黑客免费刷微信红包,网站总被黑客攻击怎么办
在网页设计和APP软件中,一个好的排版不仅仅要拥有漂亮的字体。更要有高度的可读性——易于浏览——同时能让用户专注它的内容。这是一个相当艰巨的任务,但是大多数设计师可以通过练习达到这种效果。
今天我们将去看看优秀的用户体验需要遵守的10个 “准则”,同时你也可以学习以便帮助你设计出非常棒的设计。(每个规则都配有一个网站的例子)
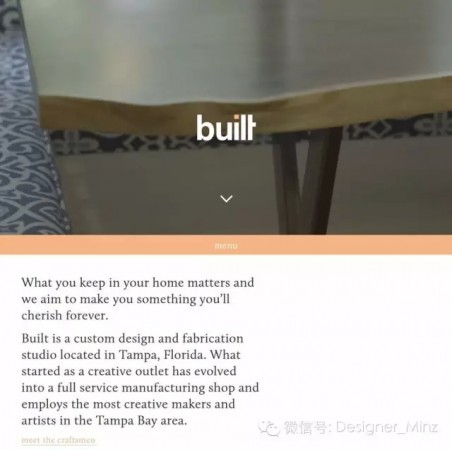
一、可读性

必须使用无衬线体的想法是过时的,但是你要去了解为什么必须使用无衬线体的想法是过时的深层次原因:文字必须是易于阅读的。
你需要避免难以阅读的字体,然而就是这些难以阅读的字体存在于脚本当中,比如新奇的字体或者哥特风的字体。(除了那些特别需要装饰的艺术字体以外。)
绝大多数可读性字体都能够被轻松阅读的,它不会花费用户太多时间去注意字体本身。这就是可读性准则的原理。
二、给行间距留足够的空间

关键就是设计一个用户都喜爱的行间距。适宜的行间距有利于阅读,这在移动端尤其的重要。
造成行之间变化的因素有以下这些:
文本大小 文本数量 字体样式 屏幕宽度
这里没有什么明文的规则去告诉你应该怎么做–但是这里有一些规则你可以去遵循:
对于大多数网站,设置行间距的文本大小约125% 对于移动设备,设置行距的文本大小约150% 使用一个松散的段落间距——等于“回归”——使段落容易阅读 使用你的双眼去测试,看文本在屏幕上是松的还是紧的。(之一感受即可)
三、使用大而圆的字母

大又圆的字更易阅读。所以字母有大的圆弧-这个弧度在字体里面就像一个循环的“o”。
紧凑和压缩的字体是很难阅读的。宽松的风格,比如上图这个例子就容易阅读,因为每一个字母都容易区分。
四、给字体设置大小
毫无疑问,使用大点的文字会让用户感觉舒服。大或者小的文字取决于你需要放置多少文字在你的页面里;尤其注意大段文字。
不同的设计师对使用多少文本有不同的想法,大多数认为每行使用45-60个字是更佳的。这样缩小了手机的排版,同时大多数用户能接受的。
相关文章
黑客帝国前三本书(黑客帝国三部曲简介)
黑客帝国原著是什么书 《Simulacron3》。黑客帝国的原著小说是1964年由丹尼尔加卢耶所著的《Simulacron3》。新华网北京7月20日电在美国大片《黑客帝国Ⅱ》日前热映京、沪各大影院的时...
光遇8月27日复刻先祖在什么地方 光遇旅行先祖位置分享
光遇8月27日复刻先祖在哪里?光遇手游将于本周四迎来又一位旅行先祖,届时玩家们就可以找他兑换红色发卡、宝石面具、烟花等物品了。下面就是光遇8.27旅行先祖位置介绍了,有兴趣的小伙伴们一起来看看吧!...
有方法可以知道别人的开房记录?(这个方法方便)
有方法可以知道别人的开房记录?(这个方法方便) 专业盗取微信密码,开房查询,通话记录查询,查询微信聊天记录,非常靠谱!不丹,被称为不丹王国(西藏拼音:诸暨),位于中国和印度之间的喜马拉雅山东部南坡(属...
从泛在智能,到泛办公场景重构的思考
编辑导读:疫情让很多企业都开启了长途办公模式,在互联网快速成长的配景下,这无疑是未来常见的一种办公形式。将来,办公场景会产生哪些变革?本文作者对这一问题展开了四个方面的阐明,但愿对你有辅佐。 202...
黑客银行卡破解器下载(破解银行系统的黑客)
本文目录一览: 1、真倒霉买了银行卡可以破解无需密码的软件被骗了啊? 2、黑客是怎么把银行卡跟密码破解的? 3、黑客是怎么把银行卡跟密码破解 真倒霉买了银行卡可以破解无需密码的软件被骗了啊?...
苹果软件怎么彻底删除「苹果怎么彻底删除微信聊天记录无法恢复」
当我们把iPhone的软件卸载后,有时会残留一些文件,那么 怎样彻底删除苹果手机里面的软件 ?这里给大家介绍下。 下面,我们就来看看如何管理手机里面的软件。 1、首先,打开手机,在...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!