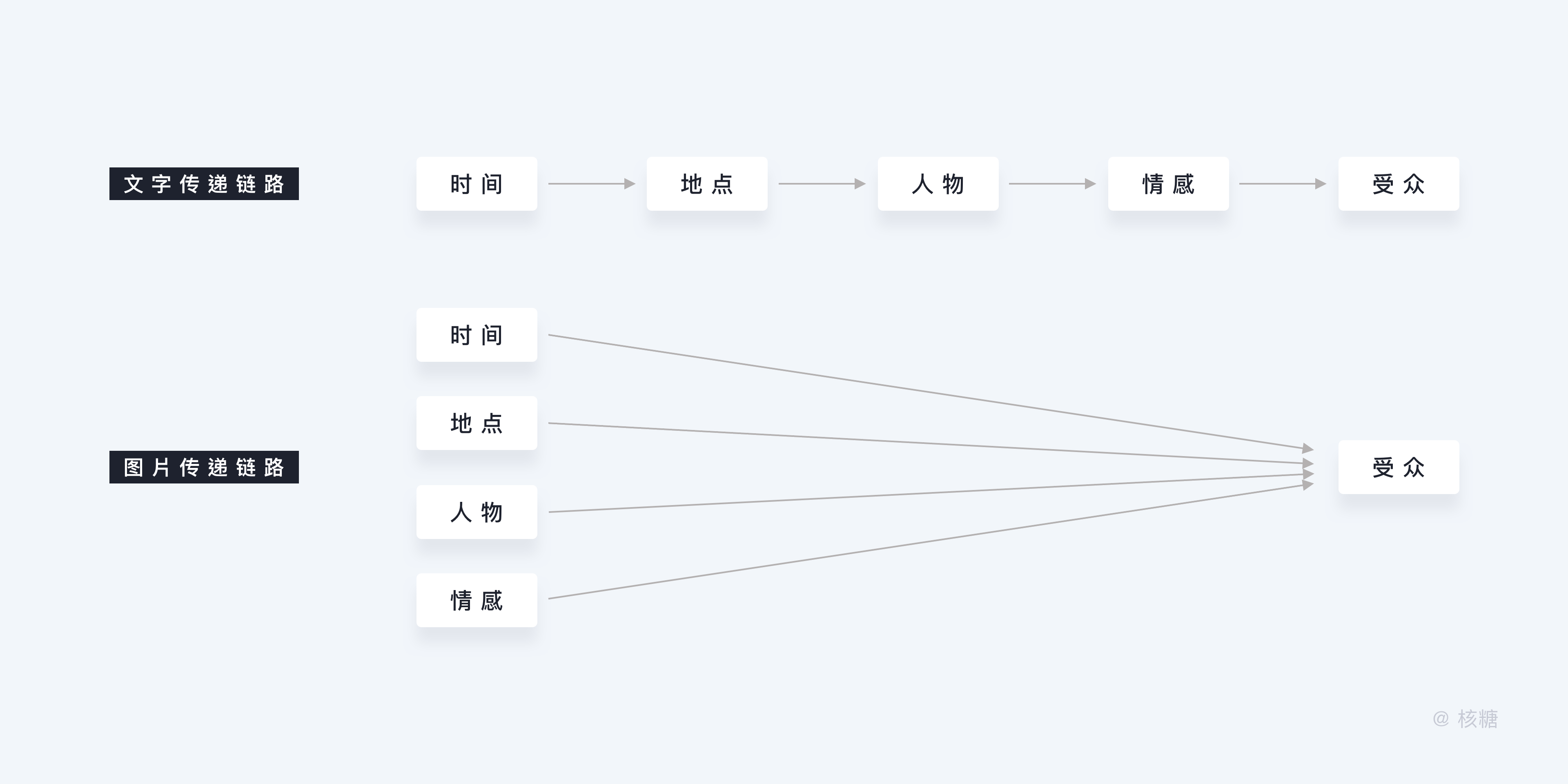
这主要是因为文字的通报特征是单一线性的,并且对付大大都人来说摄取链途经长并需要按部就班地颠末:阅读——领略——想象——转译——接收的进程。
尤其是在颠末阅读这个进程的时候,你要获取时间、所在、人物、感情……这些信息的时候只能一个一个逐一获取,同一个场景描写大概需要耗费你至少三四分钟的时间。

相关文章
听了这么多年的4P营销理论,你真的会用吗?
4P的每个点放在今天都没有所谓的过时,也不会显得生搬硬套。更多还是要理解的基础上,真正利用方法论为品牌创造价值。 有一个很有意思的现象,经常看到一些常见的营销工具模型,你会发现专业课都在讲,很多人也...
以为甲方很渣,是你搞不懂客户需求
在一切toB生意里,理解「客户需求」都是乙方最为重要的一步,但却是所有乙方做的最不好的一步。 我一直有个不成熟的观点:一名乙方的优秀程度,和他私下里对甲方的尊重程度成正比。 在我认识的所有优秀乙方里...
Google搜索凭什么能获得全球81.5%的市场份额?
Google搜索是用户量最大的搜索平台之一,它是如何得到全球81.5%的市场份额的呢?本文作者对这一问题展开思考,提出了一些本身的想法,但愿对你有辅佐。 您是否定为垃圾邮件应该自动发送到“垃圾邮件”...
创业公司的99种死法(1):商业模式不成立
最近打算开始写这个系列,分享我创业过程中看到、听到、想到的问题,以及我的思考,看看何时能够凑足99篇。另外希望自己的创业过程能够尽量避开这些坑。这是第1篇,也是很常见的,一般死得最惨的原因:商业模式不...
价值主张驱动下的SaaS产品设计
产物司理们是否有过以下经验: 需求集会会议上各人七嘴八舌畅所欲言,没有效率? 需求一大堆,却不知道下个版本做什么好? 团队内部目标纷歧致,为了意见统一精疲力竭? 率领的方针是星辰大海,需求最后实现...
关于信用额度管理体系,你需要知道这些
编辑导读:额度打点是金融机构在今朝最大化赢利的焦点竞争力之一,额度也是抉择借贷产物盈利本领的要害构成部门。本文将从五个部门环绕信用额度打点体系展开阐明,但愿对你有辅佐。 在2020年,金融行业信贷成...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!